小滿(bill man)個人原創,歡迎轉載,轉載請註明地址,小滿(bill man)的專欄地址//m.sbmmt.com/
之前的圖形變換中的那些操作的狀態值,在圖片操作裡依然有用,雖然像縮放這樣的操作我們在繪製的時候就可以實現,不過這依然是一種實現的方法
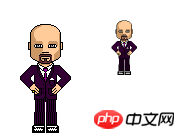
1.圖片的平移,效果如下:

程式碼如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}和圖形運算一樣,在平移之後,我們給的座標值都會發生對應的偏移,同樣的也可以使用矩陣方法來實現。程式碼如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}同樣的,註掉的那句transform#和沒有註解的transform效果是一樣的,從整體上前四個參數負責縮放和旋轉,後兩個參數是平移,前四個參數1,4 #為一組控制縮放,2,3為一組控制旋轉,##1#和2是x#值,34是y#值,#5和##6分別為x,y的平移,這裡之所以要在1,4這組和2,3這組中的一組裡寫1,是因為我們要保證矩形不會被縮放,如果是0的話則大小被縮放為##0# 。
2.縮放圖片效果如下:
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
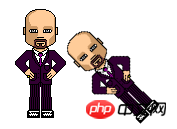
}3.旋轉逆時針旋轉,效果如下:

context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);

#程式碼如下;
###context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




