上一篇講了圖片的兩種操作,讀入和導出,而讀入圖片之後的畫圖片我們採用的是只有三個參數的drawImage,本篇將分別介紹5個參數,和9#drawImage#drawImage#最後一個函數很像j2me裡面的drawRegion。首先介紹
5
個參數的可以調整圖片大小的
drawImage
函數。
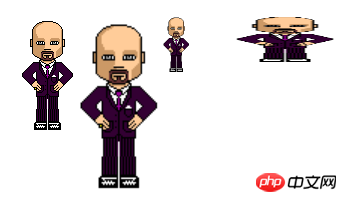
#程式碼如下:var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
}
倍,一個把圖片縮小為0.5
,還有一個是非等比例的縮放。也就是說後兩個參數是我們設定的我們要繪製的圖片的寬高,當然,在正常情況下,只是等比例的縮放,你也可以指定其他寬度,例如最後一句的效果。下面來介紹可以裁減的drawImage函數,首先來看參數介紹:drawImage(圖片,圖片中裁減的起始x座標,圖片中裁減的起始y座標,裁減區域寬度,裁減區域高度,所畫位置
x座標,所畫位置 y
y

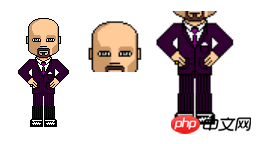
#程式碼如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);
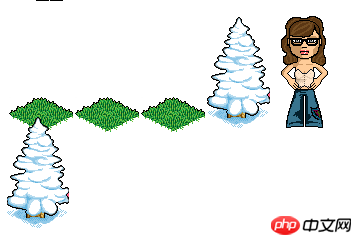
代碼如下:
var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
}



