一、Float的特性
#1. 套用於文字圍繞圖片
2. 建立一個區塊級框
3. 多列浮動佈局
4. 浮動元素的寬度、高度自適應,但可以設定其值。
二、核心解決的問題
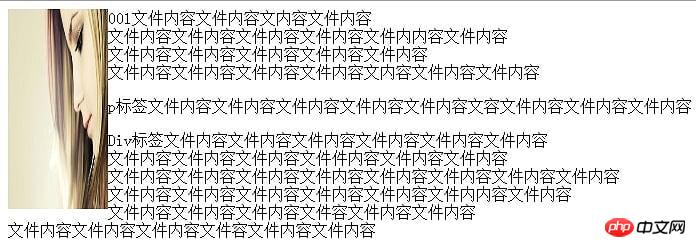
文字圍繞圖片:img標籤與多個文字標籤放置在一個容器中,如果img浮動,文字標籤會圍繞圖片。
<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>
#2.1 這是一個問題
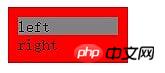
# 元素與正常元素相鄰,且浮動元素與正常元素之間沒有清除浮動,此時正常元素會被浮動元素蓋住,但包含的內容會圍繞浮動元素顯示。
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>
001浮動,002沒有浮動,但002元素本身被001蓋住,但內容卻圍繞001顯示。

三、非核心且主要應用領域
分欄佈局:讓區塊先水平排列,然後超出部分另起一行。
主要特點
1.父級高度塌陷(這也是一個嚴重的問題)
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
2.寬、高變成自適應子元素,但寬、高的設定有效
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
#2. 解決高度塌陷的問題
首先我們需要了解BFC和IFC這兩人個基本的概念,因為他與瀏覽器的渲染有著密切的關係。
1.BFC(區塊層級格式化上下文)
他是一個獨立渲染的區域,規定區域內部如何佈局,且與外部毫不相干,主要規則如下:
1.1 內部的box會垂直方向,一個接一個地放置
1.2 Box垂直方向的距離由margin決定,屬於同一個BFC的兩個相鄰box的Margin會發生重疊
1.3 BFC區域不會與float重疊
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}<p class="head">head</p>
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
#.head與.wrap兩個box之間上下各設置有20px的外邊距,但發生了重疊;
.head與.left兩個之間,.head有20px的外邊距, .left有10px的外邊距,沒有發生重疊,因為.wrap使其創建了BFC(overflow:hidden)。
1.4 每個box的margin 左邊,與包含border box的左邊相接觸(右邊一樣),浮動也是如此2. IFC(行級格式化上下文)
框從包含區塊的頂部開始,一個接一個水平放置。水平方向上的外邊距、邊框、內邊距所佔空間都放在一起(display為inline、inline-block;元素本身俱有inline特性的元素都具體以下特徵)。規則如下:
2.1 不能指定寬高
2.2 Margin、Padding、border垂直方向的無效
2.3 行框的左邊緊貼包含區塊的左邊,而行框的右邊緊貼其包含框的右邊,而浮動塊可以插入在包含塊邊緣與行框之間。
2.4 行內框高度由line-height決定。
此節範例可以參考display章節的inline元素。
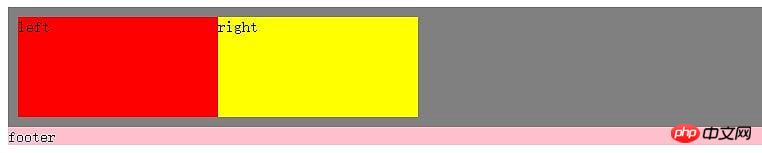
3. 解主要根據BFC的原理實現,因為BFC的渲染的是整塊區域,也會計算出寬、高。這也是傳說中的清除浮動的方案
3.1 父容器創建BFC方法
#3.1.1 創建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
###c) Display值為table-cell、table-caption、inline-block、flex、inline-flex等####### d) Position值為absloute、fixed######e) Fieldset元素#######3.1.2 清除浮動######a) Float、overflow、display三種方式都可以清除浮動,但position、fieldset雖然創建了bfc但不可以清除浮動(也就是不能解決高度塌陷的問題)。主要原因為:position、fieldset都需要子元素來撐開父容器的高度,但子元素浮動後又不存在高度,所以失效。 ######b) Float、overflow、display範例程式碼:#########.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>
3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
<p class="clear"></p>
</p>
<p class="footer">footer</p>3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多css中Float屬性相关文章请关注PHP中文网!




