1, 多元素水平居中
#實現效果:

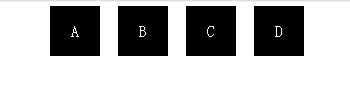
平常人看見題目,最初覺得實現圖片中的效果不難,設定小黑框的寬高邊距,字體水平垂直居中即可。其實,題目應該實際上是考察多元素水平居中,即無論元素(小黑框)基數為多少,它們都能作為一個整體,水平居中。 在網站佈局中,很多時候,子元素中使用行內元素如span或區塊元素li標籤且標籤個數不定,而我們又想讓這一塊不管個數有多少個(子元素的總體寬度不定),總是都能居中顯示。這就需要設定子元素display:inline-block。同時,根據display:inline-block的屬性,子元素本身俱備inline的特性,因此父元素需要設定text-align:center,來實現子元素作為一個整體在父元素中水平居中。
main{
text-align:center;
}p{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/}
#使用display:inline-block屬性,可以讓行內元素或區塊元素能夠不加float屬性就可以定義自身的寬、高,同時又能使該元素在父元素居中顯示。
在內嵌元素上定義display:inline-block屬性,發現IE6、IE7中的顯示效果與它瀏覽器一致,但事實是ie7及更低版本的ie瀏覽器不支援display:inline-block這個屬性。
在IE下,display: inline-block只是觸發了元素的layout。例如將display: inline-block設定到p上,只能保證這個p擁有塊元素的特徵(可以設定寬度,高度等),但還是會產生換行。接下來要設定display: inline,使其不產生換行。將display:inline-block;*display:inline;寫在同一個樣式上,inline-block屬性是不會觸發元素的layout的,因此我們還要額外加上 *zoom:1來觸發layout。
除了上述所提到的有效方法之外,還有另外一種方法:
先使用display:inline-block 屬性觸發塊元素,然後再定義display:inline,讓塊元素呈現為內聯物件(兩個display 要先後放在兩個CSS 樣式宣告中才有效果,這是IE 的一個經典bug ,如果先定義了display:inline-block,然後再將display 設回inline 或block,layout 不會消失)。
p {display:inline-block;...}p {*display:inline;}但要注意的是,
display:inline-block元素間會產生多餘空白(本題沒有涉及)。解決方法:父元素定義font-size:0 去掉行內塊元素水平方向空白;子元素定義vertical-align 屬性去掉行內塊元素垂直方向空白。http://codepen.io/floralam/pen/XJwWZJ?editors=110
#實作多元素水平垂直置中
使用flexbox
#http://codepen.io/floralam/pen/MwKmGP
##
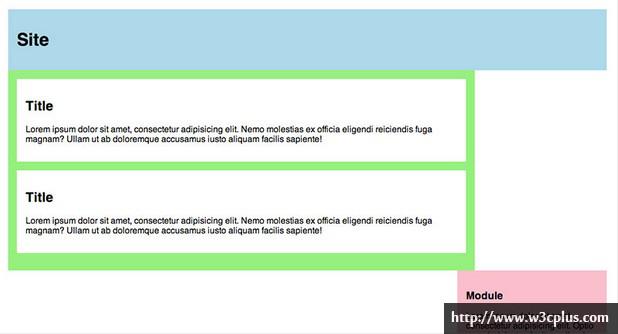
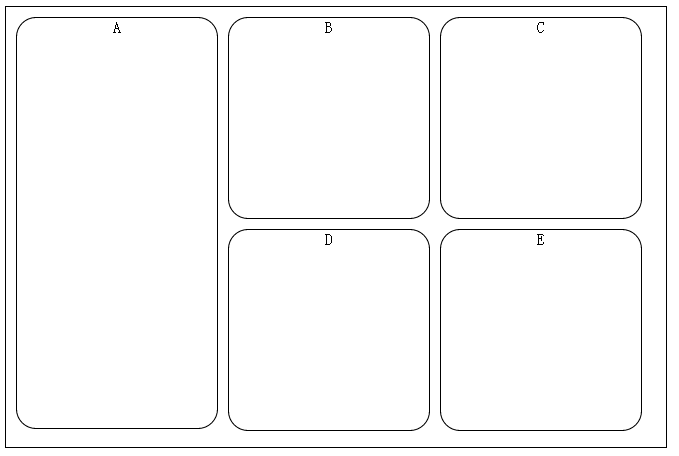
##實作佈局:
#http://codepen.io/floralam/pen/OPYyEE############# ##
.parent{
display: flex;
flex-direction: column;//上面两行等同于flex-flow:colomn
flex-wrap: wrap;// 显示 wrap一行显示不完的时候换行
height: 440px;
width: 660px;
}一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
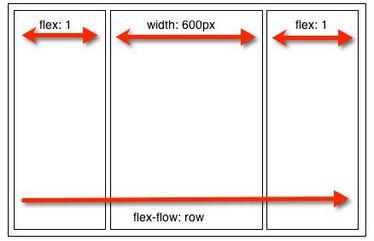
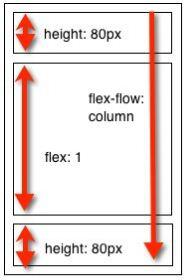
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。

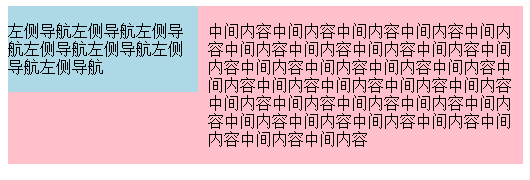
制作一个20%、60%、20%网格布局
.main-content {
width: 60%;
}.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */}
3, 未知高度多行文本垂直居中
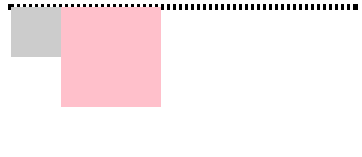
方法一,使用display:inline-block+伪元素:http://codepen.io/floralam/pen/WbBrwV?editors=110

.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%}.dialog{
display: inline-block;
border: 3px solid lightblue;
}box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
display:table 此元素会作为块级表格来显示(类似 display:table-cell 此元素会作为一个表格单元格显示(类似 方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局: http://codepen.io/floralam/pen/yNeMvM flexbox属性: 伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素 另外,对于单行文本,设置line-height=height代码更加简洁: http://codepen.io/floralam/pen/eNJvyE 父元素设置宽度高度,然后设置属性 text-align:center; /* 水平居中 */ 4, 多栏自适应布局 对于移动设备浏览器:http://codepen.io/floralam/pen/NPVwgz?editors=110 实现左右两侧元素,右侧元素的文字不会溢出到左侧位置。 1)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/wBbPPj .right{ margin-left: 150px; } 2)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/gbJogQ .right{ overflow:hidden;/*让右侧文字和左侧图片自动分栏*/ } 3)左侧图片设置为左浮动, http://codepen.io/floralam/pen/bNyaaX?editors=110 .right{ display: table-cell;/*让右侧文字和左侧图片自动分栏*/ } 两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动): http://codepen.io/floralam/pen/vEwpjV .cell{ padding-right:10px; display: table-cell; *display: inline-block; *width: auto; } 5, 强制不换行 自动换行 word-wrap是控制换行的。break-word是控制是否断词的。 强制英文单词断行 p{ word-break:break-all; } 6, li超过一定长度,以省略号显示 http://codepen.io/floralam/pen/zxQjrK 7, 左侧导航 http://codepen.io/floralam/pen/ogrbXW?editors=110 8, css3文字分栏 http://codepen.io/floralam/pen/ZYdOmN?editors=110 9, 修复侧边栏 在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。 http://codepen.io/floralam/pen/XJLRYq?editors=110 解决方案: 1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。 2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值 3) http://codepen.io/floralam/pen/yydPOE 在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。 10, css描绘三角形 http://codepen.io/floralam/pen/azgGmZ 很多关于使用css3来描绘特定图像,使用代码而非图片实现(多座小山包,返回顶部)的题目,都离不开描绘三角形。 11, 清除浮动的技巧 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 1) 添加最后一个元素 2) 父元素設定overflow: hidden; 3) 使用CSS的:after偽元素 透過CSS偽元素在容器的內部元素最後添加了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。要注意的是為了IE6和IE7瀏覽器,要給clearfix這個class增加一條zoom:1;觸發haslayout。 http://codepen.io/floralam/pen/xboPXK?editors=110 更多CSS佈局問題整理 相關文章請關注PHP中文網! ),表格前后带有换行符。
和 )
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
line-height: 300px; /* line-height = height */.container{
display:-webkit-box;
}.left{
-webkit-box-flex:1;
}.right{
-webkit-box-flex:1;
}

p{
white-space:nowrap;
}p{ word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行}.nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}
{
:;
:;:;
:;
:;
}{
:;
:;
:;
}{
:;
}