經過前5篇,跟著一步步來的話,任何人都能搭建好一個能處理各種微信訊息的框架了,總結一下最容易忽略的問題:
1、文字訊息中可以使用換行符號\n ;
2、微信發來的訊息中帶的那個長整型的時間,我們完全不用管,原樣返回去就行;
#3、文字訊息長度是有限制的,最長是2048字節, 注意是字節,不是字數, 實際使用中,完全不用去追究到底應該到多少個字, 應該想想如果是作為文本消息,在手機上最多多少個字用戶看著不會反感, 最長弄500字看著就不舒服了, 再長的應該考慮用圖文訊息,讓用戶點擊之後看長文章;
4、微信發來的訊息是UTF-8編碼,且微信伺服器處理你回傳的訊息時也是用UTF-8編碼,所以你接收和處理之後回傳訊息都要用UTF-8編碼, 很多人遇到亂碼問題就是因為編碼不統一;
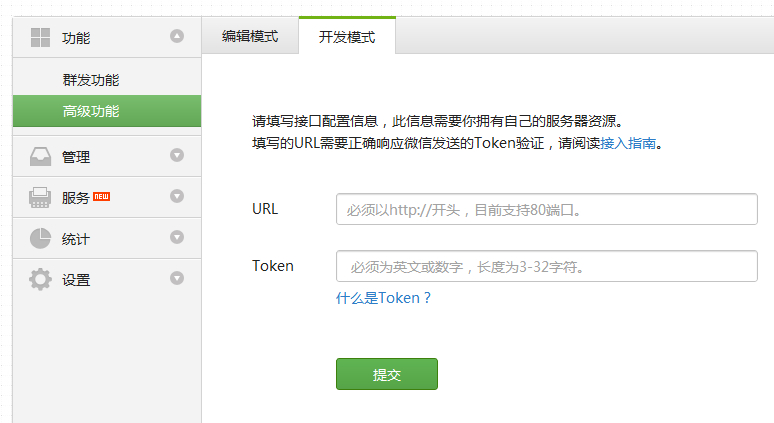
問題就先總結這些, 接下來說說微信公眾平台的接入, 在微信公眾平台申請帳號之後,在左側菜單的功能---高級功能 選擇開發模式,填寫你伺服器的網域地址和一個Token之後,點擊確定微信會發送一個請求到你填寫的這個地址,如果你能正確返回結果,就驗證通過,這個公號就正式開通開發模式, 微信訪問的就相當於你網站的首頁。 下一篇我會提供demo,下回去丟伺服器上,設定下IIS直接就可以看到結果。

更多asp.net開發微信公眾平台(6)階段總結、服務建置、存取相關文章請關注PHP中文網!




