學習並利用貝塞爾曲線,預設支援ease,ease-in,ease-out,ease-in-out和linear等
也提供一個cubic-beizer自訂貝塞爾曲線的起點和終點
Css中只支援一條貝塞爾曲的運動,不能連續多段
對cubic-beizer中控制錨點的水平座標與垂直座標互換,就可以得到任何調整函數的反向版本cubic-beizer(.1,. 25,1,.25)是ease的反向調整函數
水平座標只能在0~1的範圍內,因為水平座標表示的是時間
垂直座標可以超過此範圍,表示為運動距離
#範例程式碼
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>
利用過渡(transition)實作
但需要注意transition -property預設值為all,所有可以過渡的屬性都會被過濾
範例程式碼:
##
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
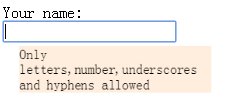
input:not(:focus) + .callout{
transform: scale(0);
transition-duration: .25s; /*覆盖默认的.5s时间*/
transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/
}
.callout{
transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/
transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/
}
input{
display: block;
}
.callout{
background: #fed;
position: absolute;
max-width: 14em;
padding: .6em, .8em;
}
</style></head><body>
<label>
Your name: <input type="text" id="username" />
<span class="callout">Only letters,number,underscores and hyphens allowed</span>
</label></body>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes loader{
to{ background-position: -128px 0; }
}
.wrap{
background: url("../img/frameAnimate.png") no-repeat;
width: 32px;
height: 50px;
background-position: 0px 0px;
animation: loader 1s infinite steps(4);
}
</style></head><body>
<p class="wrap"></p></body>2.animation-direction:表示動畫是否應該輪流反向播放動畫,如果值為alternate時,animation-iteration-count必須是一個偶數,因為是奇數正常播放,偶數反向播放
<style>
@keyframes blink-smooth{
to{ color: transparent; }
}
.wrap{
animation: 1s blink-smooth;
animation-iteration-count: 6;
animation-direction: alternate;
}</style><p class="wrap">我是平滑的显示和隐藏三次</p><style>
@keyframes blink-smooth02{
50% { color: transparent; }
}
.wrap02{
animation: 1s blink-smooth02;
animation-iteration-count: 3;
animation-timing-function: steps(1);
}</style><p class="wrap">我是逐帧的显示和隐藏三次</p>3.利用steps(1)讓每個關鍵影格的地方產生動畫程式碼如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
</style></head><body>
<p class="wrap">Css is awesome</p></body>五、狀態平滑的動畫
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes mic{
to{ background-position: 100% 0; }
}
.wrap{
background: url("../img/cat.png");
background-repeat: no-repeat;
background-size: auto 100%;
width: 100px;
height: 200px;
animation: mic 5s linear infinite alternate; /*直线运动,永不停止,偶数反向运动*/
animation-play-state: paused;
}
.wrap:hover, .wrap:active{
animation-play-state: running;
}
</style></head><body>
<p class="wrap"></p></body>#六、沿著環型路徑平移的動畫

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes spin{
to{ transform: rotate(1turn); } /*顺时针旋转360*/
}
@keyframes spin-reverse{
from{ transform: rotate(1turn); } /*逆时针旋转360*/
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.spin{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
animation: spin 5s infinite linear;
transform-origin: 50% 150px; /*定位变换的原点*/
}
.spin > img{
width: inherit;
height: inherit;
animation: spin-reverse 5s infinite linear;
--animation: inherit;
--animation-direction: reverse; /*由于动画会控制整个元素+元素内部的元素一起动画,所以内部的元素要反向动画*/
}
</style></head><body>
<p class="wrap">
<p class="spin">
<img src="../img/cat.png" alt="" />
</p>
</p></body>#
说明:
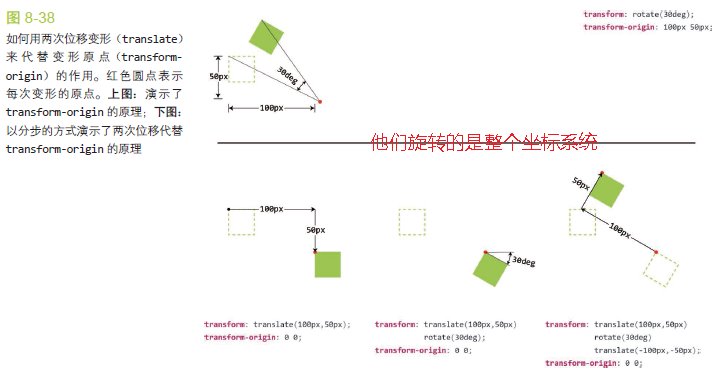
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!




