要對接微信公眾平台的"開發模式",即對接到自己的網站程序,必須在註冊成功之後(見Senparc.Weixin.MP SDK 微信公眾平台開發教程(一):微信公眾平台註冊),等待官方審核,審核通過之後,會在後台頂部出現「進階功能」選單。
使用「進階功能」>「開發模式」之前,必須有一個已經部署在Internet上,可以用80埠訪問的網站(網域名稱或IP存取都可以),一些開發的準備工作見文章:Senparc.Weixin.MP SDK 微信公眾平台開發教學課程(二):成為開發者
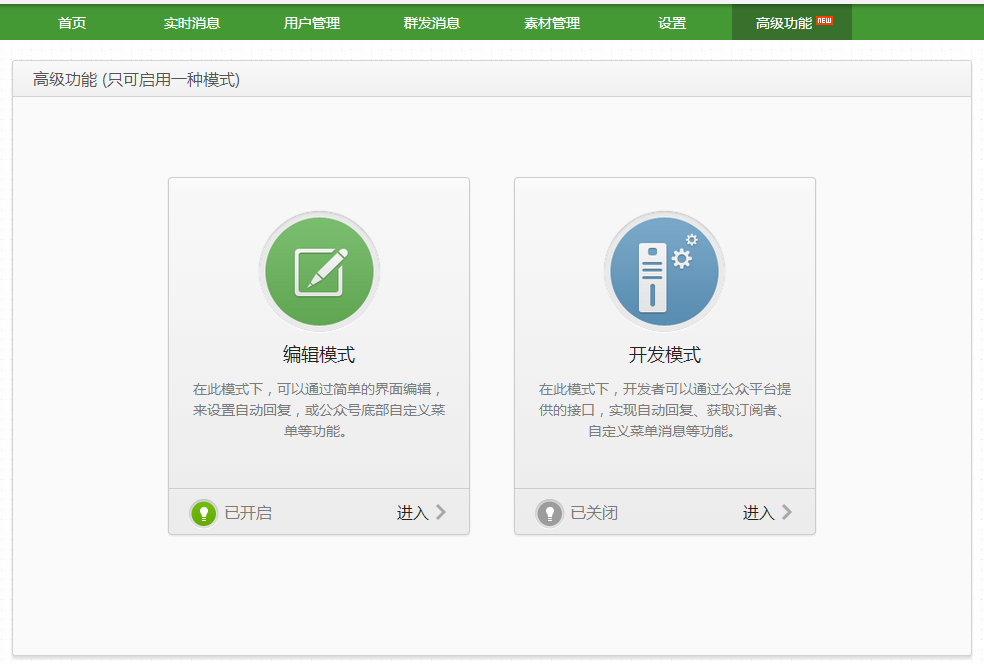
首次進入「進階功能」後介面如下:

# 我們看到預設情況下,“編輯模式”是開啟的,要使用“開發模式”,必須先關閉“編輯模式”。
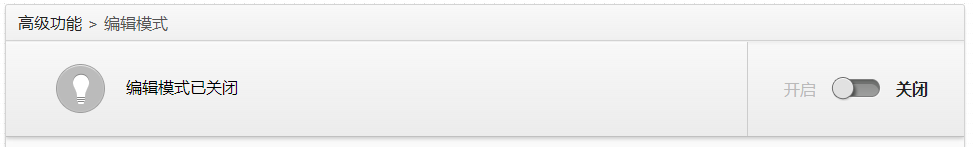
點選進入編輯模式。如下圖:

點選右上角的滑桿,關閉「編輯功能」。

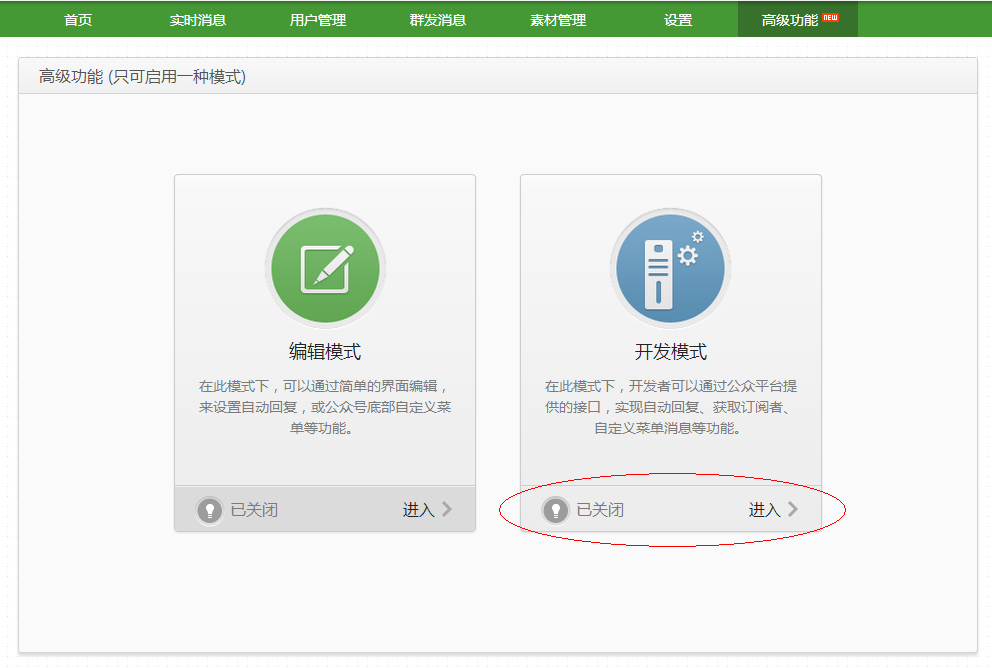
接著回到“進階功能”,進入“開發模式”,如下圖:

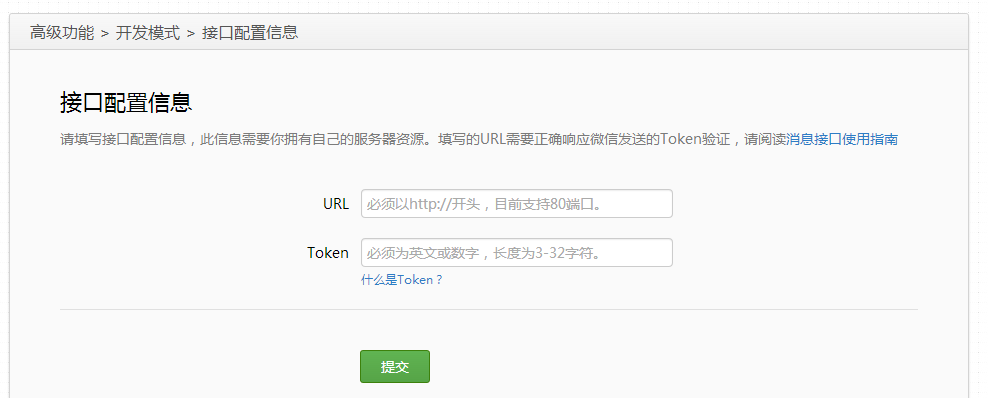
進入開發模式後,我們需要設定與微信伺服器通訊的Url,以及只有我們自己知道的Token(千萬不可洩露)。
官方已經提供了一個PHP版本的範例:http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip,你也可以根據官方API的說明用自己的語言編寫。
在Senparc.Weixin.MP的開源專案中,我們也提供了ASP.NET MVC和ASP.NET Web Forms兩種可以直接部署的Demo:https://github.com/JeffreySu/WeiXinMPSDK

在提交的時候,微信伺服器會對填寫的URL,使用Token進行一次Get方式請求的驗證,如果順利通過,則保存成功,如果不通過,會給予錯誤訊息,並且所填寫的資訊是無法儲存的。
為了更直觀地示範這個URL對應的程式中,應高包含哪些必要元素,我在這裡給出Senparc.Weixin.MP的實作方法(我會分別以MVC和WebForms為例):
1、建立一個Controller,如WeixinController.cs,引用Senparc.Weixin.MP.dll(using Senparc.Weixin.MP.dll),最新的DLL見開源專案的Senparc.Weixin.MP.BuildOutPut資料夾https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.BuildOutPut
2、設定私有變數(當然你也可以保存在資料庫中),如:
public readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
3、建立一個名稱為Index,用於Get請求的Action,如:
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如://m.sbmmt.com/
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + MP.CheckSignature.GetSignature(timestamp, nonce, Token)+"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。");
}
}至此,這些程式碼編譯後依照要求部署到網站上,並且在「介面設定資訊」中填入//m.sbmmt.com/,Token填寫weixin。
上述程式碼完整的WeixinController.cs可以看這裡。
Web Forms的驗證過程和MVC是一樣的,只是寫法上有點差別,這裡直接給出程式碼(也要using Senparc.Weixin.MP. dll),假設檔案名稱為根目錄下weixin.aspx:
public partial class Weixin : System.Web.UI.Page
{
private readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
protected void Page_Load(object sender, EventArgs e)
{
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
if (Request.HttpMethod == "GET")
{
//get method - 仅在微信后台填写URL验证时触发
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
WriteContent("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token));
}
}
else
{
//判断Post或其他方式请求
}
Response.End();
}
private void WriteContent(string str)
{
Response.Output.Write(str);
}
}依照上面的程式碼,在「介面設定資訊」中,Url應填入http://YourDomain/weixin.aspx,Token應填入weixin。
上述weixin.aspx.cs完整程式碼看這裡(當然你也可以寫成ashx進一步提高效率)。
CheckSignature.Check()方法是Senparc.Weixin.MP SDK中一個驗證請求的方法,已經做了封裝。這裡直接使用是為了簡化程式碼突出重點,有興趣的朋友可以直接看原始碼。
用上述MVC和Web Forms兩種方法的任一種,已經可以讓後台驗證通過。但要注意,光有Get的方法,尚不能與微信用戶發來的信息通訊,因為透過前面的教程我們知道,微信後台的Url是透過Get方式請求,而微信客戶端的請求是由Post方式請求的,關於Post的方法,我會在後面的教學中詳細說明。
並且,在目前的設定狀態下,即便你寫了Post相關的方法,通過驗證之後也不表示你的伺服器已經可以接收到微信伺服器的訊息了,還有最後一步:手動開啟“開發者模式”:

現在這個微信帳號已經成功切換到了“開發者模式”,所有微信客戶端發送到該公眾帳號的訊息,都將轉發到剛才填寫的Url。
下一篇我們將介紹如何使用最「粗礦」的方式回應客戶端的發來的Post請求。
在了解了「粗礦」方法之後,我們會正式進入「精緻」和「簡潔」的Senparc.Weixin.MP SDK的方法。
更多Senparc.Weixin.MP SDK 微信公眾平台開發教學(三):微信大眾平台開發驗證 相關文章請關注PHP中文網!




