每次製作iOS應用圖示都需要製作10來個不同尺寸,是不是很麻煩;當然更麻煩的是每次修改以後都需要重新另存這些不太的尺寸和名稱;如果偶爾不小心名字和尺寸弄岔了,還會造成不必要的錯誤。
PhotoShop的動作功能可以很好的解決這個問題,我們可以錄製一個動作,把1024*1024的Icon自動修改為不同的大小同時保存為不同的名稱。每次只修改1024的圖示然後一個動作執行下拉全部更新。
1、開啟一張1024*1024的icon圖片,合併所有圖層,避免改變大小以後邊框和投影沒有縮放。

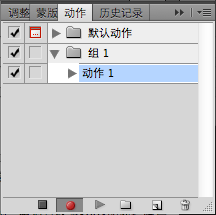
 3、新建一個動作群組和一個動作
3、新建一個動作群組和一個動作
4、選擇新建的動作1,按下錄製按鈕
分別執行: 圖片 圖像大小” 尺寸(如:512*512) 》儲存為 (Icon-512.png )
尺寸與命名參考下列表格:
尺寸
| 是否必須 | 備註 | ##512×512 | ||
|---|---|---|---|---|
| #Ad Hoc iTunes | 可選,但建議加入 | 檔案應該是PNG格式,但檔名不要使用.png後綴。 | 57×57 | |
| iPhone/iPod touch的App Store與主畫面(Home screen) | #必須 | 無 | 114×114 | |
| 高解析度的iPhone 4主螢幕 | 可選,但建議加入 | 無 | 72×72 | |
| 主螢幕,為了相容於iPad | 可選,但建議加入 | #無 | 29×29 | |
| Spotlight和設定app | 可選,但建議加入 | 無 | #50×50 | |
| Spotlight,為了相容iPad | 如果app有設定程式包,那麼建議加入。否則可選,但建議加入。 | 無 | 58×58 | |
| 高解析度的iPhone 4的Spotlight和設定app | 如果app有設定套件,那麼建議加入。否則可選,但建議加入。 | 無 | 表格二:只支援iPad的app圖示要求。 |
| 用途 | 是否必須 | 備註 | ##512×512 | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #Ad Hoc iTunes | 可選,但建議加入 | 檔案應該是PNG格式,但檔名不要使用.png後綴。 | 72×72 | |||||||||||||||||||||||||||||||||||||||||
| iPad的App Store與主畫面 | 必須 | 無 | 50×50 | |||||||||||||||||||||||||||||||||||||||||
| iPad的Spotlight | ##可選,但建議加入。 | 無 | 29×29 | |||||||||||||||||||||||||||||||||||||||||
| iPad的設定app | 如果app有設定程式包,那麼建議加入。否則可選,但建議加入。 | 無 |
表格三:Universal的app圖示要求。
# 按鈕邊上的播放按鈕就會自動把所以圖示檔生成好了! 8.效果如下:
|




