本文主要敘述:在thinkphp框架中,如何取得微信分享介面權限、如何設定安全網域、如何修改微信分享標題、修改微信分享描述、修改微信分享圖片、如何自訂微信分享內容。
修改後的範例:http://games.zixuephp.cn
以下是修改微信分享標題、微信分享描述、微信分享圖片和不修改的效果比較圖:
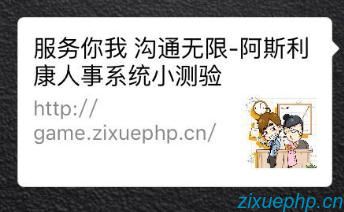
沒有修改的微信分享效果圖:其中分享內容是分享的頁面的url路徑。

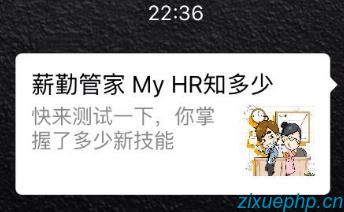
修改過微信分享內容的效果如下圖:分享內容為自己客製的內容。

1、必要條件:認證過的公眾號碼。
2、在微信公眾號管理後台中,點擊公眾號設置,進入功能設置,選擇JS接口安全域名,下載txt格式的認證文件放在網站根目錄中,然後回到公眾號後台管理頁面,確定認證,填寫有分享的站點的域名,保存即可。
3、下載微信jssdk介面檔案包。下載位址:連結:http://pan.baidu.com/s/1eStCSXc 密碼:1p8k
4、將微信jssdk介面檔案包配置到thinkphp擴充目錄中,即設定到thinkphp/Extend/Vendor /目錄下。
5、從微信公眾號後台取得微信公眾號的appid和appsecret,並設定到thinkphp的設定檔。

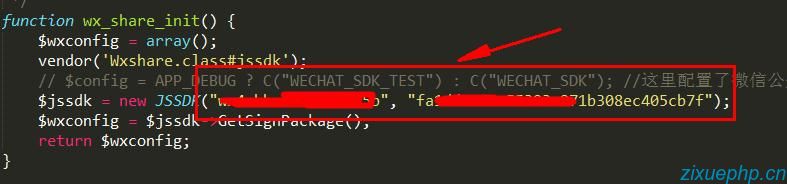
6、在thinkphp的common.php檔案中定義好微信初始化函數:(下圖案例中的參數應該是從設定檔中取得)

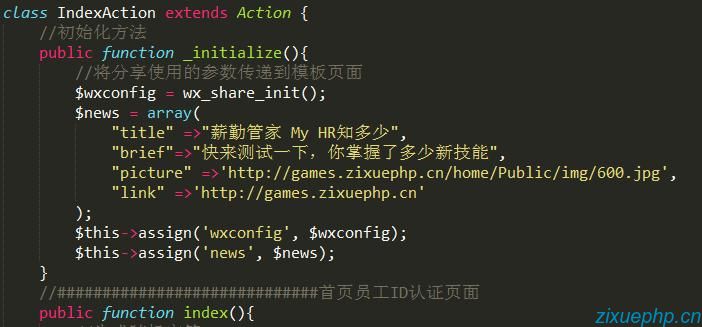
7、在需要使用到自訂微信分享內容的類別文件中,定義好微信分享內容,然後傳遞到範本頁面:
其中: 是自訂標題,brief是自訂的微信分享描述內容,picture是自訂微信分享圖片路徑, 是自訂分享內容被點擊後指向的連結位址。

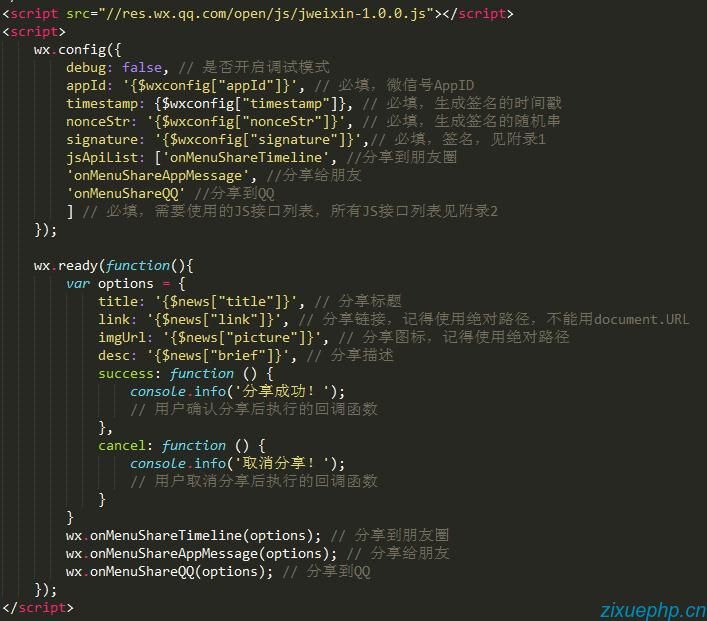
8、然後是在頁面中引入js檔案及使用設定參數: