在做企業電子商務方面,微信小店雖然較淘寶天貓等起步較晚,但是作為一個電商平台,這個影響力不容忽視,結合微信的特點和便利,微信小店具有很好的粘合性和廣泛的用戶基礎,因此花費一定的時間,在這方面做深入的研究和應用,也是我一個感興趣的領域,本文基於前面微信系列文章的基礎上,再對微信小店的內容進行一個系列化的介紹,希望對大家理解和使用上有所幫助,同時也把我自己的微信系列文章推向縱深的領域和方向。
微信小店的資質是必須為認證的公眾號,並且需要認證後進行獨立的申請,提交相關的企業信息和財務相關信息,手續和蓋章的文件相對有點繁瑣,不過為了好好研究和應用微信小店的功能,這些都沒什麼了,就按照他們的要求一步步提供相應的材料即可。
通過後,在自己的介面功能清單裡面,可以看到對應的介面已經取得了。

有了這些功能模組,第一步,我們就可以在微信公眾號的管理平台上添加對應的商品信息,然後搭建好自己的微信店鋪了。
我們進入微信小店,可以看到微信小店的響應功能操作介面。

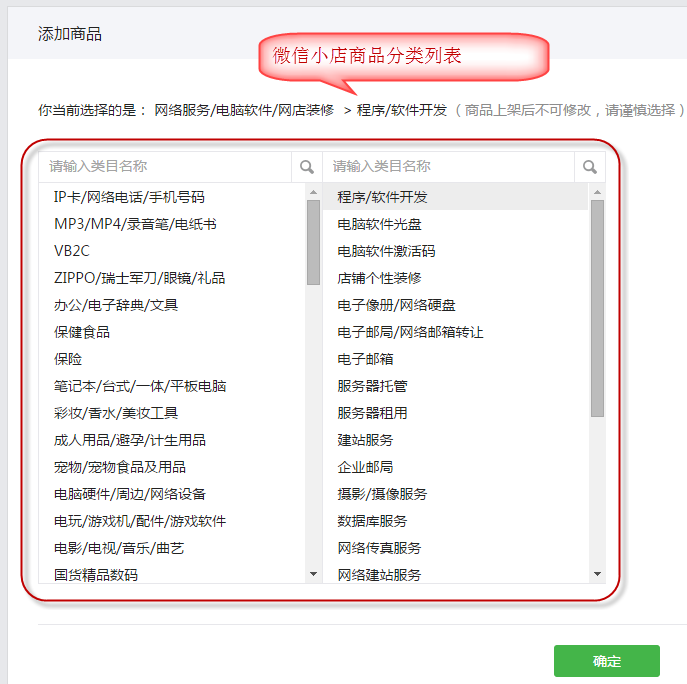
我們第一步是需要添加對應的商品信息,從分類裡面選擇適合自己的分類,然後添加對應的商品信息和圖片。

最後,我們添加完成了自己的商品清單(包括商品資訊和商品分組的處理),完成後,類似的介面如下所示。

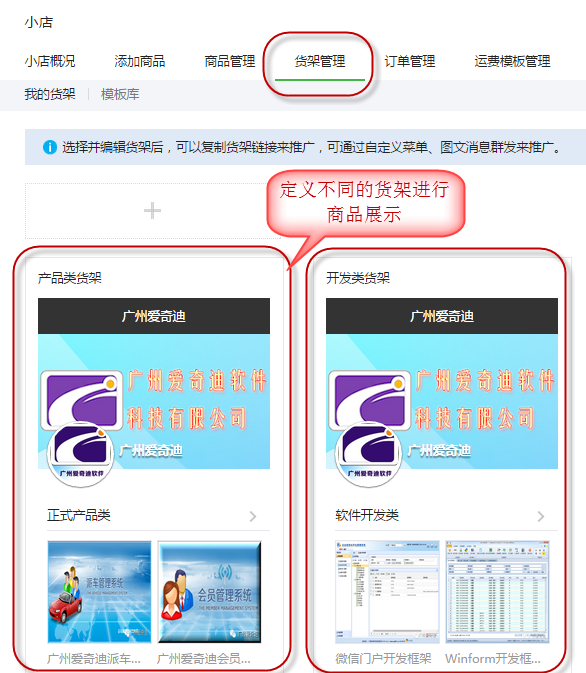
為了把商品合理的展示出來,微信小店引入了一個貨架的概念,就是把商品分門別類的很好展示給客戶,貨架就是類似一個佈局良好的展櫃,我們可以定義不同的貨架,然後公佈不同的URL進行體驗。

構建好貨架資訊後,我們就可以把貨架的URL放到微信的菜單裡面去了,這樣我們就可以查看到自己的微信小店了。
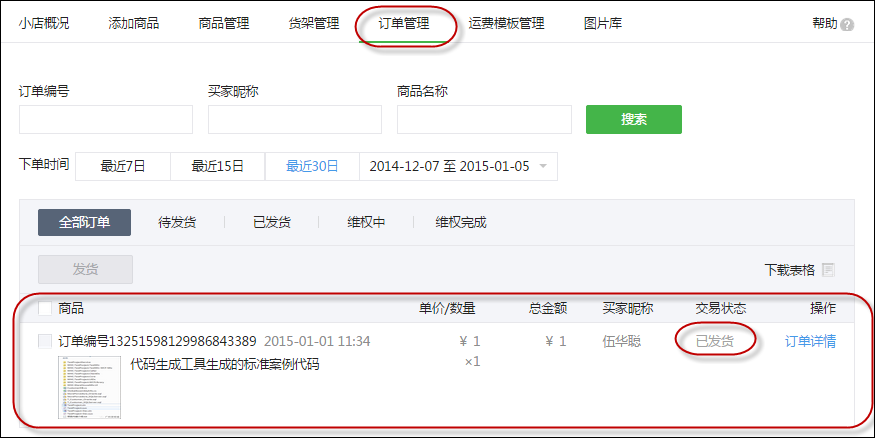
當然店鋪可以下單並進行處理了,客戶下了訂單,我們可以為微信小店的管理介面上進行訂單的發貨管理等操作。

在我們出貨後,系統會有一個訊息提示給對應購買者的微訊號,如下圖所示。

如果需要了解我的微信小店的功能,可以掃描下面二維碼進行關注我們的認證公眾號碼:廣州愛奇迪

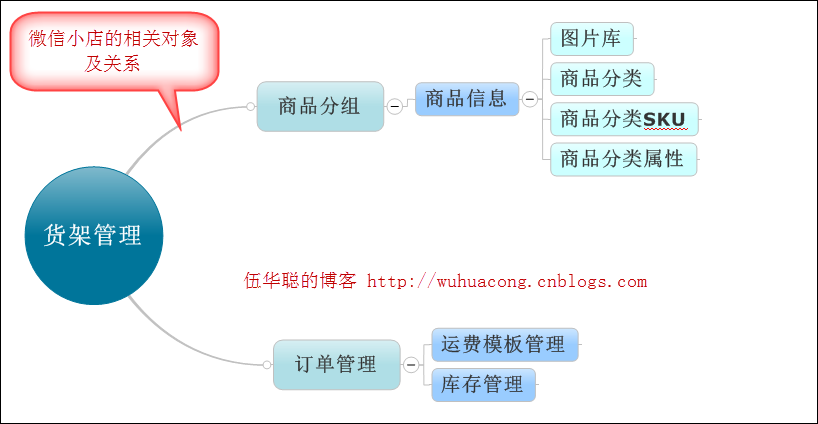
透過前面第1小節的學習,我們可能已經了解到了大概的微信小店的相關對像模型了,基本上就是包括了,常規的商品、商品分組、貨架、庫存、訂單這些,還有商品分類,商品分類屬性、商品分類SKU、快遞郵寄範本、圖片管理等功能。
為了更有效地了解整個物件模型,我繪製了一些圖形以幫助了解這些物件模型。

上面的圖形,很好地闡述了這些物件的關係,基本上就是,我們第一接觸的就是貨架管理,透過貨架入口,綁定了顯示的商品分組和數量,我們就可以看到對應的商品訊息,而商品透過圖片、分類、屬性、SKU等資訊建構一個完整的商品對象,另外在貨架的入口裡面,我們可以對商品進行下訂單,因此設計到訂單和庫存的管理,訂單的出貨需要有運費範本進行關聯,從而實現完整的一個微信店舖的流程處理。
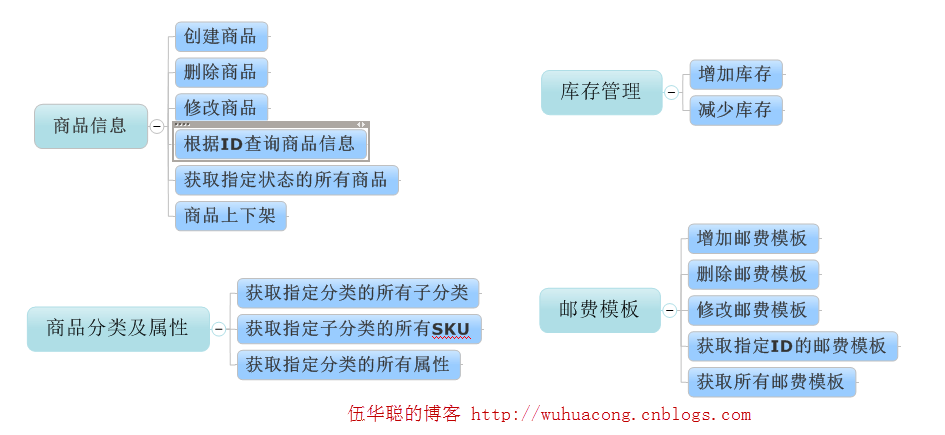
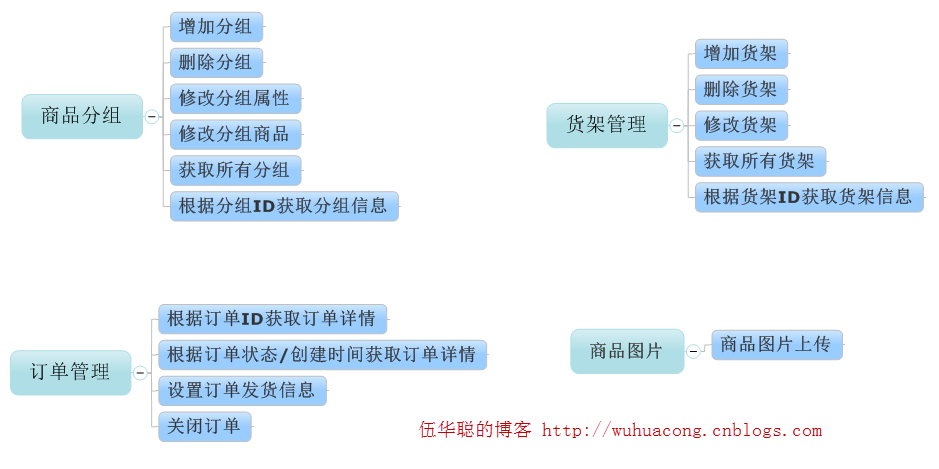
當然其中每個模型都有其對應的API接口,為了更加方便了解微信小店提供的功能接口,我透過圖形列出上面涉及到的對象的功能接口,如下所示。

除了商品的物件模型接口,還有下面的一些接口。

上面透過圖示的方式,介紹了微信小店的相關對象和介面功能,這些我只是根據微信API提供的內容進行了匯總而已。
要了解更詳細的介面說明,我們還是需要參考微信的官方介面說明。

但是透過上面圖示的介面功能圖,我們可以整理出對應的微信小店的API介面和實作了。
下面的介面類別和介面實作類,就是根據上面的分析和微信店舖的文檔說明進行整理的C#開發封裝處理。
由於介面涉及的內容比較多,因此我透過幾個介面進行一定的見解,其他的如此類推。
例如對於微店商品的管理,我定義了下列的介面代碼。
/// <summary>
///微小店管理的商品API接口 /// </summary>
public interface IMerchantApi
{ #region 商品信息 /// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
CommonResult DeleteMerchant(string accessToken, string productId); /// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary>
/// <param>调用接口凭证
/// <param>修改商品的信息
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary>
/// <param>调用接口凭证
/// <param>商品的Id
MerchantJson GetMerchant(string accessToken, string productId);透過有效的封裝處理,他們的一些實作程式碼也很簡單,如下所示。
/// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{ var url = string.Format("//m.sbmmt.com/{0}", accessToken); string postData = merchantJson.ToJson(); return JsonHelper<addmerchantresult>.ConvertJson(url, postData);
} /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("//m.sbmmt.com/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}</addmerchantresult>更多C#開發微信入口網站及應用-微信小店的開發與使用相關文章請關注PHP中文網!




