微信應用如火如荼,很多公司都希望搭上資訊快車,這個是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信的相關開發,也就成為計劃的安排事情之一了。本系列文章希望從一個循序漸進的角度上,全面介紹微信的相關開發過程和相關經驗總結,希望給大家了解一下相關的開發歷程。
在前面兩篇兩篇隨筆《C#開發微信門戶及應用(1)--開始使用微信介面》和《C#開發微信門戶及應用(2)--微信訊息的處理與應答》裡面,大致介紹了我微信應用的框架構建,本隨筆繼續介紹這一主題,介紹訊息應答裡面的文本應答和圖文應答的過程。
我們知道,給手機用戶發送回應訊息,它可以分為好多種方式,如回覆文字訊息、回覆圖片訊息、回覆語音訊息、回覆視訊訊息、回覆音樂訊息、回覆圖文訊息等,如下所示。

而其中圖片、視頻、語音這三種方式,是需要開通微信認證才可以向用戶發送存在微信服務器上的媒體信息,一般沒有認證的公眾號或者服務號,是不能發送這幾種內容的。
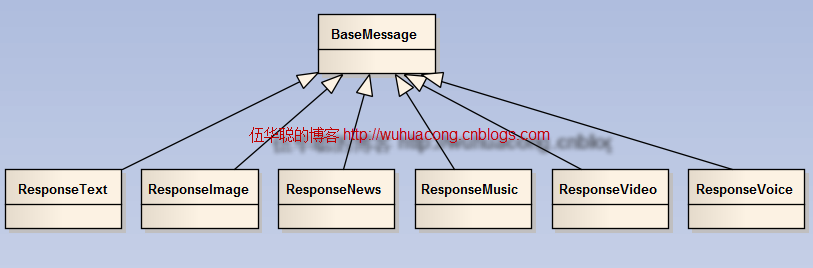
在上一篇微信開發的隨筆中,我展示了對接收訊息和回覆訊息的應用實體類,這些實體類是我根據需要,根據開發需要,在應用層面對它們進行了封裝,如回复的訊息關係如下所示。

訊息基類BaseMessage的實體類別定義如下所示,它對日期構造了一個整形數值,並具備了一些常規的屬性,並且還有一個重要的ToXML方法,用來給方法傳遞這些XML數據的。
/// <summary>
/// 基础消息内容 /// </summary>
[XmlRoot(ElementName = "xml")] public class BaseMessage
{ /// <summary>
/// 初始化一些内容,如创建时间为整形, /// </summary>
public BaseMessage()
{ this.CreateTime = DateTime.Now.DateTimeToInt();
} /// <summary>
/// 开发者微信号 /// </summary>
public string ToUserName { get; set; } /// <summary>
/// 发送方帐号(一个OpenID) /// </summary>
public string FromUserName { get; set; } /// <summary>
/// 消息创建时间 (整型) /// </summary>
public int CreateTime { get; set; } /// <summary>
/// 消息类型 /// </summary>
public string MsgType { get; set; } public virtual string ToXml()
{ this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}回复的文本訊息實體類別代碼如下所示,我們可以看到,它繼承了很多通用的實體屬性,並且還具備了一個ToXml的通用方法,我們需要把它轉換為響應的XML的時候,就使用這個方法就可以了。
/// <summary>
/// 回复文本消息 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class ResponseText : BaseMessage
{ public ResponseText()
{ this.MsgType = ResponseMsgType.Text.ToString().ToLower();
} public ResponseText(BaseMessage info) : this()
{ this.FromUserName = info.ToUserName; this.ToUserName = info.FromUserName;
} /// <summary>
/// 内容 /// </summary>
public string Content { get; set; }
}而圖文訊息物件類別ResponseNews,它包含更多的資訊定義
/// <summary>
/// 回复图文消息 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class ResponseNews : BaseMessage
{ public ResponseNews()
{ this.MsgType = ResponseMsgType.News.ToString().ToLower(); this.Articles = new List<ArticleEntity>();
} public ResponseNews(BaseMessage info) : this()
{ this.FromUserName = info.ToUserName; this.ToUserName = info.FromUserName;
} /// <summary>
/// 图文消息个数,限制为10条以内 /// </summary>
public int ArticleCount
{ get
{ return this.Articles.Count;
} set
{
;//增加这个步骤才出来XML内容 }
} /// <summary>
/// 图文列表。 /// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应 /// </summary>
[System.Xml.Serialization.XmlArrayItem("item")] public List<ArticleEntity> Articles { get; set; }
}而其中的圖文列表中的一些集合圖文的鏈接,標題等信息,不在贅述。
如對於文字訊息,我們可以用以下的方式處理。
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暂未开通。"; result = response.ToXml();
對於圖文訊息,我們可能需要錄入更多的訊息才能返回更好的效果。
注意圖文的消息,圖片的尺寸最好按照官方的標準,否則在手機上看起來不好看,官方的標準好像是寬高是(360,200)像素
/// <summary>
/// 订阅或者显示公司信息 /// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{ string result = ""; //使用在微信平台上的图文信息(单图文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "广州爱奇迪软件科技有限公司";
entity.Description = "欢迎关注广州爱奇迪软件--专业的单位信息化软件和软件开发框架提供商,我们立志于为客户提供最好的软件及服务。\r\n";
entity.Description += "我们是一家极富创新性的软件科技公司,从事研究、开发并销售最可靠的、安全易用的技术产品及优质专业的服务,帮助全球客户和合作伙伴取得成功。\r\n......(此处省略1000字,哈哈)";
entity.PicUrl = "//m.sbmmt.com/";
entity.Url = "//m.sbmmt.com/";
response.Articles.Add(entity);
result = response.ToXml(); return result;
}我們來看看我公司的微信門戶菜單,看起來是不是很酷呢。

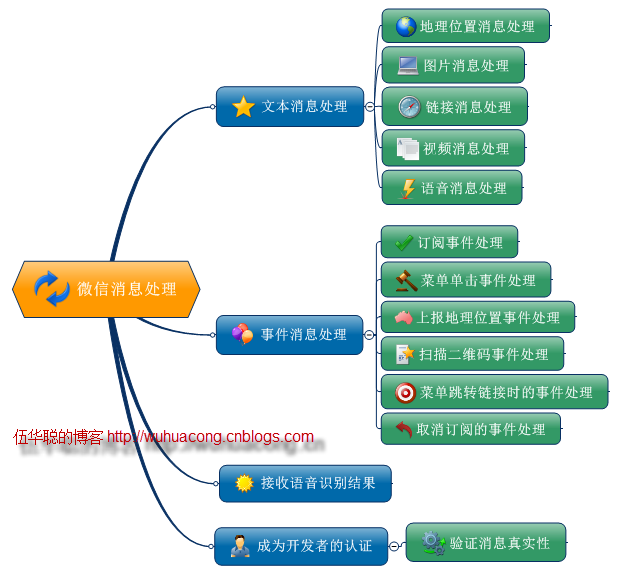
對於這兩種(文字訊息、圖文訊息)用的地方是最多,很多微信門戶,都主要是使用這兩種方式進行回應。當然,我們也可以根據客戶手機提交上來的各種訊息進行不同的處理,請求訊息的類型我在上一篇的隨筆有介紹,如下所示。

需要專注於了解整體效果,可以使用微信直接掃描二維碼即可。

更多C#開發微信入口網站及應用(3)--文字訊息與圖文訊息的應答 相關文章請關注PHP中文網!




