上一章,我們已經初步講解了微信公眾帳號開發的基本原理,今天我們來探索設計實現。
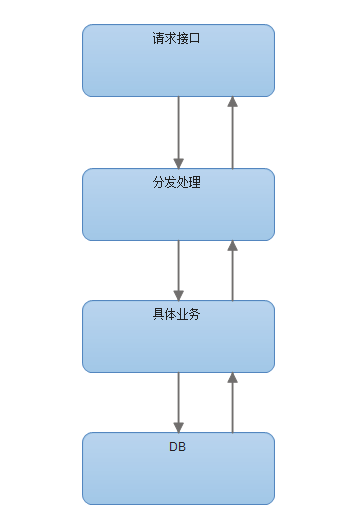
首先我們設計了模組層次圖,當然圖中只是給出一種實作方式,不限於此。具體見下圖。
主要功能介紹如下:
1)請求介面層。處理HTTP請求,及回應
2)分送層。由介面層傳入請求,然後具體分析請求類型,分發至不同的處理器
3)業務邏輯層。這裡是我們的具體業務邏輯了,根據請求,實現具體的業務邏輯。
4)資料層。我們在實現某個應用程式時可能需要存取數據,可以是資料庫或是文件。如果是簡單應用,可能沒有這一層。
其實,具體的應用可以在這個結構上去擴展,可以擴展訊息物件層、業務物件層、資料存取層、功能管理階層等。這裡只是提供一種思路,不限於此。

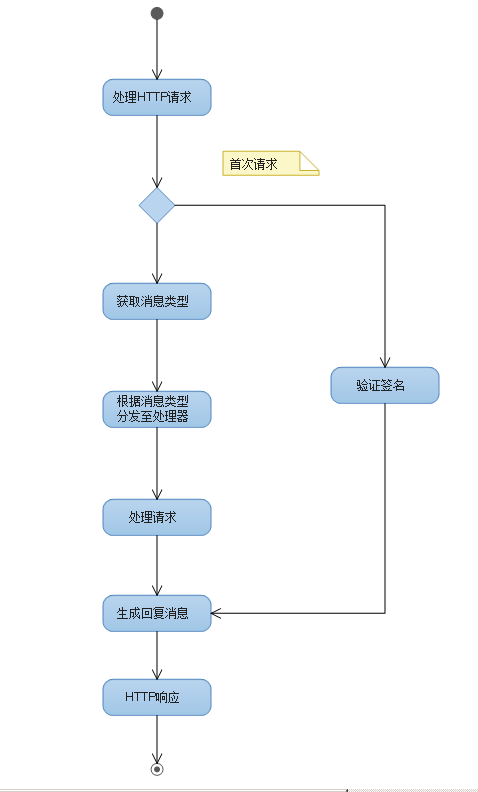
根據層次圖,設計流程圖,具體講述實現的各個過程。以便了解整個處理過程。如下圖:

根據流程圖,我們能夠清楚的了解整個流程,訊息處理的具體實現步驟。
下面我們針對每個流程進行程式碼實作。
我們需要一個HttpHandler或一個網頁,來處理微信服務端HTTP請求。
這裡我們使用了HttpHandler。因為其靈活性高,性能好。
具體實現如下。
public class WeiXinHttpHandler:IHttpHandler
{ /// <summary>
///
/// </summary>
public bool IsReusable
{ get { return true; }
} /// <summary>
/// 处理请求 /// </summary>
/// <param name="context"></param>
public void ProcessRequest(HttpContext context)
{ //由微信服务接收请求,具体处理请求
WeiXinService wxService = new WeiXinService(context.Request); string responseMsg = wxService.Response();
context.Response.Clear();
context.Response.Charset = "UTF-8";
context.Response.Write(responseMsg);
context.Response.End();
}
}
如果是HTTPHandler,需要在設定檔中,設定特定的應用。具體的節點配置,我們不作說明。直接給出例子,配置HttpHandler節點如下
<httpHandlers> <add verb="*" path="WXService.ashx" type="namespace.WeiXinHttpHandler,WXWeb" validate="true"/></httpHandlers>
二、分發請求了
二、分發請求其實可以放置在HttpHandler中的。
1)驗證簽章
如果是首次要求,則需要驗證簽章。就相當於一次HTTP握手。之前在上一章中,設定的伺服器URL以及token值,這個功能就是檢驗是否連結成功。
這個請求是GET請求。以下具體說明(官方):
業務邏輯:
加密/校驗流程:
將token、timestamp、nonce三個參數進行字典序排序
將三個參數字串拼接成一個字串進行SHA1加密
開發者獲得加密後的字串可與signature對比,標識該請求來自微信 而官方只提供了PHP的代碼示例,很多東西在C#中並非直譯既得。所以這裡面也有一些具體處理。先看官方的程式碼:
private function checkSignature()
{ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"];
$token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){ return true;
}else{ return false;
}
}
/// <summary>
/// 检查签名 /// </summary>
/// <param name="request"></param>
/// <returns></returns>
private bool CheckSignature()
{ string signature = Request.QueryString[SIGNATURE]; string timestamp = Request.QueryString[TIMESTAMP]; string nonce = Request.QueryString[NONCE];
List<string> list = new List<string>();
list.Add(TOKEN);
list.Add(timestamp);
list.Add(nonce); //排序 list.Sort(); //拼串
string input = string.Empty; foreach (var item in list)
{
input += item;
} //加密
string new_signature = SecurityUtility.SHA1Encrypt(input); //验证
if (new_signature == signature)
{ return true;
} else
{ return false;
}
}2)分發請求
接下來就是具體的訊息請求了,這裡都是POST請求。 因為有多種訊息類型,我們透過工廠類別來進行封裝,然後每種訊息都有專門的處理器來進行處理。具體實作邏輯: /// <summary>
/// SHA1加密 /// </summary>
/// <param name="intput">输入字符串</param>
/// <returns>加密后的字符串</returns>
public static string SHA1Encrypt(string intput)
{ byte[] StrRes = Encoding.Default.GetBytes(intput);
HashAlgorithm mySHA = new SHA1CryptoServiceProvider();
StrRes = mySHA.ComputeHash(StrRes);
StringBuilder EnText = new StringBuilder(); foreach (byte Byte in StrRes)
{
EnText.AppendFormat("{0:x2}", Byte);
} return EnText.ToString();
} /// <summary>
/// 处理请求 /// </summary>
/// <returns></returns>
private string ResponseMsg()
{ string requestXml = Common.ReadRequest(this.Request);
IHandler handler = HandlerFactory.CreateHandler(requestXml); if (handler != null)
{ return handler.HandleRequest();
} return string.Empty;
})訊息類型首先我們來看下,具體的訊息類型,其實上一張中已經明確給了訊息的介面。
千萬要注意,請求的訊息是文字類型,回覆的訊息,不一定也是文字哦,可以是圖文、音樂等任意一種可回覆的訊息。具體見下表所示。
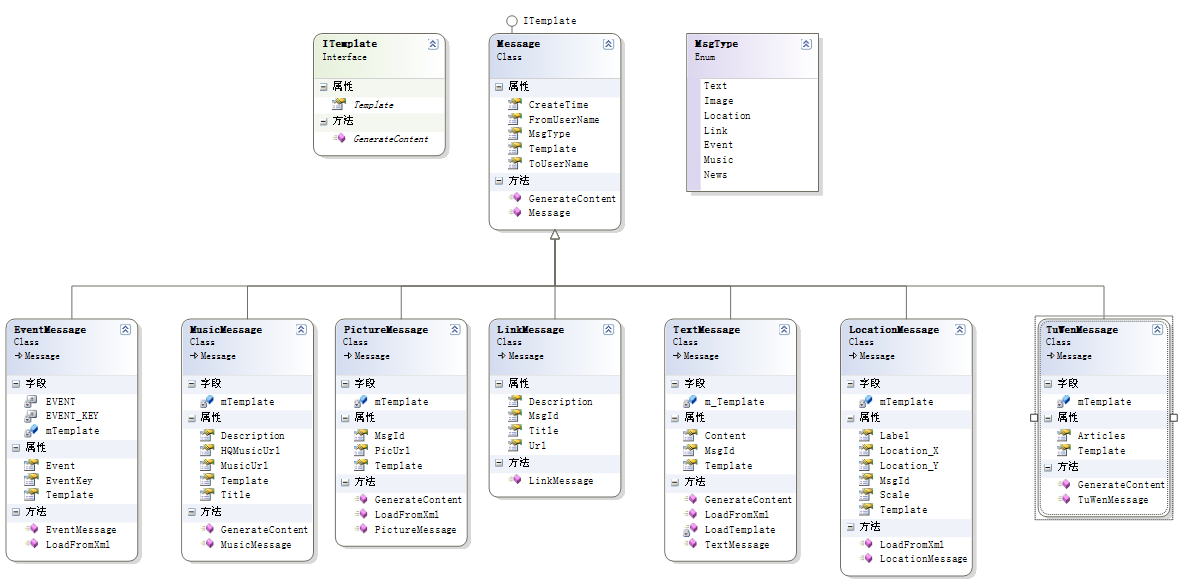
2)根據特定的訊息接口,設計訊息類別。
这里给出类图,供参考。

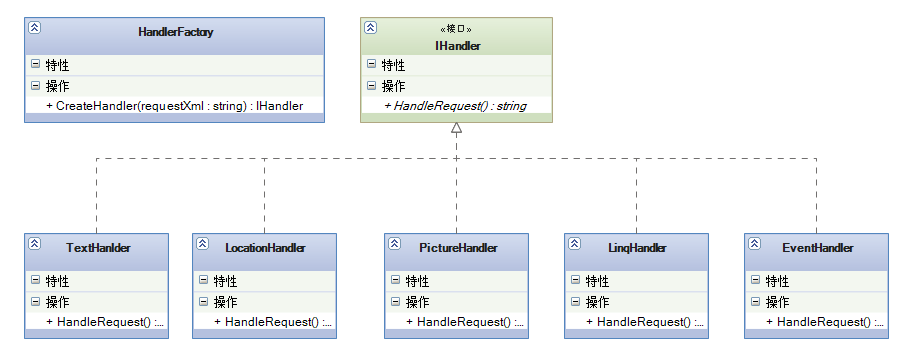
3)针对不同的消息,会有不同的处理器,来看下具体的类图。

4)具体业务处理
每个handler里面就是可以处理具体请求。输入的什么消息,访问那些数据,调用服务等,都在这里处理。
还是建议大家对具体的业务进行单独封装,在Handler中,只提供调用的接口。
因为随着业务的增加,一个Handler可能要处理很多业务,如果所有的操作逻辑都写在这里,势必影响阅读,也不易于维护与扩展。
5)产生回复消息
在处理完请求后,需要生成回复消息,响应到终端。消息格式,就是我们介绍那些消息类型,但必须是可用于回复的,当前支持的有:文本、图文、音乐等。
一定要明确:回复的消息类型不一定要与请求的消息类型一样,比如,请求是文本,回复的可以是图文、音乐。
产生回复消息的过程,其实,就是特定的消息对象格式化为对应的XML的过程,然后将XML响应至微信服务器。
6)实例
这里以微信用户关注公众账号,然后服务端处理处理事件请求,登记用户,并提示欢迎信息。
class EventHandler : IHandler
{ /// <summary>
/// 请求的xml /// </summary>
private string RequestXml { get; set; } /// <summary>
/// 构造函数 /// </summary>
/// <param name="requestXml"></param>
public EventHandler(string requestXml)
{ this.RequestXml = requestXml;
} /// <summary>
/// 处理请求 /// </summary>
/// <returns></returns>
public string HandleRequest()
{ string response = string.Empty;
EventMessage em = EventMessage.LoadFromXml(RequestXml); if (em.Event == EventType.Subscribe)
{ //注册用户
User user = new User();
user.OpenID = em.FromUserName;
UserManager.Regester(user); //回复欢迎消息
TextMessage tm = new TextMessage();
tm.ToUserName = em.FromUserName;
tm.FromUserName = em.ToUserName;
tm.CreateTime = Common.GetNowTime();
tm.Content = "欢迎您关注xxx,我是小微。有什么我能帮助您的吗?";
response = tm.GenerateContent();
} return response;
}
}
最后将处理结果返回至最初HttpHandler,响应给微信服务器,直接Response处理。这也是在最开始设计的HttpHandler中实现的。
下面是代码片段,具体可见一、Http请求
context.Response.Clear(); context.Response.Charset = "UTF-8"; context.Response.Write(responseMsg); context.Response.End();
更多微信公众平台开发教程(三) 基础框架搭建 相关文章请关注PHP中文网!




