軟體等級:★★★★★
軟體大小:21m
授權方式:授權未知
軟體類別:其它類別
運作環境:Win9x/NT/2000/XP/
軟體更新:04.26
軟體簡介:影樓製作像冊,扣圖軟體是必須要用到的。平常我們修改一張圖片,為人物換背景,也會用到扣圖,這些工作用PS就能實現,但要達到好的效果,一般新手較難做到,即使是PS高手,也要頗費一番功夫。下面介紹的這個軟體,讓一切變得簡單。這是PS靜態摳圖軟體之一,安裝後作為PS的濾鏡形式使用,非 常方便,尤其對於飛發MM,能夠達到令你滿意的效果,清晰髮絲根根可見。以下從安裝到簡單的使用進行介紹。
使用教學
一、將knockout 2.0安裝在Photoshop中
下載knockout
2.0後,必須安裝在photoshop的「增效工具""濾鏡」路徑下,這一步很關鍵。
1.photoshop 7.0中的安裝路徑:C:""ProgramFiles""Adobe""Photoshop 7.0""Filter""Plug-In
2.photoshop CS
8.01中的安裝路徑:C:"" ProgramFiles""Adobe""Photoshop CS
8.01""增效工具""濾鏡
安裝完以後再啟動photoshop時,在濾鏡選單中就有knockout 2.0了。
二、用knockout
2.0摳圖的步驟
打開圖片:運行PhotoShop
,我們打開一幅圖片。 
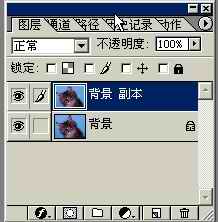
複製新圖層:選取「背景」圖層,點選滑鼠右鍵選取「複製圖層」。因為用原始圖層是無法運作KnockOut
2.0的,所以我們要新建一個「背景副本」圖層。 
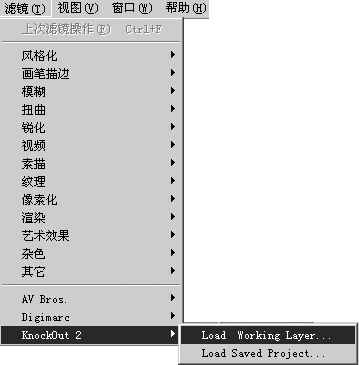
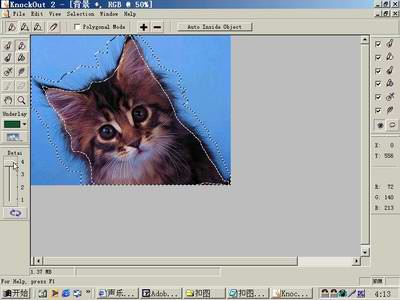
啟動KnockOut 2.0:選擇“濾鏡”下的“KnockOut2”→“Load Working
Layer”,開始運行KnockOut 2.0(圖3)。進入KnockOut 2.0後,選取工具箱中的Zoom
Tool(圖示1)調整圖片的視圖大小,使影像完全在螢幕上顯示出來,以便我們對影像進行操作(按一下「CTRL+滑鼠左鍵」放大影像,點選「ATL+滑鼠左鍵」縮小影像)。 
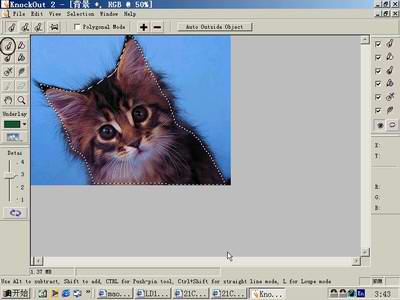
畫出圖片保留區域:在KnockOut 2.0的介面點擊工具箱裡的Inside
object,沿著圖片的內部邊緣開始畫線(圖4),畫線以內的部分就是需要保留的部分。畫線時應仔細,不要碰到影像的外部,否則會損傷摳出的圖,總之記住 畫線內部的底色是不透明的。如果畫線的時候看不清楚影像的實際邊緣,可以按L鍵來放大,如果你對畫出的區域不太滿意,可以按「Ctrl+D」鍵來取消畫出 區域重新畫。 
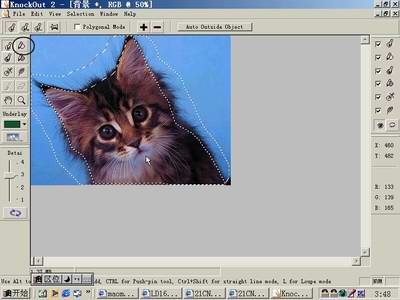
接著點選工具箱裡的Outside
object,沿著圖片的外緣進行畫線(圖5)。這次畫完後,畫線以外的部分是需要刪除的。畫線內部和上次畫線之間區域是影像從不透明到透明的過渡區域,也就是我們準備進行摳圖的區域。 
設定圖像背景顏色:點擊左邊Underlay鍵下面的小三角形會彈出一個顏色框來,我們可根據需要選擇一種,如果對這些顏色不滿意,可點擊Other鍵自己進行調配。
設定摳圖精確度:把Detai值設定到4(如圖6,該值是根據圖片邊緣的複雜程度而定的:較簡單的圖片設定為1,隨著複雜的程度可以逐漸增大)。 
摳圖:點擊摳圖按鈕 ,程式會自動進行摳圖處理,最後得到(圖7)所示的結果。如果想取消摳圖,可以點選File選單裡的Revert來恢復。
,程式會自動進行摳圖處理,最後得到(圖7)所示的結果。如果想取消摳圖,可以點選File選單裡的Revert來恢復。 
嵌入背景圖:是不是想為摳出的圖像加上一幅漂亮的背景圖?點擊Detai上面的那個小圖框會彈出一個選單,然後根據路徑進行選擇。
退出:點選File選單中的Apply,就可回到PhotoShop介面了。你還想加上什麼炫目的效果,就在PhotoShop裡繼續進行。 
更多PS摳圖濾鏡knockout 2.0下載(附帶使用教學) 相關文章請關注PHP中文網!




