今日,在網路上看到一篇帖子,介紹了各種時尚美觀的六邊形LOGO,其中一個吸引了我的目光。

一時技癢,嘗試著用PS把它臨摹出來
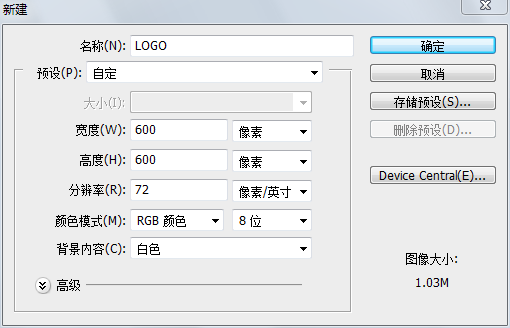
1、新建文檔,大小600*600、5
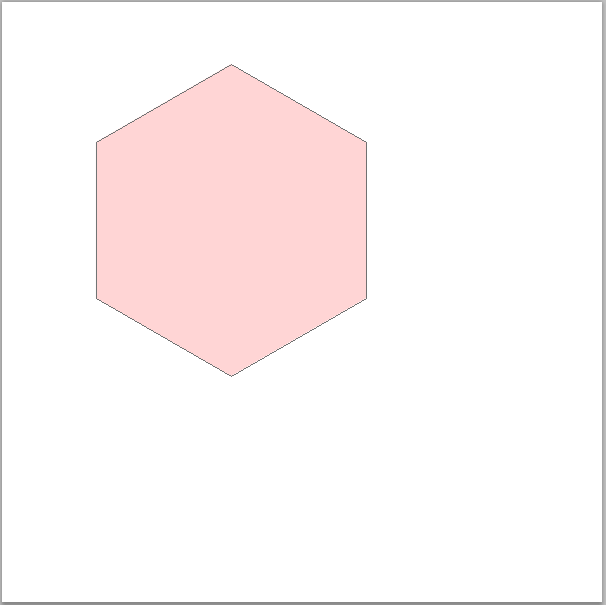
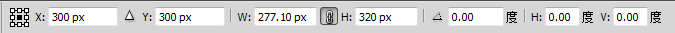
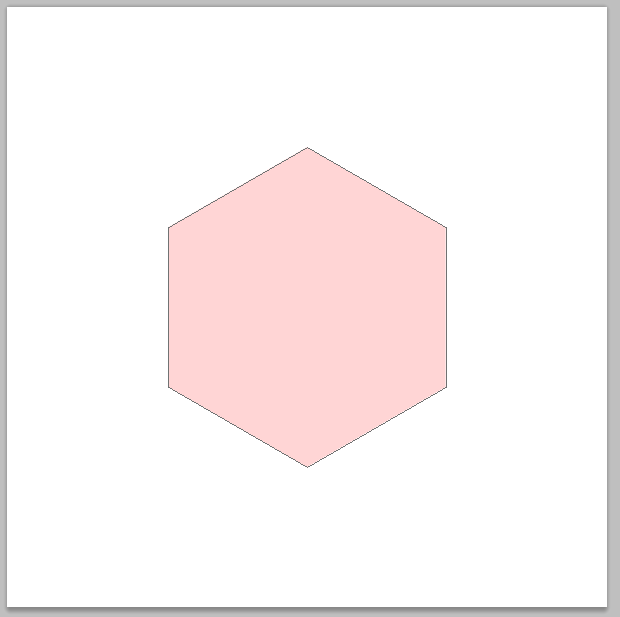
Shift鍵,如下圖一個正六邊形(填充顏色隨興)



4、給該六邊形的圖層取名為“邊”,同時複製該圖層3次,分別取名“底”、“中”、“頂”。把「底」「中」「頂」三個圖層暫時隱藏起來
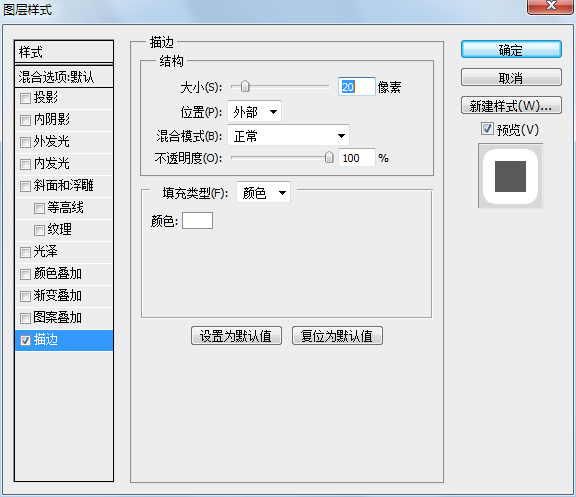
5、給圖層「邊」,加上如下的圖層樣式,描邊的顏色是白色


因為是白邊,所以感覺不出有啥變化
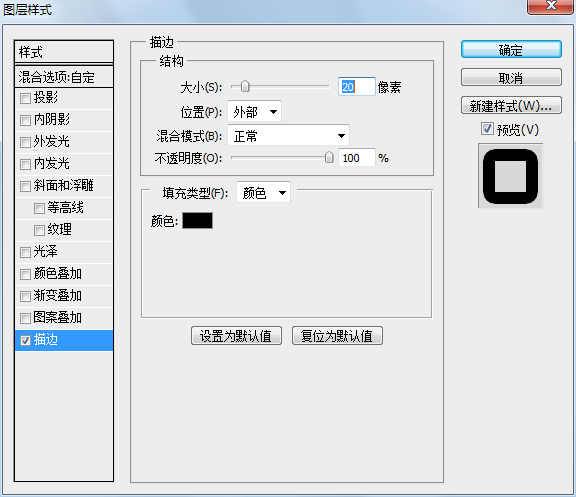
6、將「邊」圖層轉換為智慧型物件,將該圖層的填滿設定為0%,然後再給這個圖層添加如下的圖層樣式,描邊的顏色為黑色


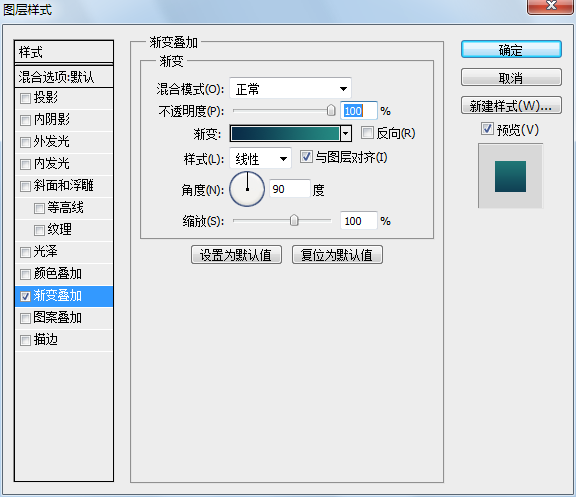
7、再將該圖層轉換為智能對象,並給他添加顏色疊加的圖層樣式,左側的顏色:#092b47,右邊的顏色:#258a82


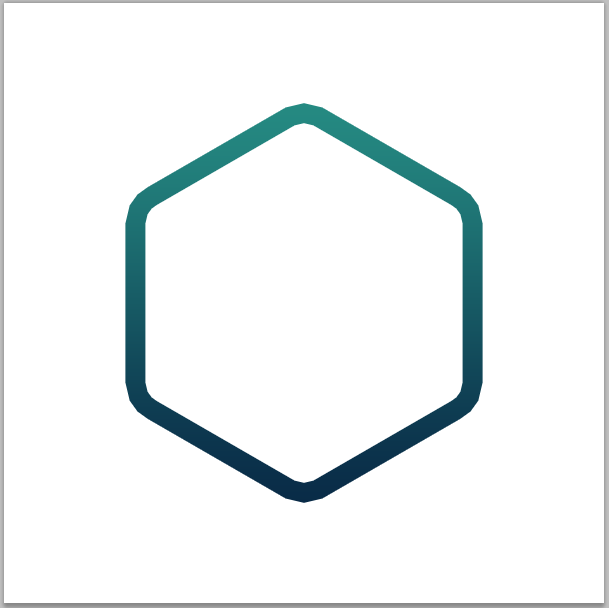
這樣LOGO的邊框就製作好了。
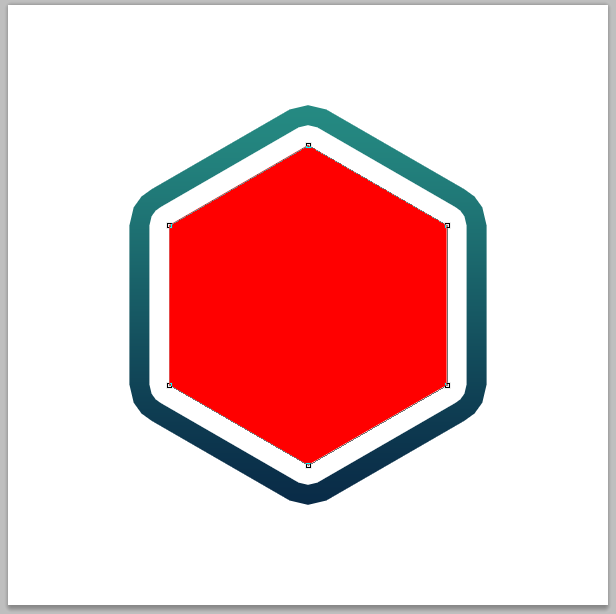
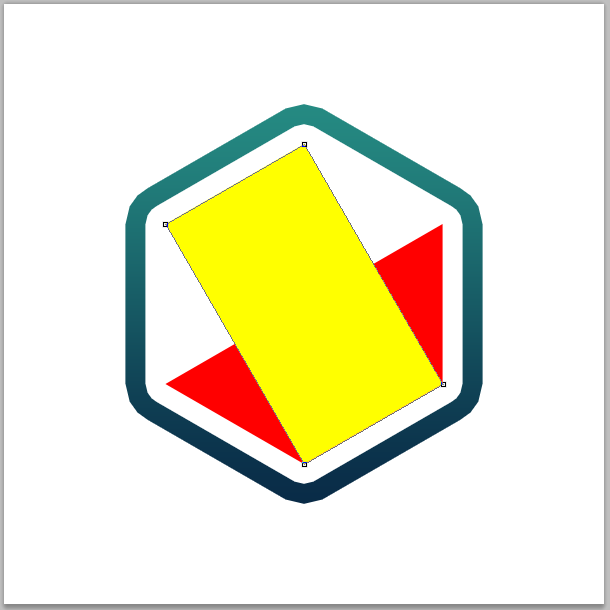
8、把「底」這個圖層顯示出來,並將填滿色改成紅色。然後用直接選取工具選擇這個六邊形

可以看出有6個控制點,用滑鼠選取最上面的點,右鍵選擇「刪除錨點」;然後用選取左側最上面的點,右鍵選擇「刪除錨點」

9、把「中」這個圖層顯示出來,並將填滿色改成黃色。用上一步的做法,刪除兩個錨點

10、把「頂」這個圖層顯示出來,並將填滿色改成綠色。用上一步的做法,刪除兩個錨點

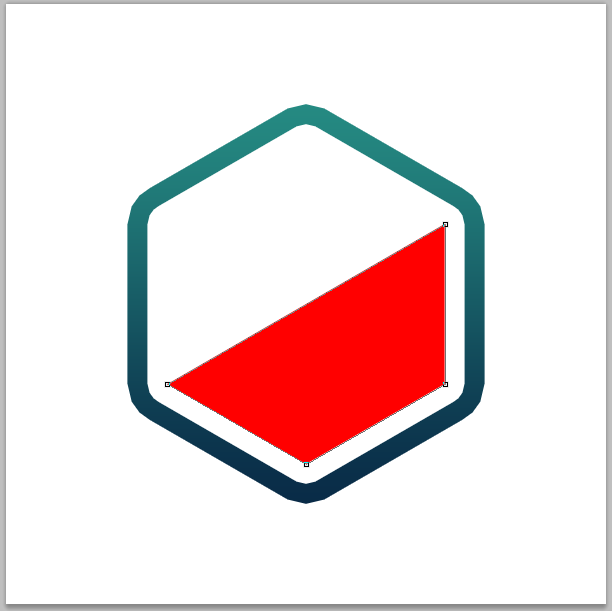
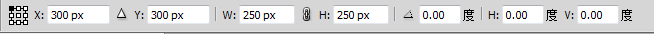
11、柵格化「底」「中」三個圖層,並新建一個矩形選框,點選:選擇>變換選取,調整選取範圍的位置和大小


選取「頂」圖層,按Delete鍵,刪除選取範圍內的內容
選取「底」圖層,按Delete鍵,刪除選取範圍內的內容
選取「底」圖層,按Delete鍵,刪除選取範圍內的內容
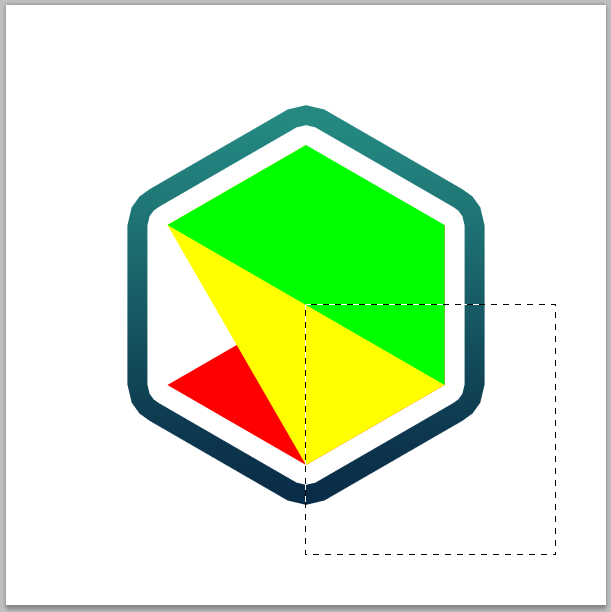
並按Ctrl+D,取消選取範圍
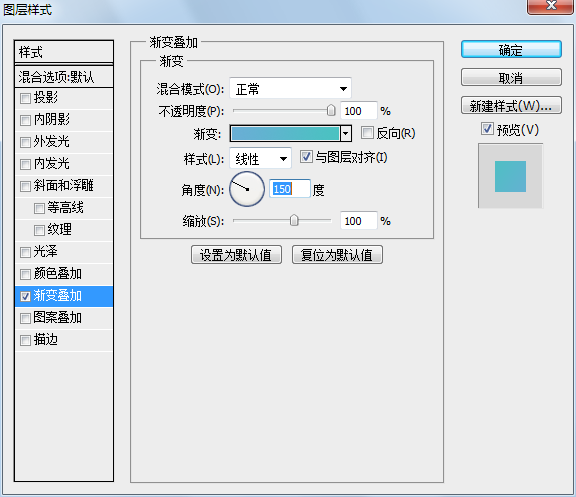
一來,LOGO的基本形狀就確定了。接下來就是為三個圖層上色了。 12,為「底」圖層加上以下的圖層樣式,左邊的顏色:#69aed5,右邊的顏色:#4ac2c1


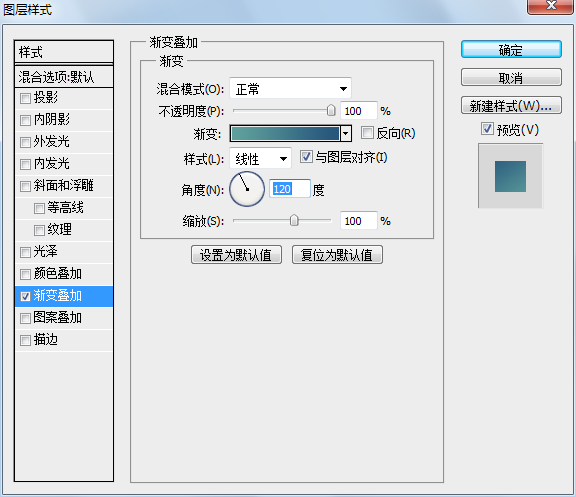
樣式,左邊的顏色:#5fa09c,右邊的顏色:#25557b

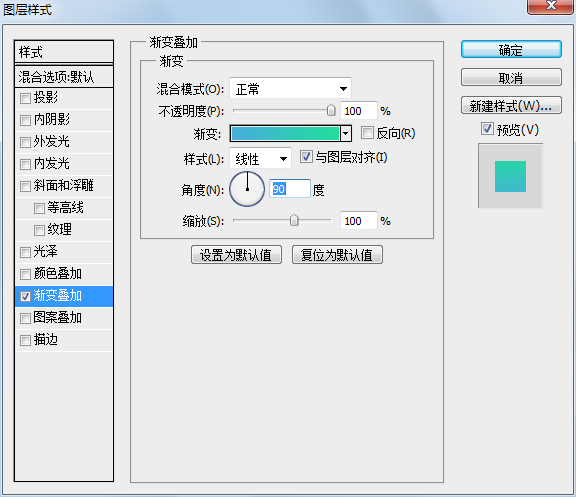
給「頂」圖層加上如下的圖層樣式,左邊的顏色:#46b0da,右邊的顏色:上」





