微信開發中,經常有這樣的需求:獲得用戶頭像、綁定微信號給用戶發送資訊.. 那麼實現這些的前提就是授權!

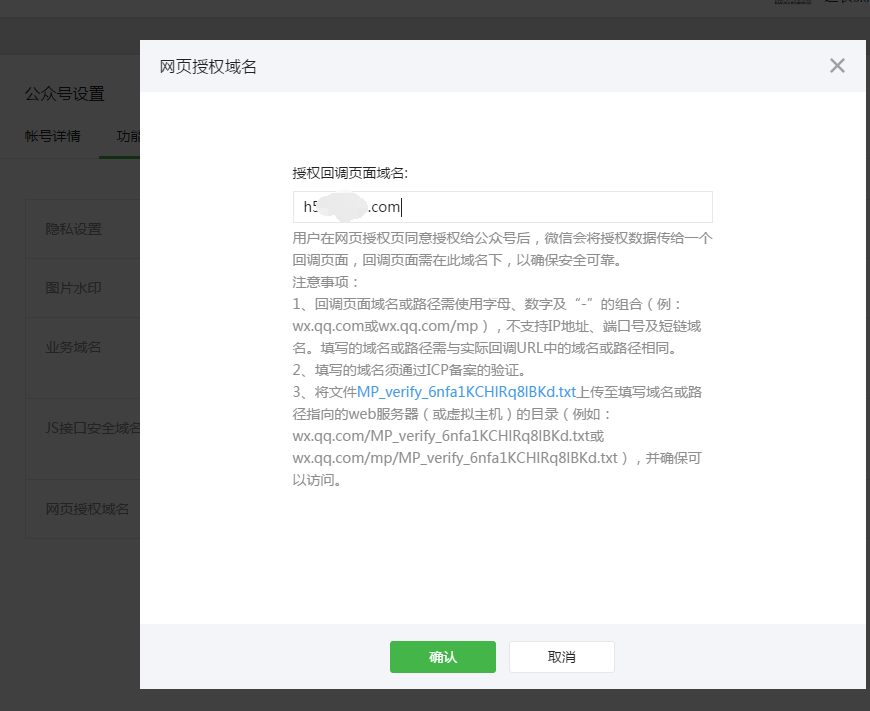
在微信公眾號請求用戶網頁授權之前,開發者需要先到網頁平台官網中的「開發- 介面網頁授權取得使用者基本資訊」的設定選項中,修改授權回呼域名,值得注意的是這裡就是直接寫全域名,如: www.liliangel.cn。然而我們開發h5中一般用的是二級域名,如:h5.liliangel.cn 也同樣在安全回調域名中。
1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的用戶的openid的,並且是靜默授權並自動跳轉到回調頁的。使用者感知的就是直接進入了回調頁。
2、以snsapi_userinfo為scope發起的網頁授權,是用來取得使用者的基本資訊的。但這種授權需要使用者手動同意,而且由於使用者同意過,所以無須關注,就可在授權後取得該使用者的基本資訊。
1、微信網頁授權是透過OAuth2.0機制實現的,在用戶授權給公眾號後,公眾號碼可以獲取到一個呼叫網頁授權特有的接口憑證(網頁授權access_token),透過網頁授權access_token可以進行授權後接口調用,如獲取用戶基本信息;
2、其他微信接口,需要通過基礎支持中的“獲取access_token”接口來獲取到的普通access_token調用。

微信更新後,授權頁也變化了。其實習慣了綠色的那個經典頁面..
var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//没有微信用户信息,没有授权-->> 需要授权,跳转授权页面
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}
以scope=snsapi_userinfo為例,頁面載入的時候進入授權方法,說明之前已經授權過,直接進入初始化方法。如果沒有,判斷url是否包含code,有code說明是進入授權頁回呼後的頁面,那麼透過code換取使用者資訊即可。沒有code,也就是使用者第一次進入該頁面,引導去授權頁,redirect_uri為目前頁面位址。
/**
* 授权后获取用户的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code");
if (par) code = par;
$.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保证写入的wxUserInfo是正确的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//写缓存--微信用户信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
},
這裡有一個授權access_token ,切記:授權access_token非全域access_token ,需要使用緩存,這裡我使用的redis,具體配置不多說後面寫相關配置博文,當然也可以使用ehcache,關於ehcahe配置在我的第一篇博客中有詳細介紹。
/**
* 微信授权
* @param code 使用一次后失效
*
* @return 用户基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET) public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code);
try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
}
當時趕時間,代碼命名較亂。可以看到,我用了一個同步的方法,先從緩存中獲取key為WEIXIN_SQ_ACCESS_TOKEN,如果取到了說明沒有過期,直接通過httpclient調用微信提供的接口,返回用戶信息的字符串給前端。如果沒有取到,說明沒有或已經過期,則根據refresh_token刷新access_token,再寫緩存,由於access_token擁有較短的有效期,為了保險我這裡設置了緩存的失效時間微信給的時間再減一個小時。回過頭來看程式碼發現,上面的邏輯有點點小問題,這樣寫會導致第一次獲取或者緩存失效後第一次獲取access_token都會去刷新一次,暫時不影響使用,後面做優化修改 TODO。
6:保存使用者資訊
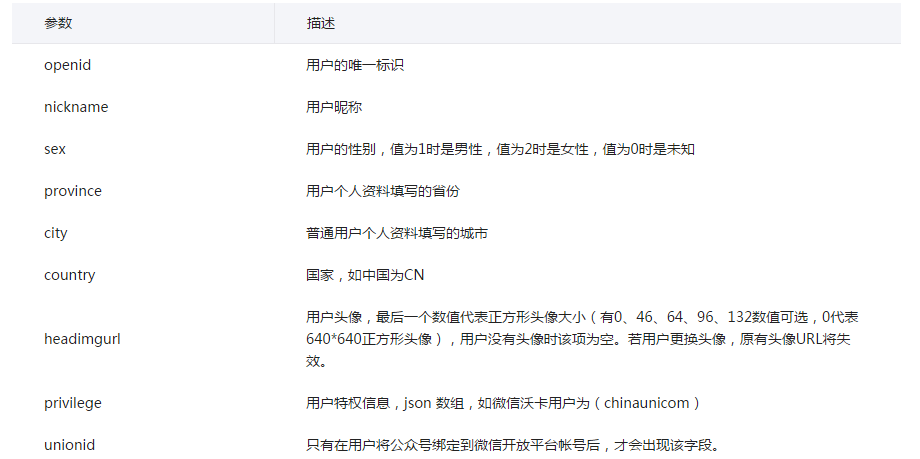
通常情況下,授權後我們會將使用者資訊保存資料庫表,openid為唯一主鍵,外鍵關聯起我們自己的使用者表,這樣一來,無論是後續要開展什麼業務,還是做營運數據統計,都有了一個跟微信公眾號的關聯關係。
值得注意的是:我們獲取到的headimgurl是微信提供的一個url地址,當用戶修改頭像後可能導致原來的地址失效,所以最好是通過將圖片保存到本地伺服器然後保存本地的地址url!微信回傳的值:

更多微信開發之Author網頁授權 相關文章請關注PHP中文網!




