隨著行動互聯網時代的來臨,微信已經成為行動互聯網行動端的主要入口,現在許多的大型企業都有自己的微信服務號,如:銀行業有自己的微銀行,基金公司的公眾服務號碼。透過微信入口可以方便快速的實現企業提供的服務。

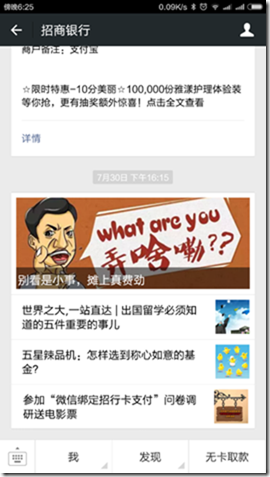
如:上圖招商銀行的公眾服務號,上面的功能的實現是依據“微信”提供的接口開發規範完成的,由於“微信”是運行在互聯網上的,本章節開始我們將結合前面章節發布的新浪「雲」服務來實現微信公眾號的一些功能實例。
微信公眾號的註冊請參網上相關資料,如參考《微信公眾平台入門到精通》
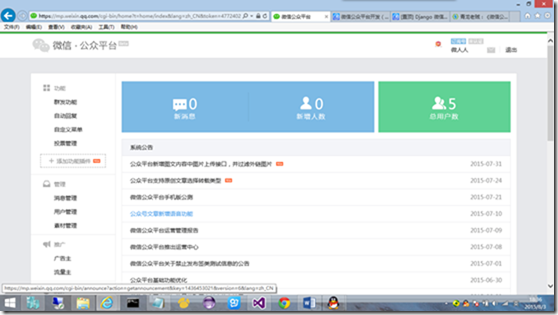
 20.1.1. 用管理員登陸微信公眾平台
20.1.1. 用管理員登陸微信公眾平台



from django.http import
import RequestContextfrom
django.views.decorators.csrf import csrf_exemptimport
csrf_exemptimport hashlib
TOKEN
= "mysaesite" #必須與微信Token一致@csrf_exemptdefwechat(request): if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
return response else:
return Nonedef checkSignature(request): global TOKEN
signature = request.GET.get("signature", None)
timestamp = request.GET.get("timestamp", None)
nonce = request.GET.get("nonce", None)
echoStr = request.GET.get("echostr",None)
token = TOKEN
tmpList = [token,timestamp,nonce]
tmpList.sort()
tmpstr = "%s%s%s" % tuple(tmpList)
tmpstr = hashlib.sha1(tmpstr).hexdigest()
if tmpstr == signature:
return echoStr
else:
return None"""Definition of urls for mysite."""from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:# from django.contrib import admin# admin.autodiscover()from inventory import viewsimport wechat.viewsurlpatterns = patterns('', # Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.mysite.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^AddInStockBill/$', views.AddInStockBill),
url(r'^AddItem/$', views.AddItem),
url(r'^success/$', views.success),
url(r'^search/$',views.search),
url(r'^inventoryQuery/$',views.inventoryQuery),
url(r'^getInventoryByItemName/$',views.getInventoryByItemName),
url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs),
url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat),)
checkSignature函數功能就是確認GET請求是否來自「微信」伺服器,如果請求來至微信伺服器,原樣回傳echoStr資料則存取生效,否則存取失敗




