身為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1.本文的軟體是Photoshop CS5版本
2.原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3.原文中有些操作沒有給參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教學已經指定
4.在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Step 1
步驟1
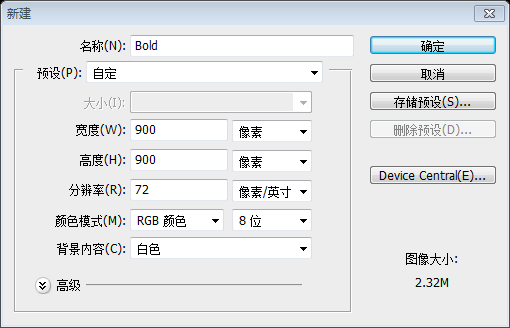
Create a new document (900X900px).
新文件(900*900px)

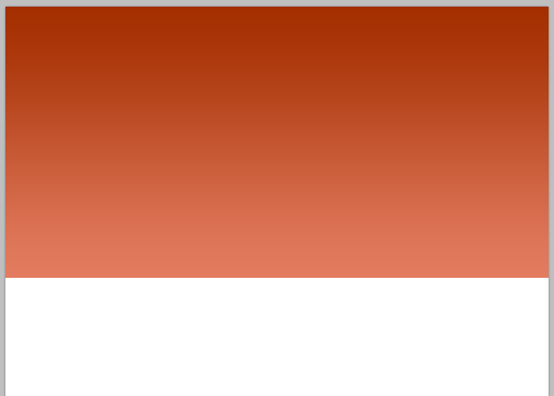
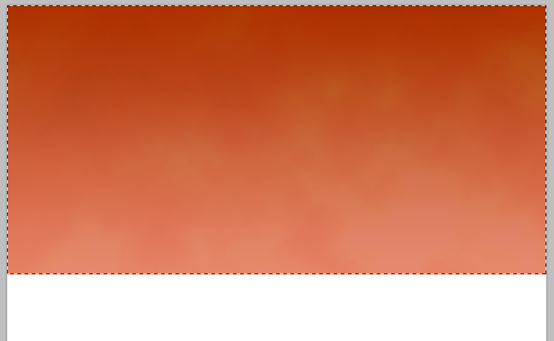
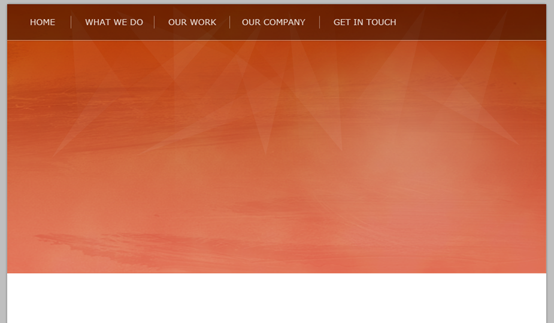
Create a new layer called ‘orange header’. Make a selection that’s 900X450px and fill it with an orange gradient:
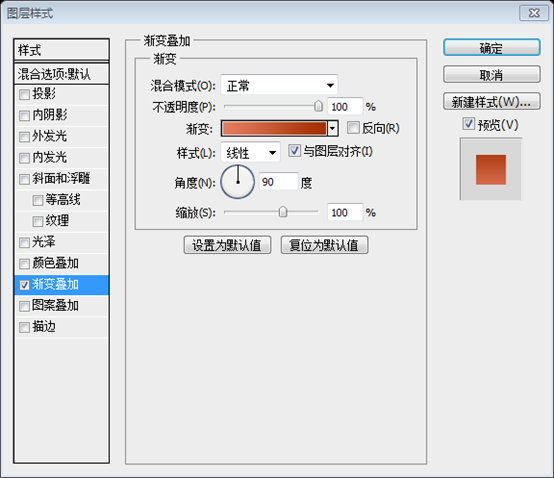
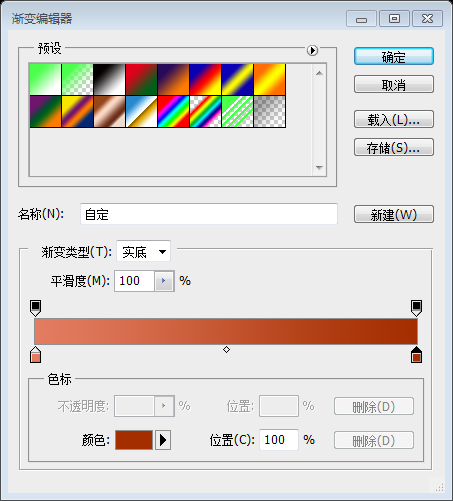
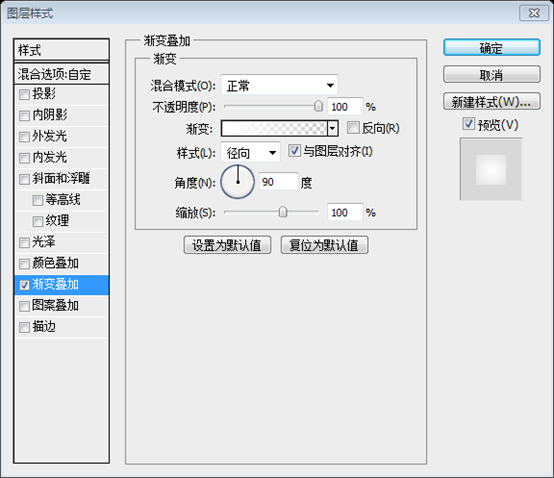
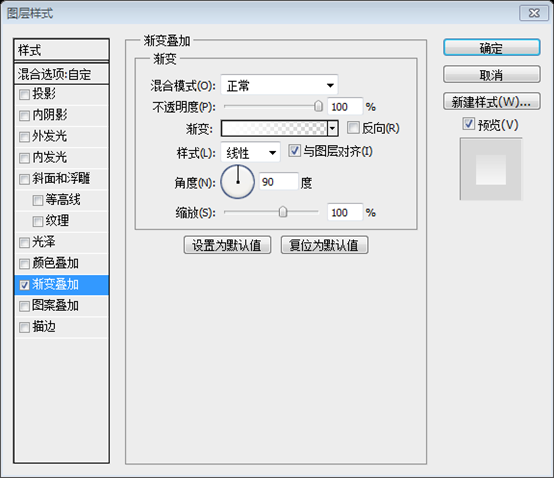
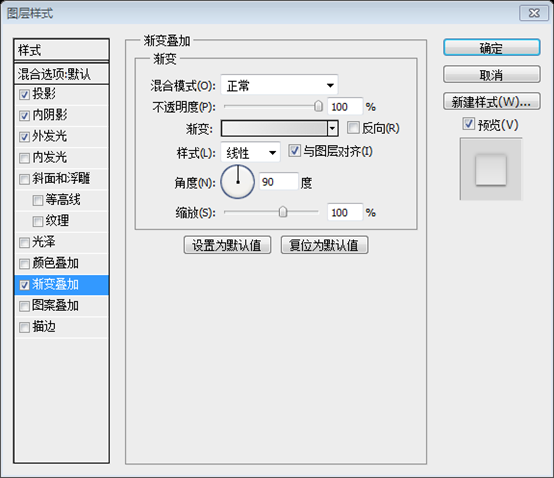
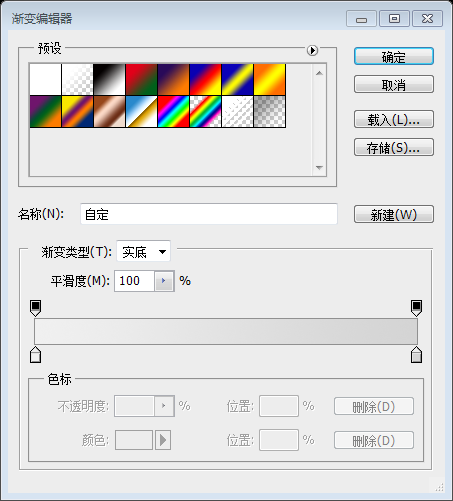
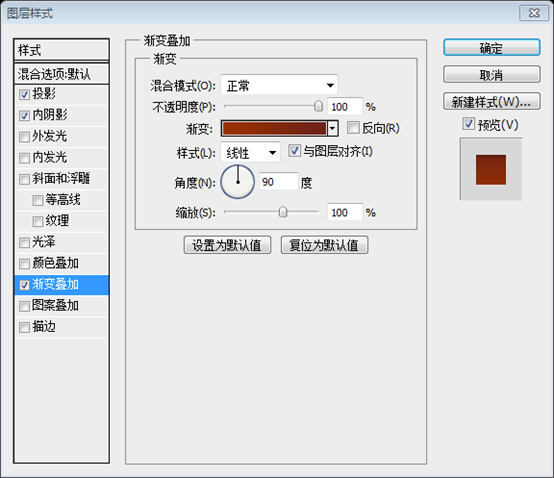
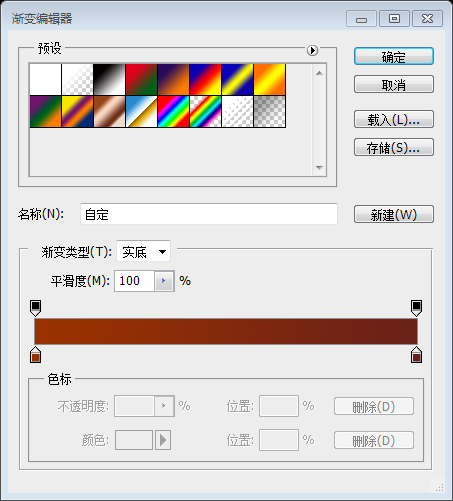
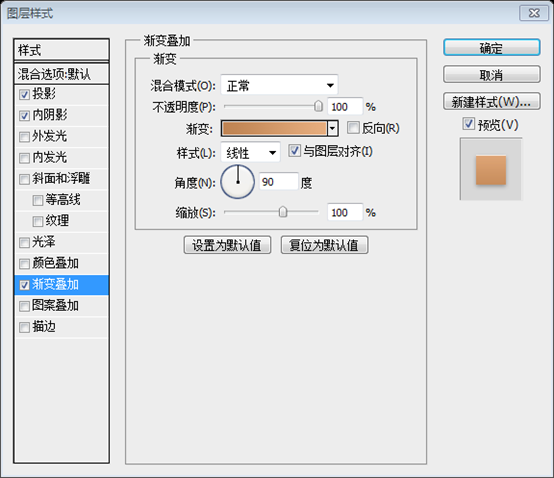
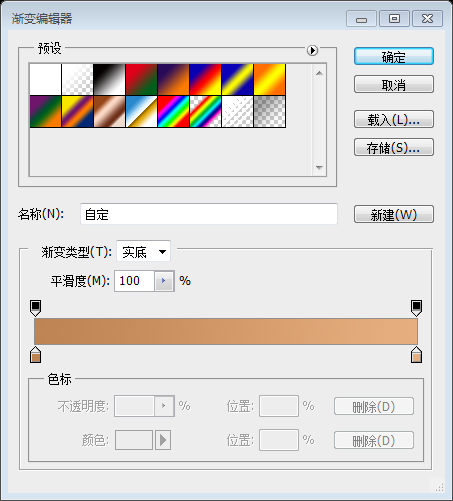
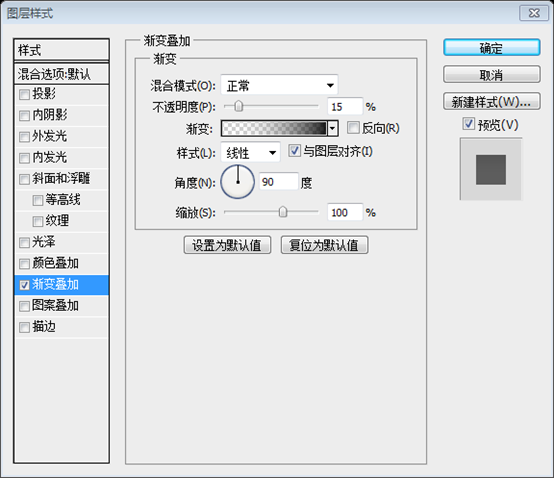
新建圖層orange header。創建一個900*450px選區,並給它填滿一個桔色漸層。 用矩形工具建立矩形(0,0,900,450)比較方便,並依照下圖加入漸層疊加圖層樣式

漸層編輯器的顏色: #e37c60、#a42e00


Step 2
步驟2
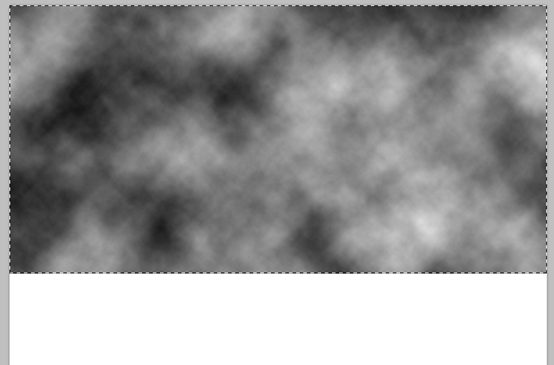
With your header selection in place create a new layer called ‘header clouds’. Go to filter>render>clouds to fill your header area with clouds. Then change your layer mode to ‘color dodge’ and reduce your ppacity to 10% 10%
利用你頭部區域的選區新建圖層header clouds。 (如果之前是用矩形工具創建矩形,那麼這裡還得按住Ctrl鍵單擊一下圖層面板上的矩形縮圖)點擊:濾鏡> 渲染> 雲彩,用雲彩填充你的頭部區域。然後把你的圖層混合模式改為顏色減淡並調整不透明度為10%。


Step 3
步驟3
Now download this great texture set from PSDFAN:Texture Thursday: Damage
現在在PSDFAN上下載下面的紋理

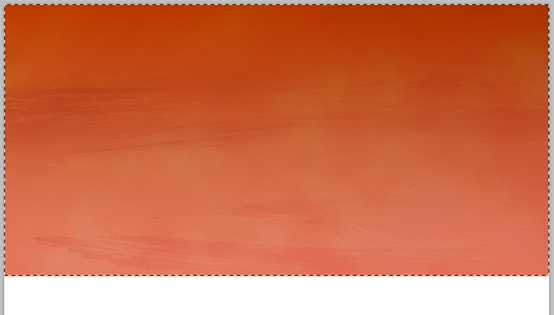
Paste one of the textures into your header selection. Call this layer ‘header texture’.
把其中的一個紋理貼到你的頭部選區。命名該圖層為header texture

Then reduce this layer’s opacity to 20% and change the layer’s blend mode to ‘overlay’.
然後調整該圖層的不透明度為20%並改變圖層的混合選項為疊加。

Step 4
步驟4
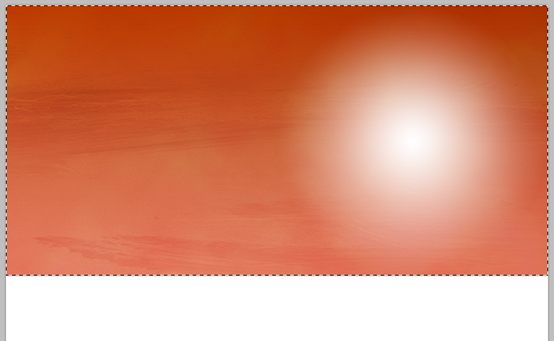
Now use your radial gradient tool to create a white to transparent radial gradient in the right area of your header.
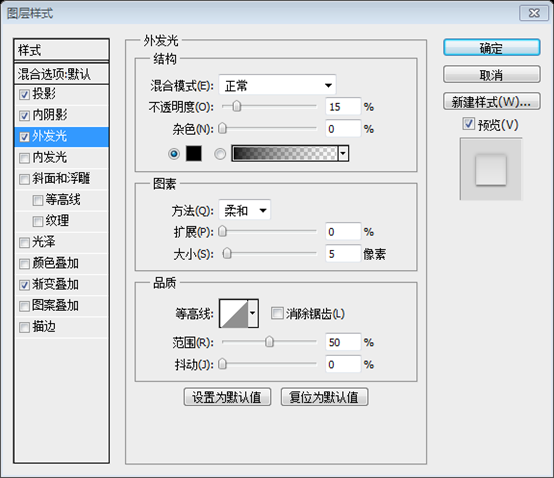
現在在你的頭部區域的右邊用徑向漸變工具創建一個白色到透明的徑向漸變。 也可以用橢圓工具創建一個橢圓(450,0,450,450),填充改為0,如下圖添加徑向漸變疊加


Then reduce the opacity of this layer to 20% and the layer blend mode to: ‘color dodge’.
接著調整此圖層的不透明度為20%,並改圖層混合選項為顏色減淡。

Step 5
步驟5
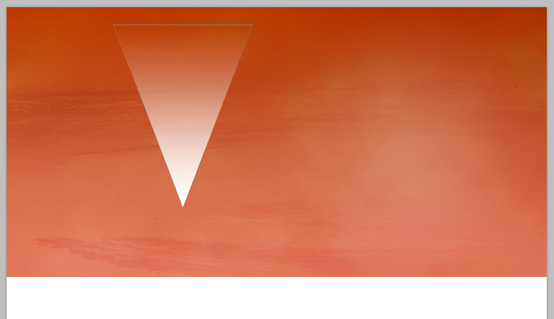
Create a new layer called ‘lighting 1′. Use your lasso tool to create a triangular shard like selection in your header. Fill this selection with a white to transparent gradient.
新建圖層lighting1。在你的頭部區域用套索工具建立一個三角形選取範圍。用白色到透明的漸層填滿這個選區
也可用多邊形工具,按照Shift,畫一個正三角形,填充改為0,按Ctrl+T自由變換,轉化為如下圖的三角形,並給它添加白色到透明的漸變疊加的圖層樣式


在該圖層上,右鍵選擇“轉換為智慧型物件”,再次右鍵選擇“柵格化圖層”。
Then reduce the opacity of this layer to 5% and the layer blend mode to: ‘color dodge’.
然後調整此圖層不透明度為5%,並設定圖層混合選項為顏色減淡,並調整到適當的位置

Step 6
步驟6
Repeat this technique to create a collection of light shards in your header.
在你的頭部區域重複這個技術創建一系列的光影陣列。 可以直接複製步驟5的圖層,調整到適當的位置和大小即可

Step 7
步驟7
Create a new layer called ‘menu’. Create a 60px high selection at the top of your canvas. Fill it with black, and reduce the opacity of this layer to 40%.
新建圖層menu。在你的畫布的頂部創建一個高60px的選區(0,0,900,60)。以黑色填充,並調整該圖層的不透明度為40%
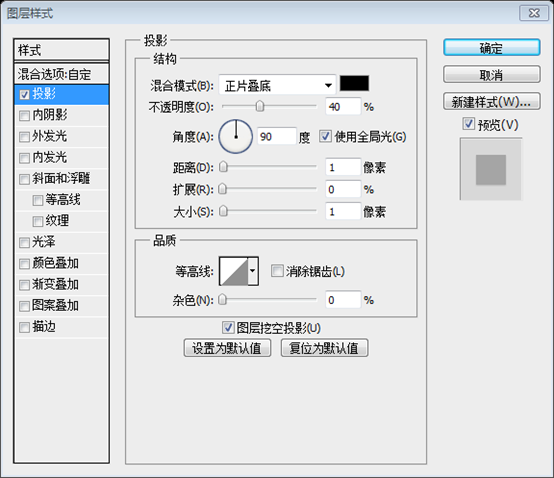
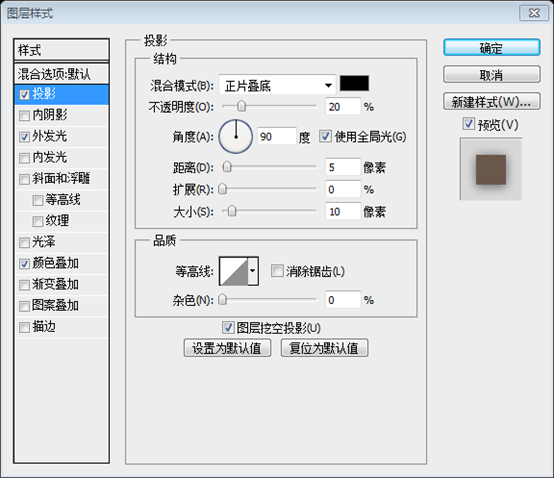
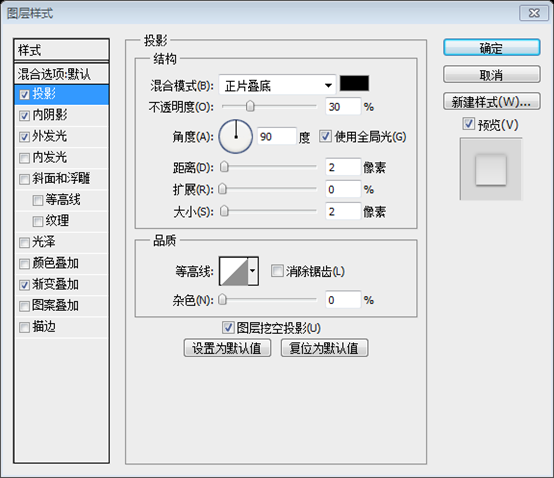
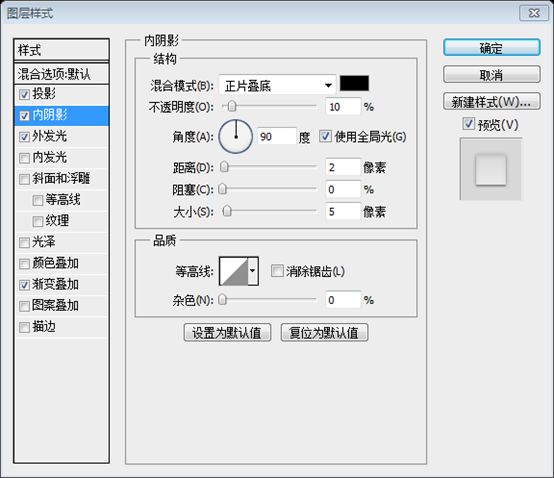
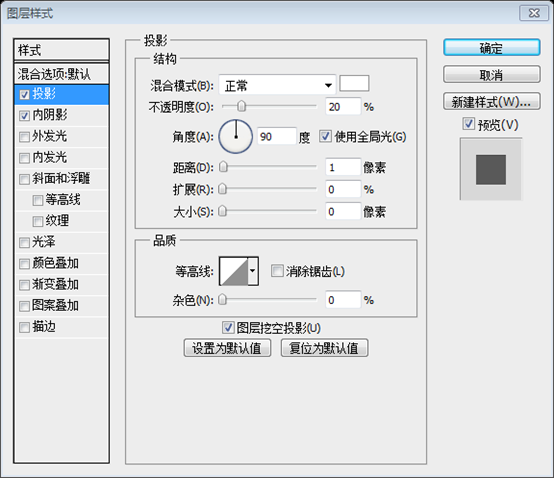
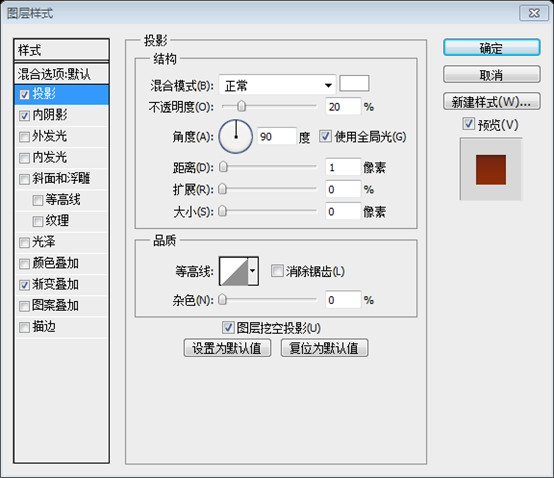
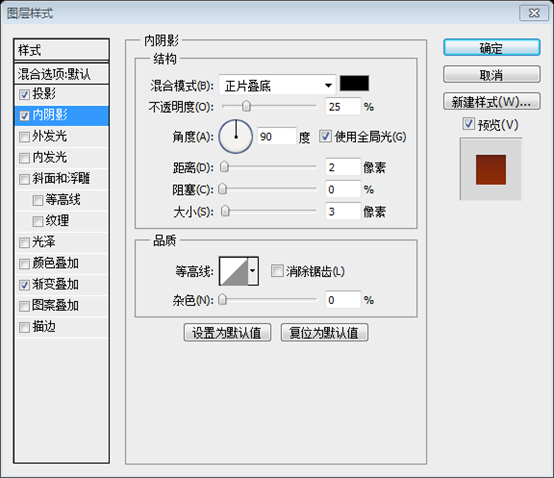
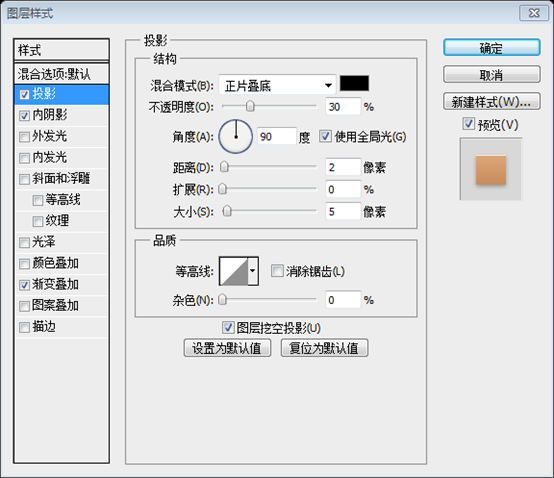
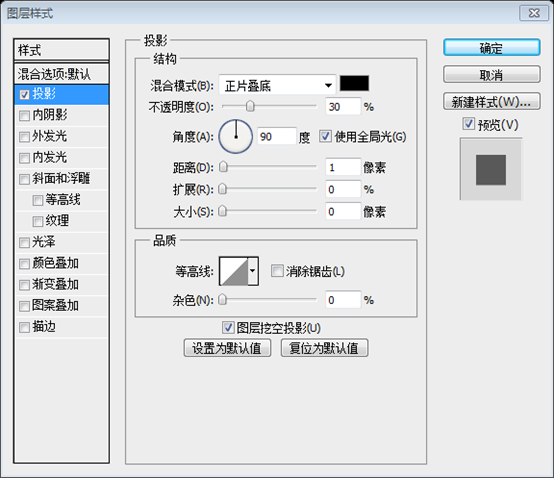
Then, to create a 1px white line under your menu apply a drop shadow (settings below):
然後,創建一條1px寬的白線(0,60,900,1)(不透明度為40%)在你的選單的下方,按照下圖添加投影。


Step 8
步驟8
Add some menu text, as well as some 1px piders between the menu items.
加入一些選單文字,在每兩個選單之間加上一個1px 的分割線(文字和分割線都用白色,文字的不透明度改為80%,分割線的不透明改為40%)

Step 9
步驟9
Download this Macbook Pro vector set
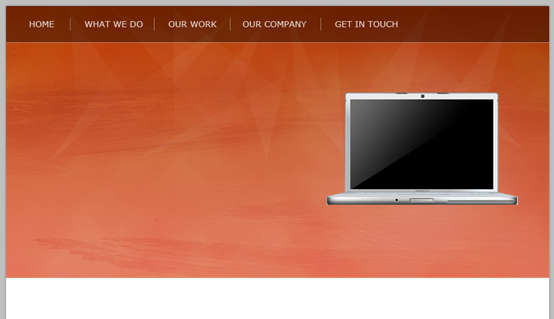
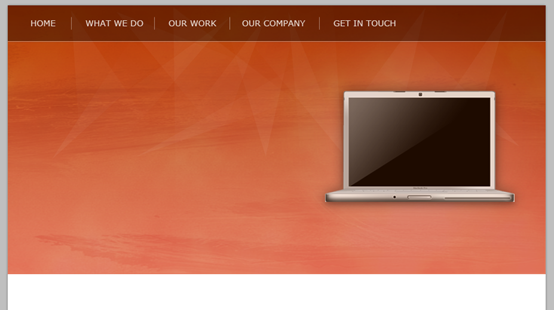
Paste in your Macbook Pro vector, and position it the right half of your header.
下載這個Macbook Pro vector set
貼上其中的Macbook Pro vector,並擺放到在你的頭部區域的右側

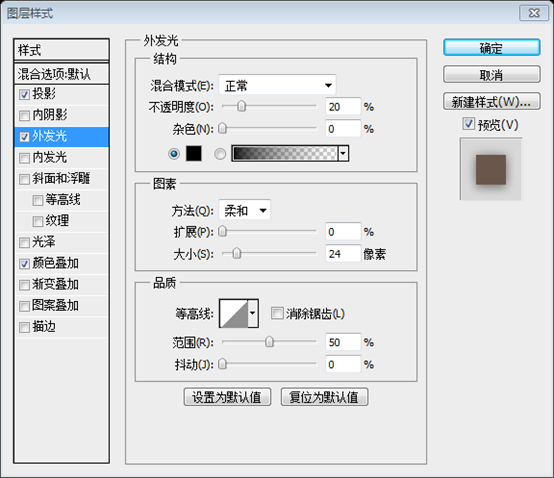
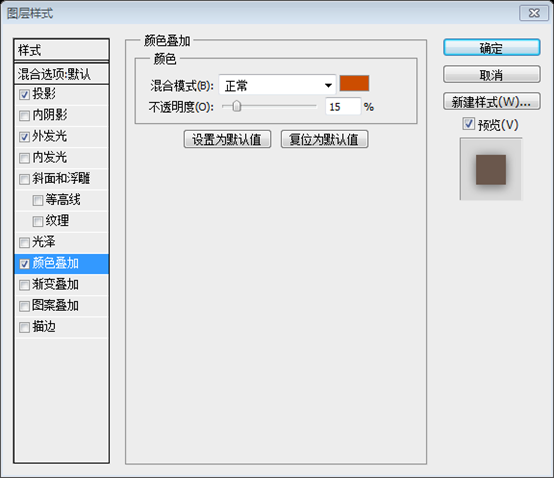
Then apply the following layer blending options to your Macbook Pro layer, including a color overlay, in order to make the laptop blend better with it’s background:
然後依照下圖為Macbook Pro圖層加入圖層樣式,包含一個顏色疊加,看起來和背景能更好的配合起來


顏色疊加的顏色: #cc4d00


Step 10
步驟10
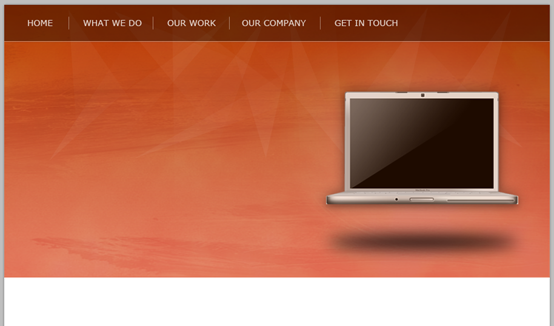
Now create a new layer called ‘macbook shadow’. Create an oval selection beneath your Macbook Pro and fill it with black. Then apply a gaussian blur to your shape. This should give the impression of your toplaping a your shape.
現在建立新的圖層macbook shadow。創建一個橢圓的選區在你的Macbook Pro的下方並用黑色填滿。然後對其添加一個高斯模糊。這給你的筆記型電腦添加一個向下的陰影的感覺。

Step 11
步驟11
Write out some large header text (I used the free font Museo).
寫一些大的標題(我用的是免費的Museo)(Museo TT 700,字號:52pt,水平縮放85% )
Then apply the blending options shown below:
然後按照下圖添加圖層樣式:




漸層編輯器顏色: #f0f0f0和#d4d4d4


Step 12
步驟12
Add some more text to your header, this time using Arial as your font, and select a color that is a darker version of your header background color.
在你的頭部區域添加一些文字,這次字體用的是Arial,顏色選擇你的頭部區域的深色版的背景色(#992d01)



Step 13
步驟13
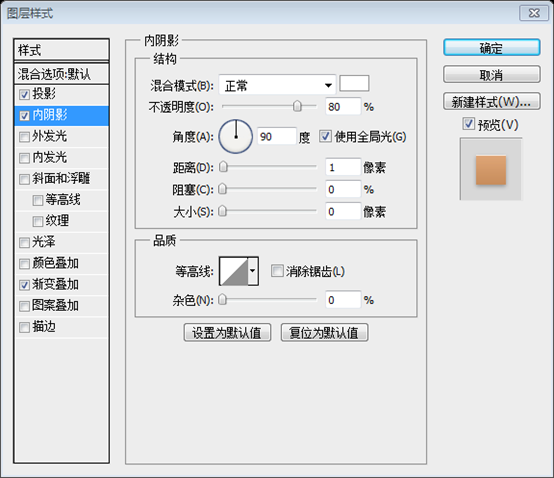
Now work on creating a form in your header section. Create a rounded rectangle shape for your form input (radius 10px), and apply the blending options shown below. This should make your formly the blending options shown below. This should make your formly the blending options 長度
在你的頭部區域建立一個表單。給你的表單建立一個圓角矩形(37,361,246,39)(半徑10px),然後按照下圖添加圖層樣式。這使你的表單看起來是嵌入到你的頭部區域的背景中。



漸層編輯器的顏色: #9a3100和#6b2118


Step 14
步驟14
Now create a button for your form:
在你的頭部區域創建一個按鈕。 圓角矩形(298,361,185,39)(半徑10px),然後依照下圖新增圖層樣式。



漸層編輯器的顏色: #bf8453和#e6ad7e


Step 15
步驟15
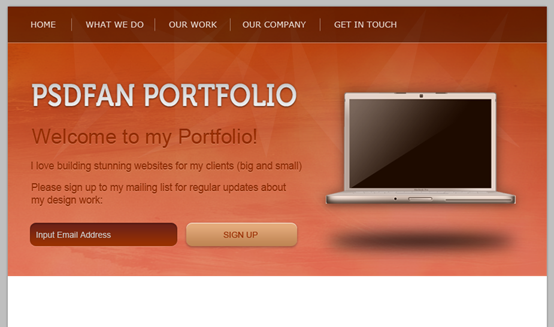
Add some text for your form elements:
在你的表單元素中加入一些文字,左邊的文字的顏色: #cbcbcb,右邊文字的顏色: #992d01

Step 16
步驟16
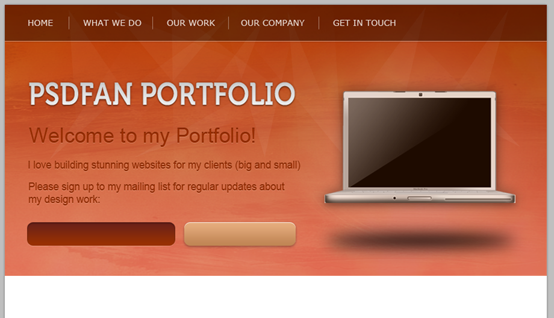
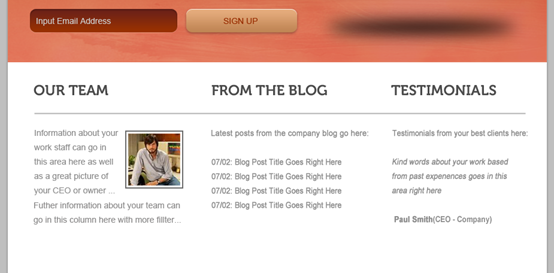
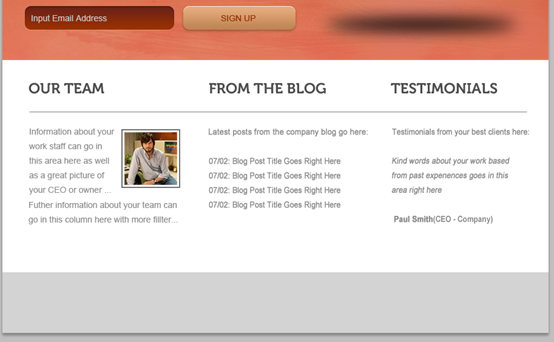
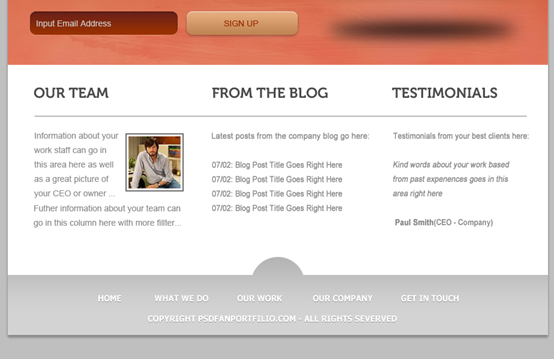
Add text to the white area beneath your header, I’ve just used filler text/images as an example:
添加一些文字在頭部區域下方的白色區域,我填了一些文字和圖像,用作舉例

Step 17
步驟17
Create a new layer called ‘footer’. Create a selection at the bottom of your canvas and fill it with light gray.
新建圖層footer。在你的畫布的底部創建一個選區(0,800,900,100),並填充亮灰色(#d3d3d3)

Step 18
步驟18
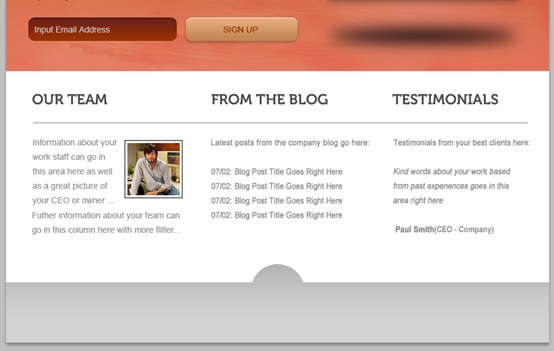
Create a new layer and create a circle in the bottom middle of your canvas. Fill it with the same light gray color as your 'footer' layer. Then merge this layer down with your 'footer' layer. Applayly a grover ):
新建圖層並在你的畫布的底部中間的位置創建一個圓(405,770,90,90)。用footer圖層同樣的亮灰色填滿。然後和footer圖層合併。依照下圖添加漸層疊加


Step 19
步驟19
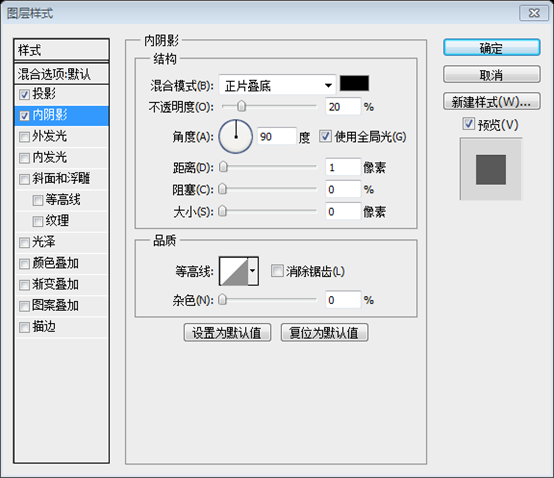
To finish up, add some text to your footer, adding a subtle drop shadow:
快結束了,在你的頁腳區域添加一些文字,並添加一些投影


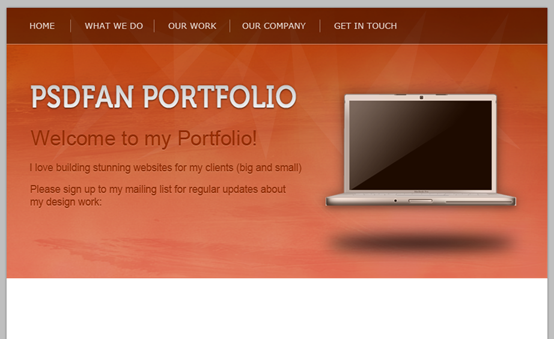
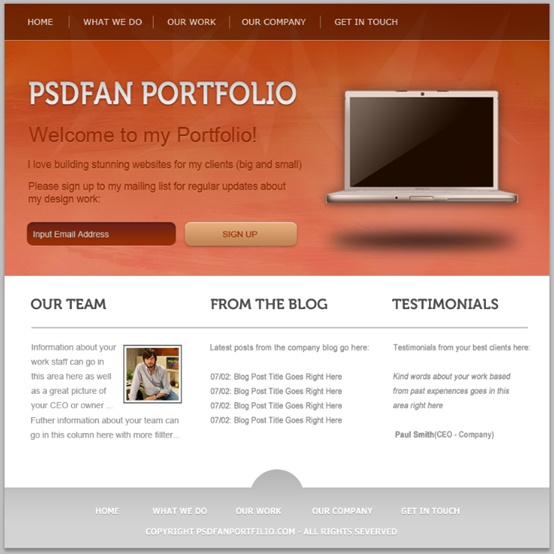
And We’re Done!
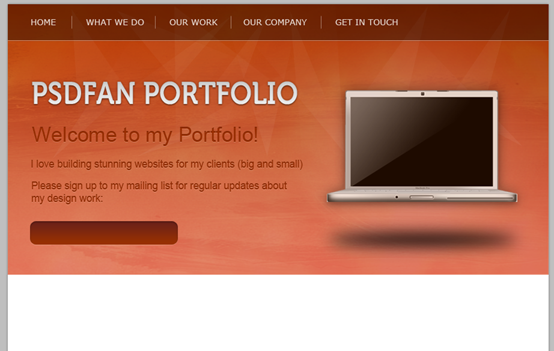
最終完成的作品

後記:
這個是一篇簡單的教學。但是利用一些紋理和小技巧,也實現了不錯的效果。整體配色偏亮橘色,是暖色系,給人一種舒服、溫暖的感覺。
更多PS網頁設計教學XXVII-設計一個大膽又充滿活力的作品集相關文章請關注php中文網photoshop圖片處理教學!




