作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Step 0 – Start by setting-up the document
步驟0:設定檔
/inch.
新建文檔:尺寸:1200px*1640px,解析度:72px/吋

To keep everything aligned we can use the 960s Grid System from here it is noted we can use the 960s Grid System from here it is not. Ctrl+R to activate rules, View > New Guide to add the guide), but, how you can see in the previous tutorials, sometimes it can help.
為了對齊佈局元素,我們在這裡可以用960網格系統;這裡是沒有必要的,因為我們可以用PS的參考線(Ctrl + R激活標尺,
視圖> 新建參考線去增加參考線),不過,你可以參考之前的教程,有時能很好的幫助我們
Step 1 – Background
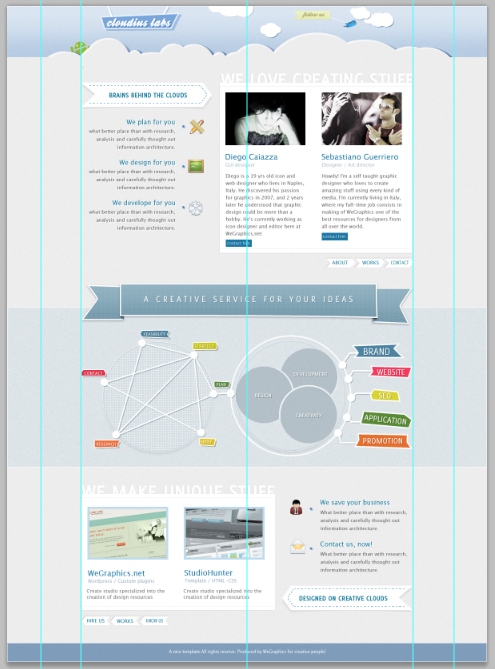
We're going to create the basic layers for the back .alWe're going to create the basic layers for the back . to create the layout, why? Well, my tutorial, my web designs, ever start from a sketch (or a wireframe), it is useful just to keep in mind what is the final aim; but it's clear that during the design process will probably add new elements.
我們要建立基本的背景層。在這種情況下,我在佈局上精確的區分不同的區塊,為什麼?好了,我的教程,我的網頁設計,不斷從草圖(或線框)中來,它可以幫助記住每塊的最終目的是什麼,但很明顯,在設計過程中,我們可能會添加新的元素。
So, in this case, we'll create 5 containers, where we'll add the content.
所以,在本教程中,我們要創建5個不同的區域,每個區域添加不同的內容
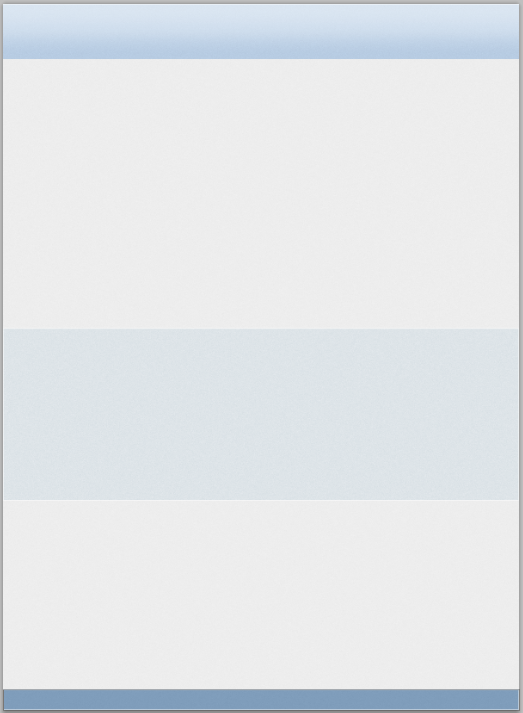
Add a first layer, it will be our background, with the color #ededed. Rasterize the layer (color #ededed) and add a subtle noise effect (Filter > Noise > Add Noise… Amount 0,55 – 0,0,55 8; check Gaussian and Monochromatic).
新增第一個圖層,這會是我們的背景,顏色: #ededed。柵格化圖層(顏色: #ededed),並添加一個細微的雜色效果(
濾鏡> 雜色> 添加雜色,數量:0.5-0.8;勾選高斯分佈和單色)

在頁面的頂部畫一個矩形
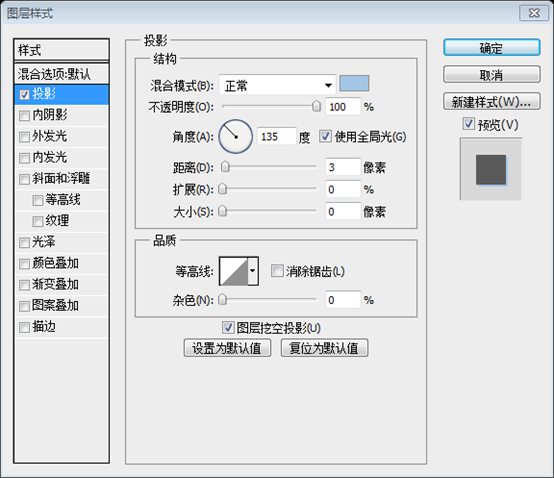
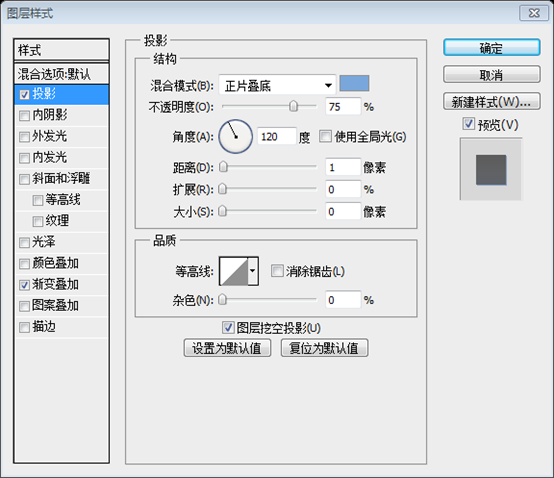
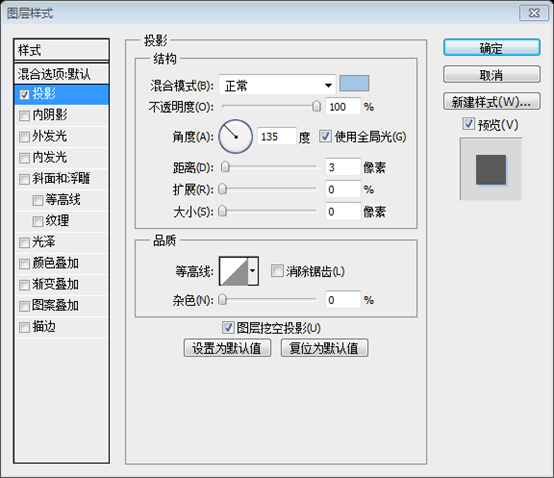
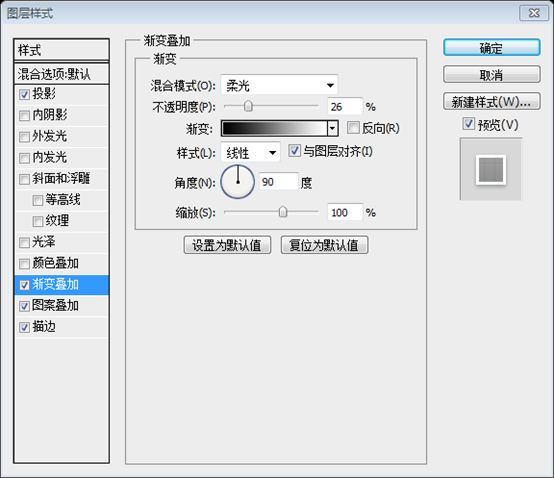
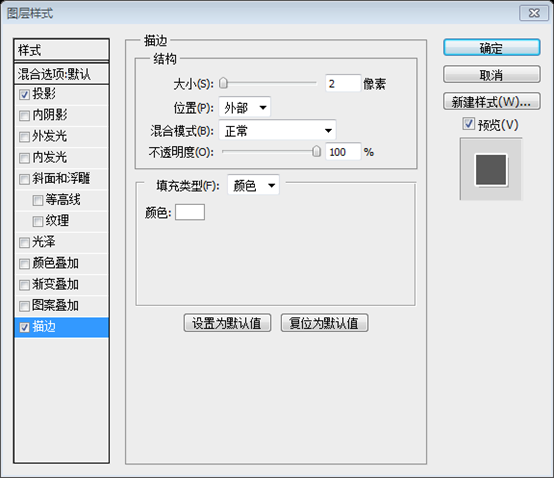
(用矩形工具,顏色: #cddcec),再次,柵格化圖層並添加一個細微的雜色(濾鏡> 雜色> 添加雜色,數量:0.5-0.8;勾選高斯分佈和單色)。加入一個漸變疊加(柔光,54%,從黑到白,角度90,縮放75%) Add, using the Rectangle Tool (U), a new shape (color #608bb6, height around 400 pixels) for the middle container, set Blend Mode to Colorn and Fill to Color white Stroke of 1 pixel (from Layer Style). Finally the rectangular shape for the credits (the footer), use the same tool and color of the middle container, but now set Blend to Linear Light and Opacity to 70%. 用矩形工具添加一個矩形(0,753,1200,400)(顏色: #608bb6,高度400px)作為中部區域,設置混合模式為顏色加深,填充為75%,然後添加一個1px的白色描邊(從圖層樣式面板上)。最後,在底部加上一個長方形(0,1592,1200,48)顯示字幕(頁腳),用和中部區域同樣的工具和顏色,只是設定混和模式為線性光(應該是線性加深),不透明度為70% Below the final result. 下面是最終的結果 We want to give more character to our background!Add a new layer (Ctr+Shift+N) and use the Single Row Marquee Tool to add a 1 pixel white line on the top od the canvas.背景加入更多的符號 新建一個圖層(Ctrl+Shift+N),用 在畫布的頂部添加一個1px的白色的線 直線工具
Now open a new document 12×1 pixels, unlock the background layer and h document 12×1 pixels, unlock the background layer and hette it from the Layers 3. layer and using the Rectangular Marquee tool add two 1×1 pixel square, fill one with the color #fff and the other one with #000, as shown below. Then go to Edit > Define Pattern. 矩形選框工具 鉛筆工具比較適合 havea 命名為pattern 矩形選框工具),畫一個覆蓋整個畫布的選區,隨便用一個顏色填充,設定填充為0%,然後添加一個圖案疊加的圖層樣式 你需要加入5條參考線(84px – 186px – 600px – 1014px – 1118px)去劃分各個工作區域,用橢圓形按圖加入一些形狀去創造基本形狀。在地圖層面板上選擇這些層(Ctrl+Click這些圖層),然後按Ctrl+G把這些形狀歸併到一個群組 Duplicate the group and convert the copy to a Smart Object – right click Object – right click on the group in the layer palette, then Convert To A Smart Object – resterize it and add a subtle nois effect. Now you have to hide the excess part of the clouds using a layer mask: Ctrl+click on the “Top-background” layer thumbnail (in the Layer Palette), in order to create a selection which excludes the bottom of the clouds, then select the clouds' layer and add a vector mask. 複製該組並把副本轉換為智能對象——在智能對象——在智能對象圖層板上組上右鍵,然後選擇轉換為智慧型物件-柵格化圖層並加入細微的雜色特效。現在,你必須使用一個圖層蒙版隱藏超出部分的雲:Ctrl +滑鼠點擊Top-background圖層縮圖(在「圖層」調板中),建立一個選取範圍,不包括底部的雲彩,然後選擇cloud層並加入圖層蒙版。 Then apply the following style. 然後按照下圖加入樣式,在圖層面板上將pattern層移到最常見的顏色堆疊 Now we draw a nice shadow for the clouds. Duplicate the clouds' layer and positionate the copy just below the origat to flay, fVol the f.為雲添加一個漂亮的陰影。複製cloud圖層,然後把副本擺放到目前圖層的下方(偏右一點的位置),設定填滿為0%,然後按照下圖加入樣式 註:在加入樣式之前,也要進行一部分操作,就是把複製雲的下半部刪除掉 按delete鍵,刪除雲的副本的下半部
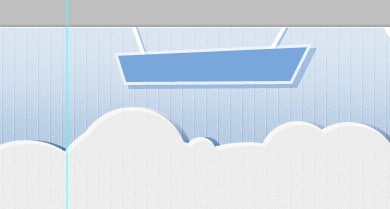
漸變顏色編輯器:左側的顏色: #4d76a4,右側的不透明度為80% At this point use the same techniques to draw other clouds. 在這一塊上,使用相同的技術來畫其他雲。 雲的顏色疊加的顏色選擇白顏色 Time to add the logo. Use the Pen Tool (color #79777g (howgboard use the Pen Tool? Read this fantastic article written by Sebastiano), use the Line Tool to add the two white segments. Then add the following style to the billboard. 步驟網頁的LOGO。用鋼筆工具 直線工具添加兩條白色的線段,粗細為4px,然後在廣告看板上加上以下的圖層樣式投影的顏色: #79a7db 兩條白色的直線加上相同的投影, Add the text using the Horizontal Type Tool (T), using the Ballpark Font, then using the Horizontal Type Tool (T), using the Ballpark Font, then using the Horizontal Type Tool (T), using the Ballpark Font, then using the Horizoo and alaym Over. 用文字工具添加一些文本,字體:Ballpark,並添加一些投影和柔和的漸變疊加的樣式,投影和漸變疊加的顏色都是: #79a7db
畫這個機器人太複雜了。直接在網路上找了一張安卓的圖片來取代這個機器人 Now we have to draw the bird and the badge. We use the Pen Tool, the Brush Tool an the Horizontalook Tool. below to understand how to enhance our layout with a sweet and, I repeat, very simple illustration. 現在我們就來畫鳥和徽章。我們使用鋼筆工具,畫筆工具、橫排文字工具。看看下面一個小貼士,很簡單的例子,以了解如何提高我們的佈局。 註:鳥也不畫了,直接在網上找 將鳥的圖像添加到合適的位置 在鳥的左矩形上用一個矩形工具:#ebefbc 添加錨點工具在矩形的左側中間添加一個錨點 給這個形狀加上如下的圖層樣式:
在淺黃色形狀中加入文字follow us,字體:Ballpark Step 4 – First container 首先要建立一個區域顯示團隊成員的資訊。用矩形工具建立一個白色矩形(532,192),尺寸:480px*425px,如下圖加兩條灰色(#eeeeee)的直線((532,200)和(5532,606) )(建立剪貼蒙版以使直線只顯示在白色矩形的內部),並添加一段文字(字體:Delicious),並按照下圖對白色矩形和文字添加樣式:
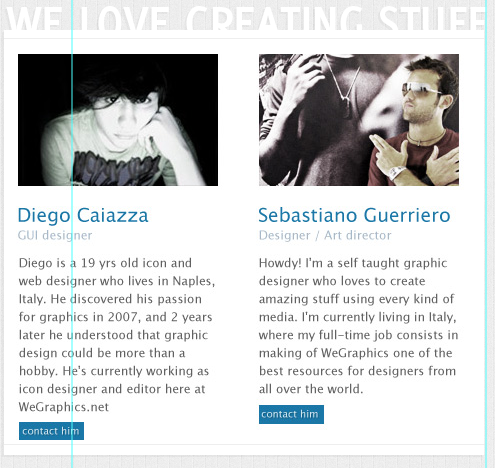
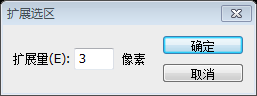
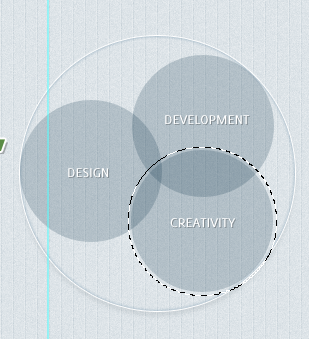
團隊成員照片和資訊。在這裡,我們用字體:Lucida Sans 設計師姓名文字的字體設定如下:顏色: #1b77a8 字的字體說明如下:顏色: #a8b9c9 文字的字體說明如下:顏色: #898989 按鈕的顏色:#1b77a8按鈕上的文字字體:顏色: #ffffff using the same technique seen for the “follow us” ribbon. Create a rectangular shape with the Rectangle Tool and then with the help of Guides, Add Anchor Point Tool and Direct Selection Tool transform it in a nice ribbon. 矩形工具 添加錨點工具 直接選擇工具把它變成一個漂亮的飄帶 Use the Horizontal Type Tool to create a “- – - – - – - -” string, you can rasterize and trasform o to create the fido shao.用 添加- – - – - – - -文本,你可以柵格化它並按照下面的效果變換,並添加一個柔軟的投影 Finally add the text Finally add the text (using Delicious Font. ). 最後再加上一些文字(字體:Delicious) Now create three blocks with descriptions of services that the studio provides. In ate three blocks with descriptions of。 Wapp vol. 2 and Wapp vol. 1. Remember: in this case the guides are really useful to fill with icons and text the section. 現在創建3個塊用來描述該工作室提供的服務。在這裡,我們要使用一些圖標集,Asher Abbasi製作的WeGraphics中的Wapp vol. 2和Wapp vol. 1 記住:在這兒,網格能在這裡幫助你擺放圖標和文字 標題的字體:顏色: #10789b 段落文字的字體:顏色: #585858,文字右對齊 (o 顏色: #5a8cc1,並且按下圖對之前的文字添加1px的白色投影 並加入文字 Step 5 – The middle ribbon an informative infographic that is introduced by a big ribbon that contains a slogan. In order to realize this ribbon we will create 5 custom shapes using, as usual, the Pen Tool (I remind, again, that if you are a beginner you can read Photoshop For Beginners: The pen to Beginners to penginner you can read Photoshop For Beginners to The pen to Beginnerol about how to use this tool). Take a look below to understand what kind of shapes we need to draw (note: we will use #497287 for the main shapes and #798ea4 for the darker shapes).的元素,我們的設計是一個內容豐富的資訊圖表區域,其引入的是一個大的飄帶,其中包含一個標語。為了實現這一功能區,我們像往常一樣使用 創建5個自定形狀,(我再次提醒的是,如果你是一個初學者,你可以閱讀入門:Photoshop的鋼筆工具,以了解更多有關如何使用此工具)。讓我們一起來看看究竟需要繪製什麼樣的形狀,(註:主要形狀的顏色: #497287 和較深的形狀的顏色: #798ea4)。 長方形工具加直接選擇工具 顏色,主要形狀的顏色: #497287,較深的形狀的顏色: #798ea4 What about the style? Well, we apply the same style for the “as shacan,” see below (the pattern, that we are going to use, is from Old Paper Patterns on WeGraphics).樣式設定為什麼樣?好的,我們將添加和front-shape一樣的圖層樣式,就像下圖一樣(圖案,我們打算用的是Old Paper Patterns on WeGraphics) 投影的顏色: #445055 For the two little triangles we apply the following style: 給2個三角形加上以下的樣式: 步驟中to synthesize the creative process of our fictionary design studio. Below you can see the finale result (obvious, it's just a simplistic example of how you can describe a creative process behind the development of a project). process behind the development of a project). (按住按住(按住按住(按住按住) Shift鍵畫一個很完美的圓,顏色: #3d3d3d)。設置,左側的圓,填充為0%;右側的圓,設定混合模式為亮光,填充35%。按照下圖設置圖層樣式(兩個圓都設置一樣的,再對左側添加圖案疊加)投影的顏色: #445055 再對左側的添加圖案疊加樣式,圖案是12*12,左上角8*8的黑色方塊 Not 投影的顏色: #94acb5 標籤的圖層樣式: 文字的圖層樣式: 顏色: #092f46 Now we have to hide the excess parts of the “Design” and “Development” circles. ape of the 「Creativity」 circle in the Layer Palette, then go to Select > Modify > Expand set the value to 3 pixels. Ctrl+Shift+I to invert the selection and then apply layer mask to the shape named “Design.” 按Ctrl+Shift+I反向選擇,然後對Design形狀添加圖層蒙板
Convert to Smart Object, rasterize it and add a drop shadow (the same drop shadow applied to the graph in this “Step”). Finally, complete the graphic the the graphi 片語. 轉換為智慧對象,柵格化並添加投影(在這步驟添加和之前一樣的投影)。最後,依照下圖加入其他的標籤和直線 步驟 7:底部內容區域 techniques of the Step 4. 你可以用步驟4中的技術重現本部分 用矩形矩形工具 (186,1220,484,290);用 ,創建兩條直線(186,1229,484,1)和(186,1501,484,1),顏色: #eeeeee;用文字工具文字工具添加一些文本,字體:Delicious。在文字和白色矩形上加上投影樣式 矩形工具 *2個矩形(201,1252)和(442,125p的描邊樣式,描邊的顏色: #bedbed 分別在2個矩形的上方置入圖像檔案,然後在右側鍵盤上對鍵盤鍵蒙版,讓圖片只在長方形中顯示出來
如下圖,為圖片中新增說明文字 標題文字的字體:顏色:文字 #1b778851b77a8的字體:顏色: #a8b9c9
在右側加入一些圖示和文字,以及點,並加入對應的樣式。 標題的字體:顏色: #10789b 段落文字的字體:顏色: #585858 之前的文字添加1px的白色投影 點的投影,投影的顏色: #a3c6e6
文字的投影


 建立2個1px*1px的正方形,一個填滿顏色: #ffffff,另一個填滿顏色: #000000,如下圖所示。然後點選:
建立2個1px*1px的正方形,一個填滿顏色: #ffffff,另一個填滿顏色: #000000,如下圖所示。然後點選:


You can add 5 guides (84px – 186px – 600px – 1014px – 1118px) in order to limit the work area, then use the Ellipse Tool to add some shapes own the own shaper the or some 篇 from or some shapes the own to arel. Palette (Ctrl+click on layers) and then Ctr+G to group the shapes.




 然後填充為0%,並按照下圖添加樣式
然後填充為0%,並按照下圖添加樣式


Step 3 – Header details














 create the box where we will insert the information of the team's members. Use the Rectangle Tool to draw a 480×425 white box, add two grey lines as shown (Create Clipping mask to limite the segments within the white. use Delicious Font).
create the box where we will insert the information of the team's members. Use the Rectangle Tool to draw a 480×425 white box, add two grey lines as shown (Create Clipping mask to limite the segments within the white. use Delicious Font).




 With the help of the Guides and Horizontal Type Tool, add photos and information about the team's member. In this case we use Lucida Sans.
With the help of the Guides and Horizontal Type Tool, add photos and information about the team's member. In this case we use Lucida Sans.




















 12*24的圖案,左邊和上邊各一條線,顏色: #f0f0f0
12*24的圖案,左邊和上邊各一條線,顏色: #f0f0f0



 投影的顏色: #445055
投影的顏色: #445055



Start designing the two circles (hold down Shift to draw a perfect circumference, color #3d3d3d). Set the, for the left shape, Fill to 0%; for the right shape, set Blend Mode to vivid Light and Fill to 35%. Add the style as shown below (it is the same for both the shapes, Pattern Overlay fo the left shape apart).在開始設計兩個圓


 用橢圓工具(創建小的白色的圓一次,然後復制需要的個數),和直線工具(粗細:3px ,顏色: #ffffff),設計左側的圓。把這些形狀和直線歸成一組,複製組,轉換成智慧型物件並柵格化。現在,你可以加入圖層樣式
用橢圓工具(創建小的白色的圓一次,然後復制需要的個數),和直線工具(粗細:3px ,顏色: #ffffff),設計左側的圓。把這些形狀和直線歸成一組,複製組,轉換成智慧型物件並柵格化。現在,你可以加入圖層樣式
 接下來用鋼筆工具畫一些標籤(用一些鮮豔的顏色: #d82f4cc, #ed59, # 4d85a2, #598b3b,實際上使用的顏色分別是#cbc71e,#5a8c45,#e1c325,#ef6d39,#ec354d,#4c849e),並用文字工具添加一些文字,你可以給標籤和文字添加想用的柔和的文字投影樣式
接下來用鋼筆工具畫一些標籤(用一些鮮豔的顏色: #d82f4cc, #ed59, # 4d85a2, #598b3b,實際上使用的顏色分別是#cbc71e,#5a8c45,#e1c325,#ef6d39,#ec354d,#4c849e),並用文字工具添加一些文字,你可以給標籤和文字添加想用的柔和的文字投影樣式

 ),設置填充為20%,添加文本(你可以為文字添加柔和的投影),如下圖所示
),設置填充為20%,添加文本(你可以為文字添加柔和的投影),如下圖所示








 按Ctrl+Shift+Iment
按Ctrl+Shift+Iment 

Step 7 – Bottom container




 段落文字的字體:顏色: #898989
段落文字的字體:顏色: #898989