css中的元素默認情況下按照普通流進行排列,有兩種情況可以改變元素的排列方式,一種方式是浮動,在前面的文章中已經詳細闡述過,另外一種就是現在要討論的定位屬性Position,Position屬性有四個值,分別為static、relative、absolute、fixed,定位元素透過屬性left和top來控制定位元素的位置,預設為0。我們將在下面的內容中分別四個屬性值的用法和差異。
static是position屬性的預設值。表示沒有定位,元素出現在正常的流中。
產生相對定位的元素,相對於其正常位置進行定位。
看以下案例:
html代碼:
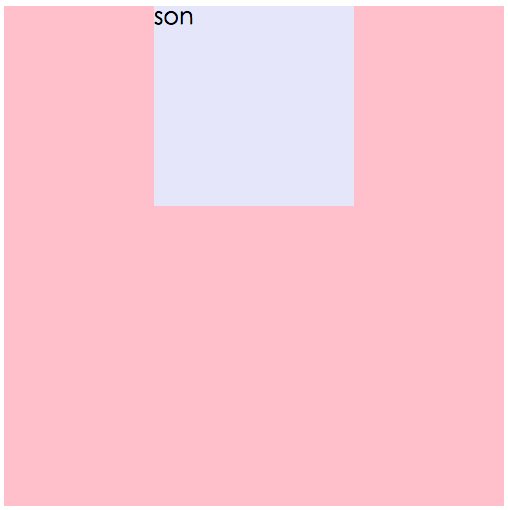
<p class="father"> <p class="son">son</p></p>
〜㟎
程式碼解釋:正常情況下,class名為son的p出現在以下區域,下面試試看如果給這個元素相對定位:
css代碼:
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
}
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}
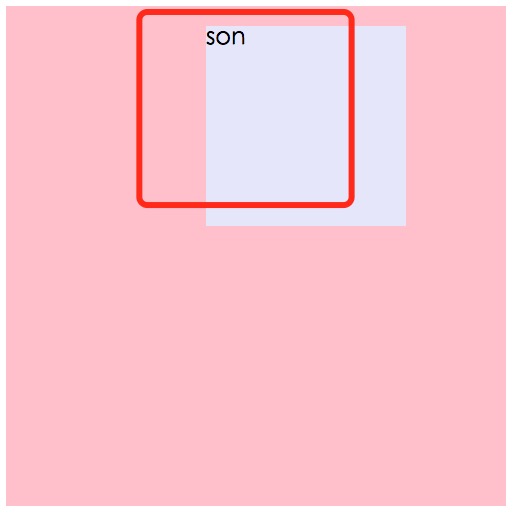
『㟎<🎀存在的位置,因為給了屬性left為50px,屬性top為20px,所以會相對於該元素本身應該存在的位置(也就是紅線框的位置)向左偏移50px,向上偏移20px,到如圖所示的位置。
三. absolute(絕對定位)
首先,絕對定位元素會脫離文檔流,其次,我們來分析絕對定位元素是根據什麼來進行定位的,絕對定位元素首先會找其距離最近的定位(static除外)的父級元素,如果沒有定位父級元素,則會一直往上找,直到根元素html,也就是說絕對定位元素如果沒有定位父級元素,則會相對於html來進行定位。
我們來看如下案例:
html代碼:
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
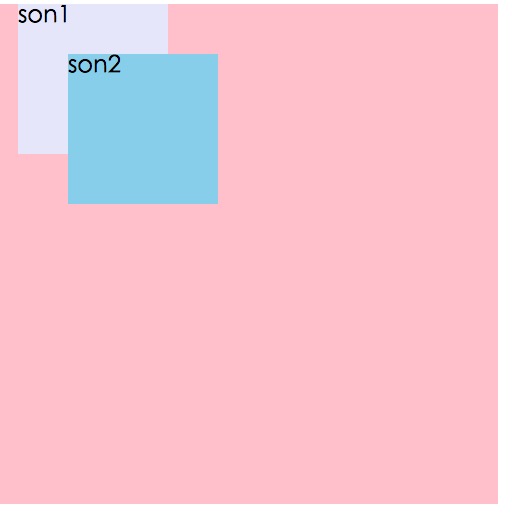
}<p class="father"> <p class="son1">son1</p> <p class="son2">son2</p></p>
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
css程式碼:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}. 給按鈕一個固定定位,如下:
css代碼:
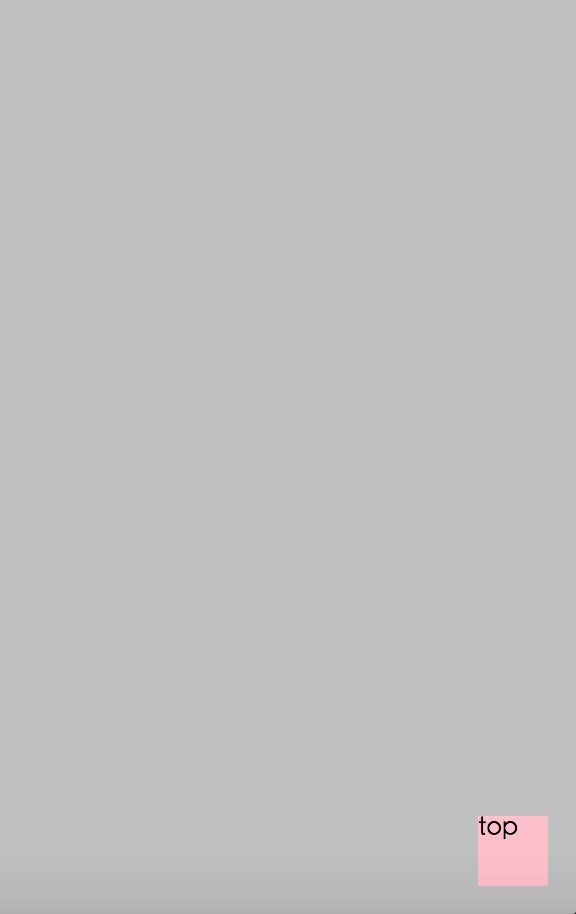
<body> <p class="backTop">top</p></body>
效果如下:

即使隨著頁面的滾動,按鈕的位置也不會改變。頁面中許多廣告區域,即使頁面滾動,廣告的位置始終在那兒,這也是利用固定定位實現。注意,固定定位元素也是脫離文檔流的。
對於浮動的幾種情況,我們只需要從兩方面來考慮,一方面是定位元素根據什麼來進行定位的問題,另一方面是定位元素是否脫離文檔流的問題(關於脫離文檔流的問題此處不多加闡述)。只要這兩方面理解透徹了就很容易明白定位了,我們接下來對幾種定位來做一下總結:
position:static(靜態定位) fixed(固定定位) relative(相對定位) absolute(絕對定位)
static:position的預設值,相當於沒有定位。不脫離文檔流,佔據頁面空間。
relative:位置相對於自身的位置。不脫離文檔流,佔據頁面空間。
absolute:位置相對於已定位的父級元素。脫離文檔流,不佔據頁面空間。
fixed:位置相對於瀏覽器視窗。脫離文檔流,不佔據頁面空間。
更多詳談css中的定位 相關文章請關注PHP中文網!




