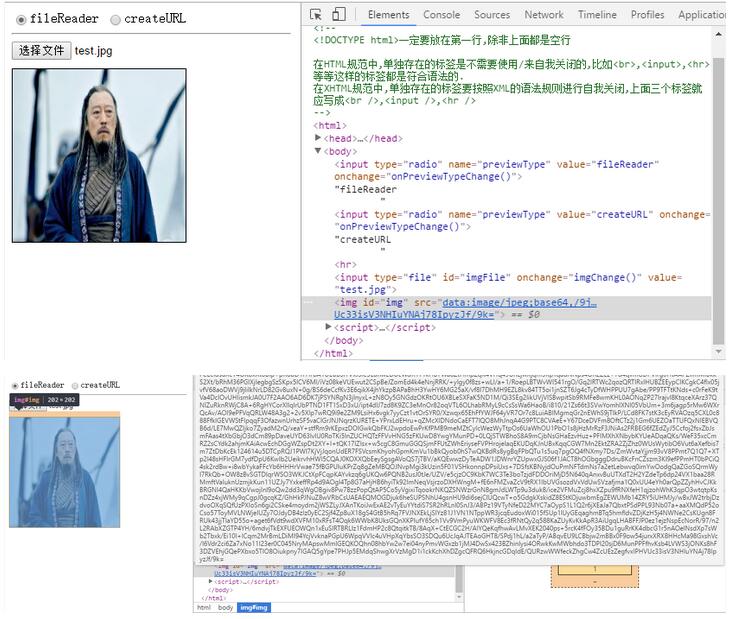
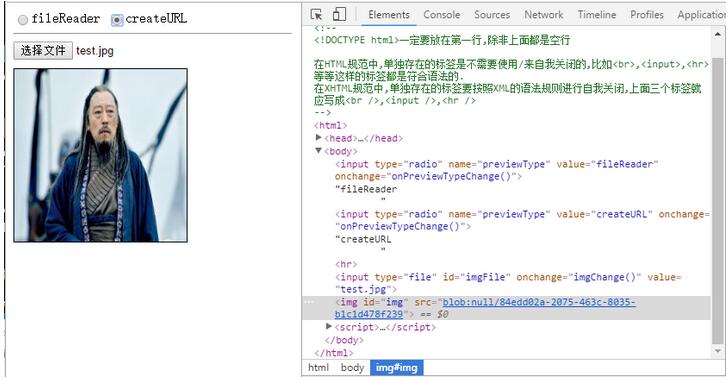
本文實例為大家分享了js本地圖片預覽的具體程式碼,供大家參考,具體內容如下
<!DOCTYPE html>
<!--
<!DOCTYPE html>一定要放在第一行,除非上面都是空行
在HTML规范中,单独存在的标签是不需要使用/来自我关闭的,比如<br>,<input>,<hr>等等这样的标签都是符合语法的.
在XHTML规范中,单独存在的标签要按照XML的语法规则进行自我关闭,上面三个标签就应写成<br />,<input />,<hr />
-->
<html>
<head>
<meta charset="utf8">
<style>
input[type=radio] {
/* 按钮与文字对齐 */
vertical-align:middle;
}
input[type=file] {
display: block;
}
#img {
width: 200px;
height: 200px;
border: 1px solid black;
margin-top: 10px;
}
</style>
</head>
<body>
<input type="radio" name="previewType" value="fileReader" onChange="onPreviewTypeChange()">fileReader
<input type="radio" name="previewType" value="createURL" onChange="onPreviewTypeChange()">createURL
<hr>
<input type="file" id="imgFile" onChange="imgChange()" value="test.jpg">
<img id="img" alt="基於JavaScript實現本機圖片預覽" >
<script>
var previewTypes = document.getElementsByName("previewType");
var imgFile = document.getElementById("imgFile");
var img = document.getElementById("img");
function getPreviewType() {
for(var i=0; i<previewTypes.length; i++) {
if(previewTypes[i].checked) {
return previewTypes[i].value;
}
}
}
function onPreviewTypeChange() {
imgChange(event.target.value);
}
function imgChange(type) {
img.src = "";
var files = imgFile.files;
console.log(files);
if(!files || files.length === 0) {
return;
}
var file = files[0];
if(!type) {
type = getPreviewType();
if(!type) {
return;
}
}
switch(type) {
case "fileReader":
var fr = new FileReader();
fr.onload = function(progressEvent) {
console.log(progressEvent);
img.src = progressEvent.target.result;
}
fr.readAsDataURL(file);
break;
case "createURL":
img.onload = function() {
//释放一个之前通过调用 URL.createObjectURL() 创建的已经存在的 URL 对象。
URL.revokeObjectURL(img.src);
}
img.src = URL.createObjectURL(file);
break;
}
}
</script>
</body>
</html>fileReader.readAsDataURL

URL.createObjectURL
 URL.createObjectURL
URL.createObjectURL




