這篇文章主要為大家介紹了.NET發佈網站詳細步驟,包括web網站發布、IIS6 安裝方法、ASP.NET v4.0 安裝方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文章分為三個部分: web網站發布、IIS6 安裝方法、ASP.NET v4.0 安裝方法
一、web網站發布
1.打開Visual Studio 2013 編譯環境

2 .在其解決方案上右鍵重新生成解決方案,以查看是否有錯誤

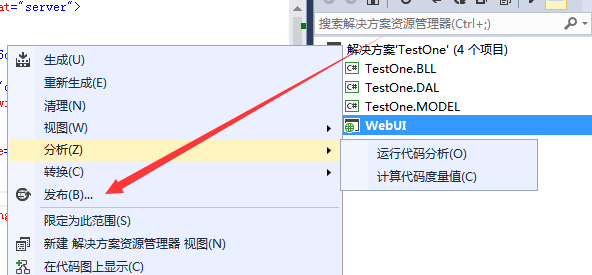
3.如果專案沒有錯誤右鍵WebUI層發布

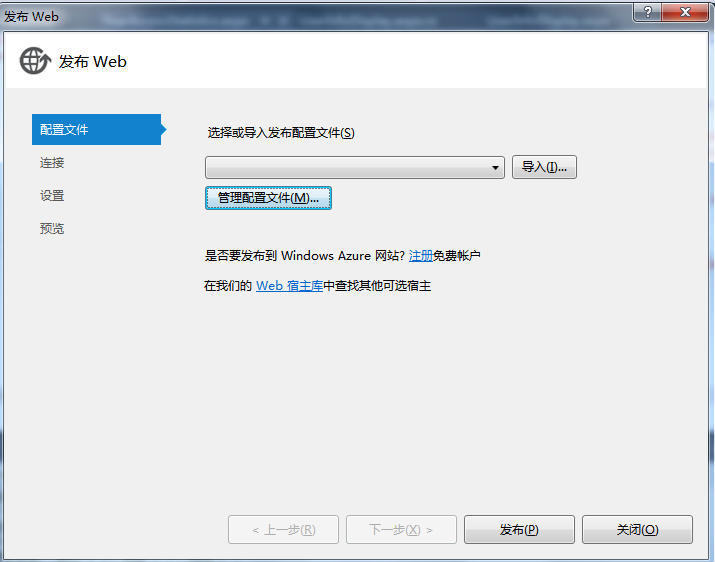
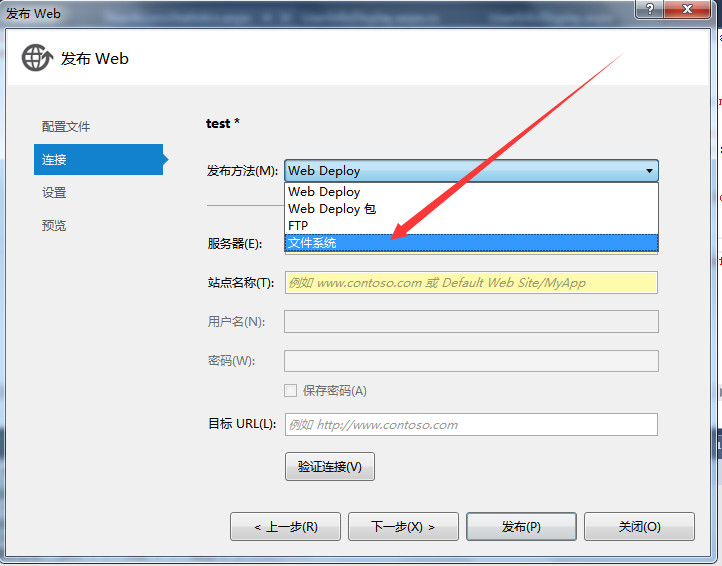
4.這樣將會看到以下介面

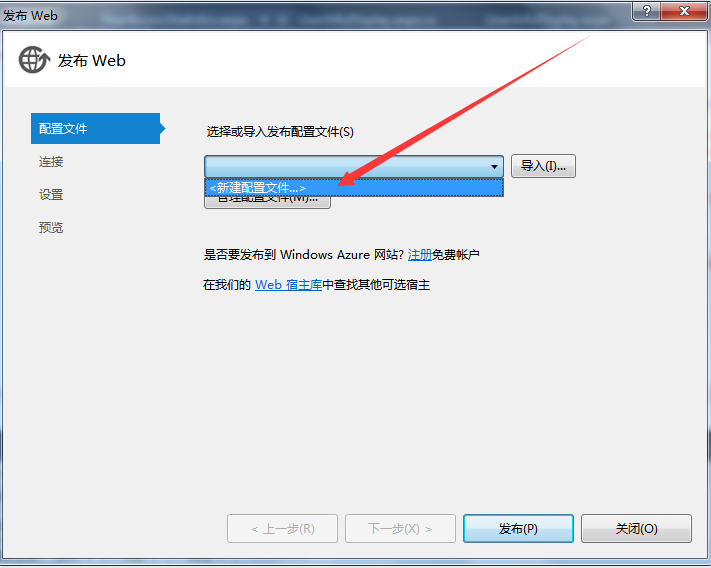
5.在設定檔中新設定檔

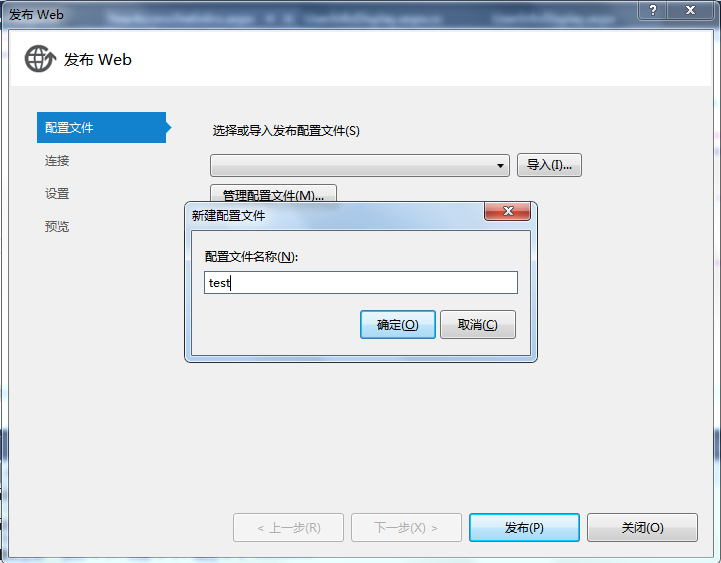
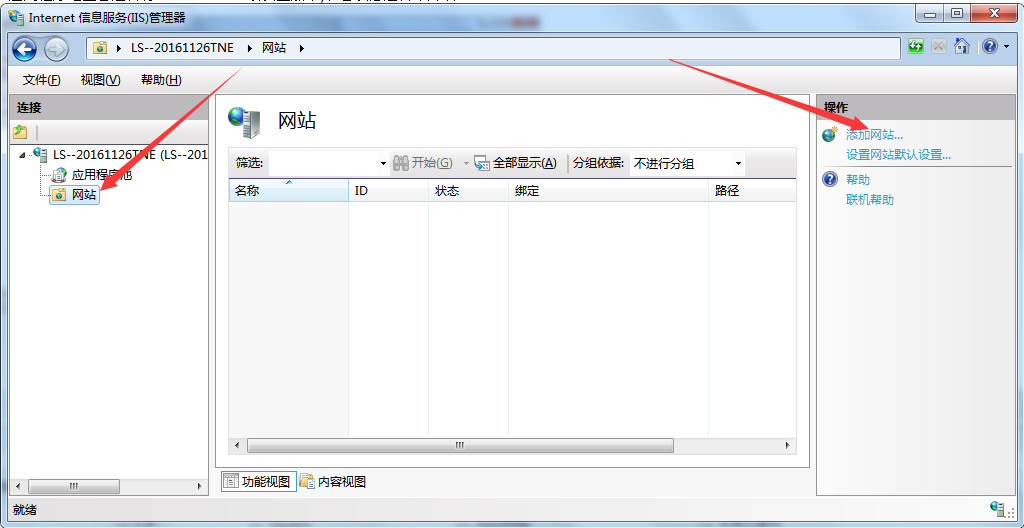
7.在設定檔名稱對話方塊可以輸入網站名,例如:test

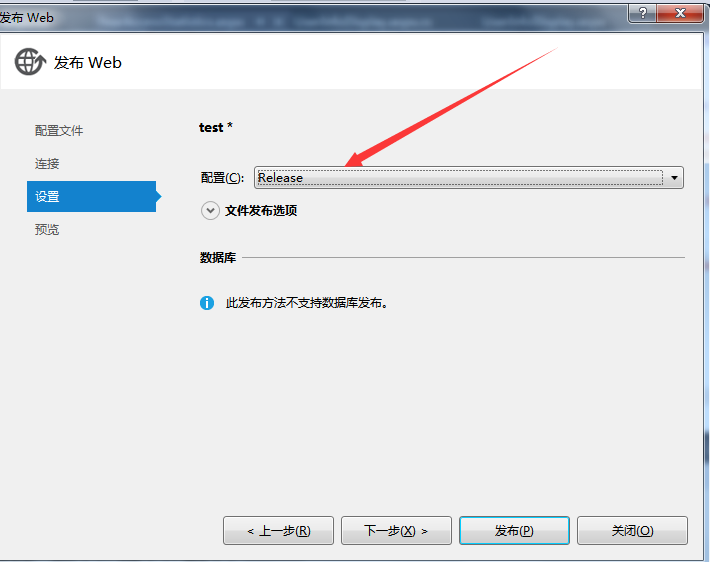
8




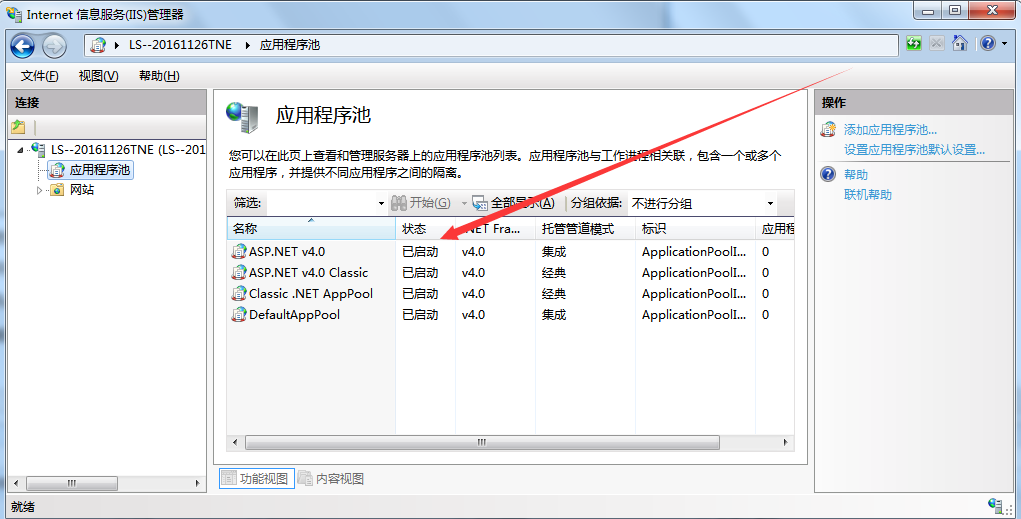
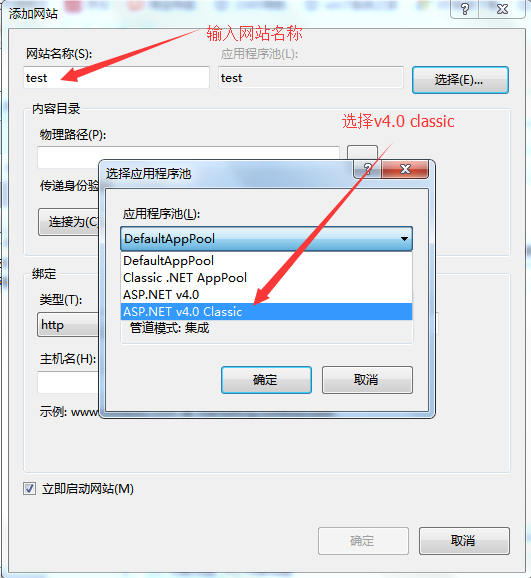
 填填15.網站名稱,並在應用程式集區選擇v4.0 Classic
填填15.網站名稱,並在應用程式集區選擇v4.0 Classic
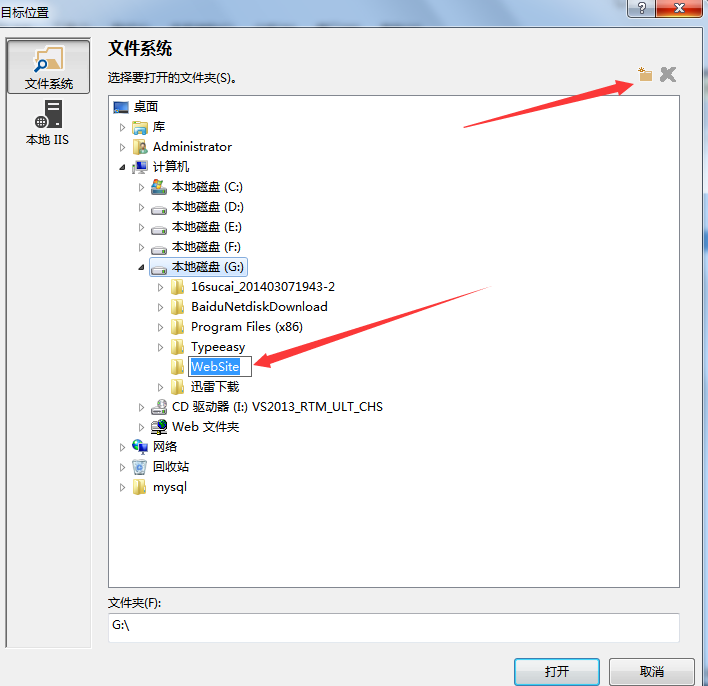
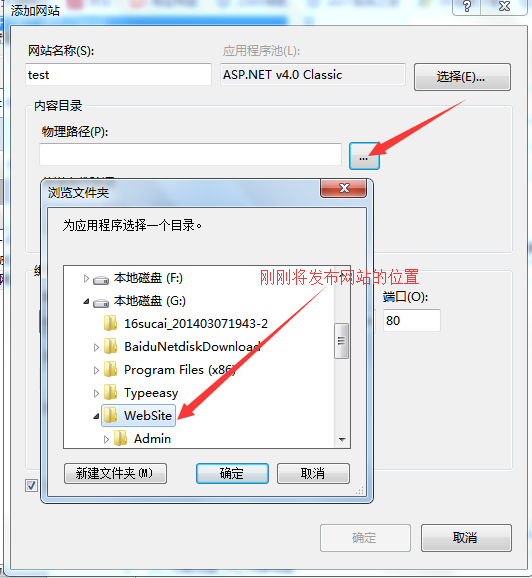
 16.選擇實體路徑
16.選擇實體路徑
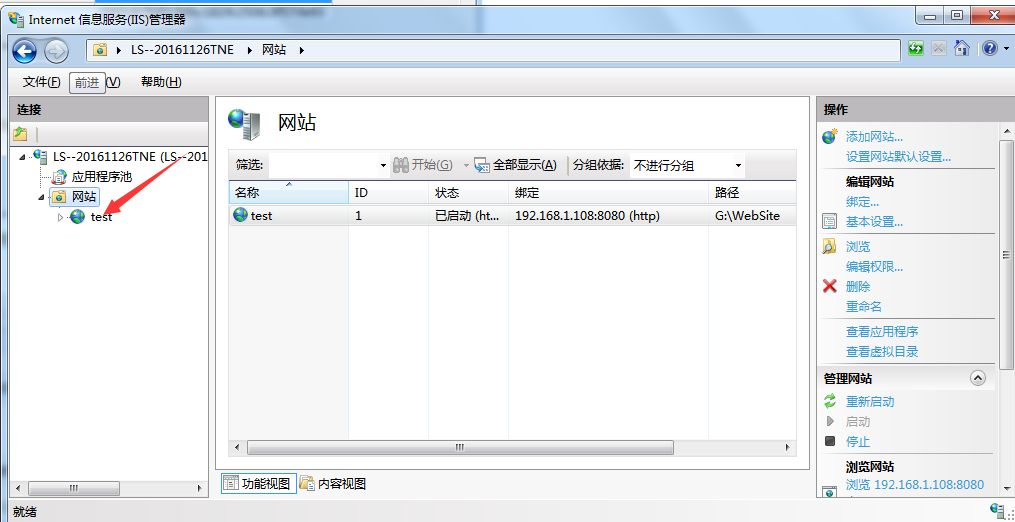
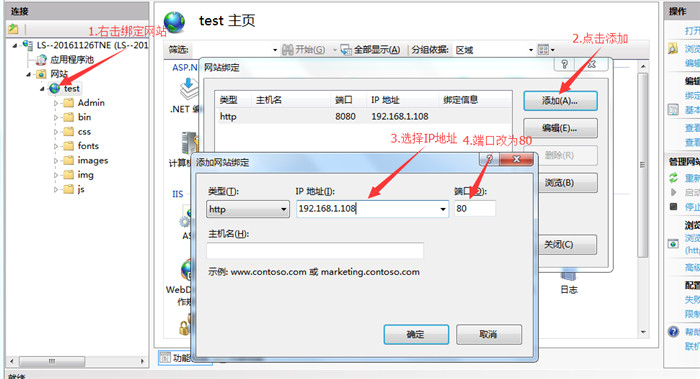
 17.選擇類型、IP位址、連接埠
17.選擇類型、IP位址、連接埠
17.選擇類型、IP位址、連接埠18.然後確定,這樣在網站目錄下會出現一個test站點

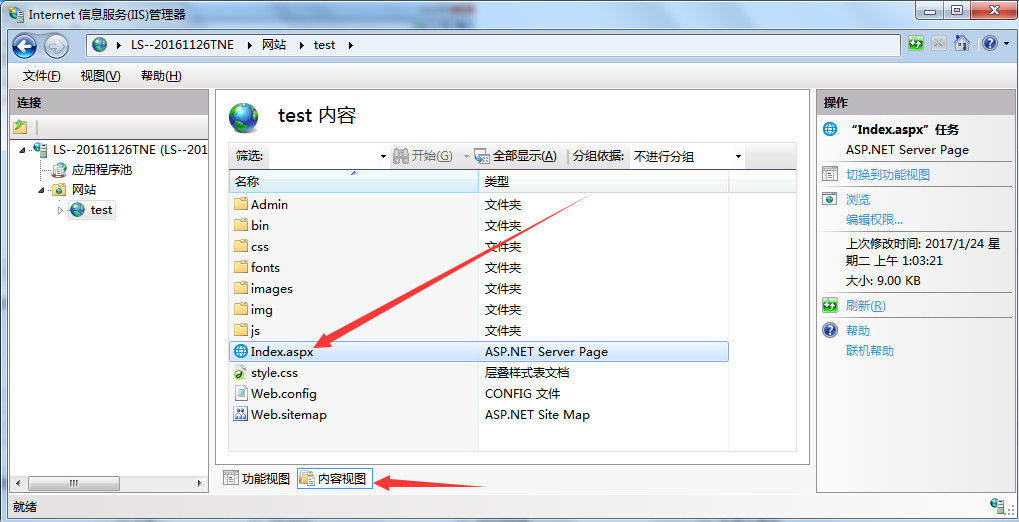
19.選中test站切換到內容視圖,再選中index頁面右鍵瀏覽,看看是否發布成功

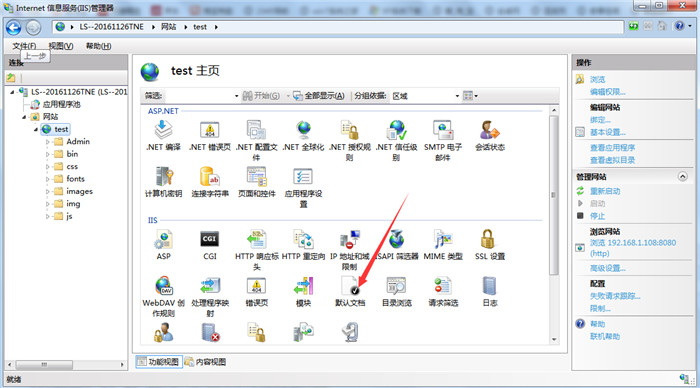
20.有時候想在URL輸入IP地址就可以訪問到網站首頁,我們可以這樣做



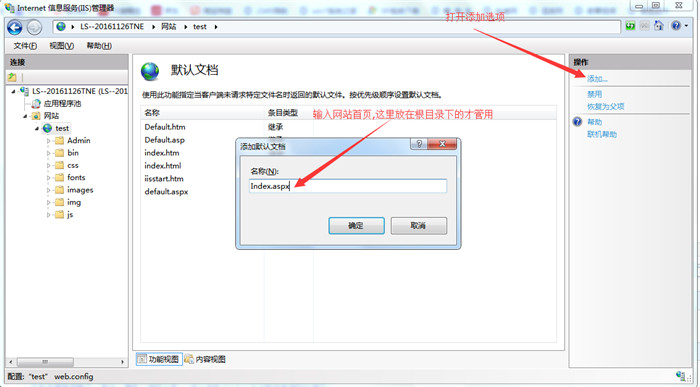
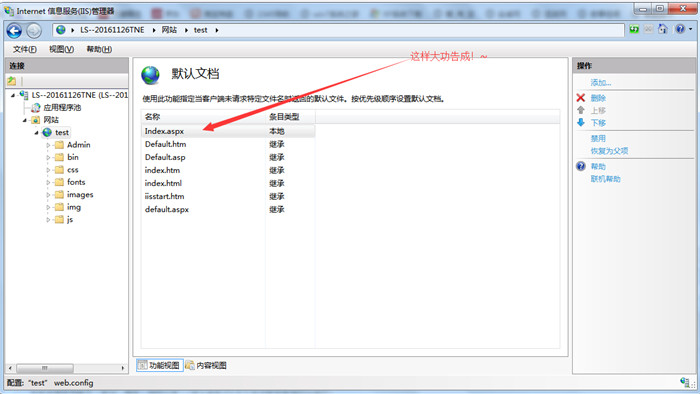
21.如果想在URL上輸入192.168.1.108就能將網站首頁預設為預設為
〟 (web所以在網站上輸入192.168.1.108是不能打開網站的,只有輸入192.168.1.108:8080才能打開網站)

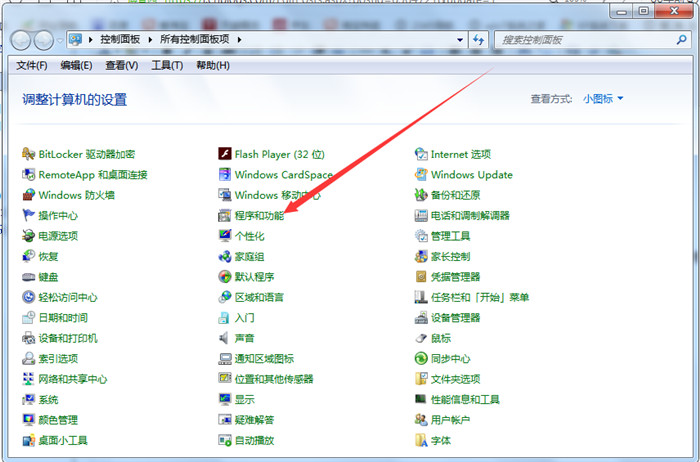
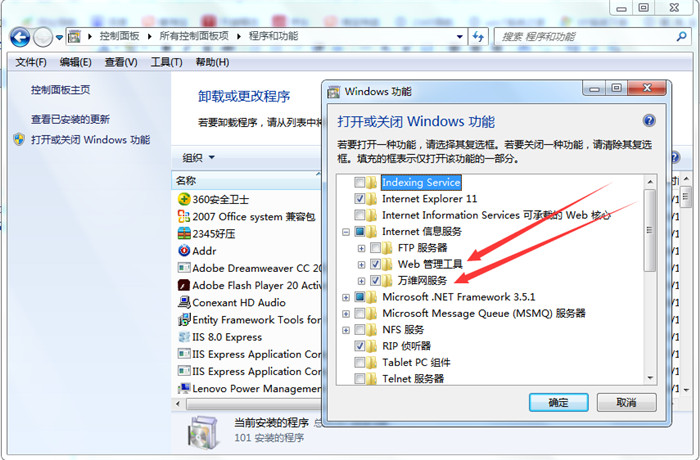
二、==IIS6 安裝方法
二、==IIS6 安裝方法


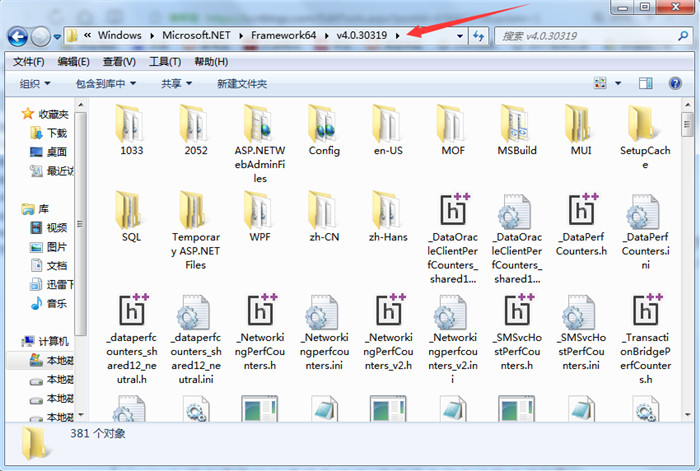
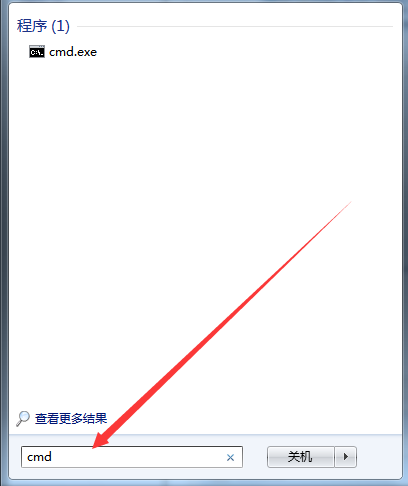
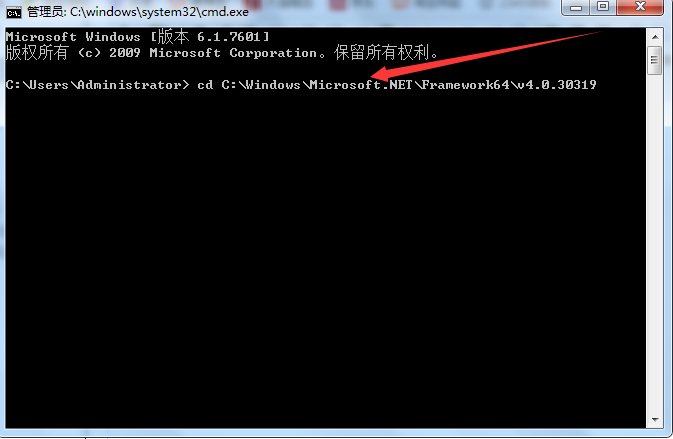
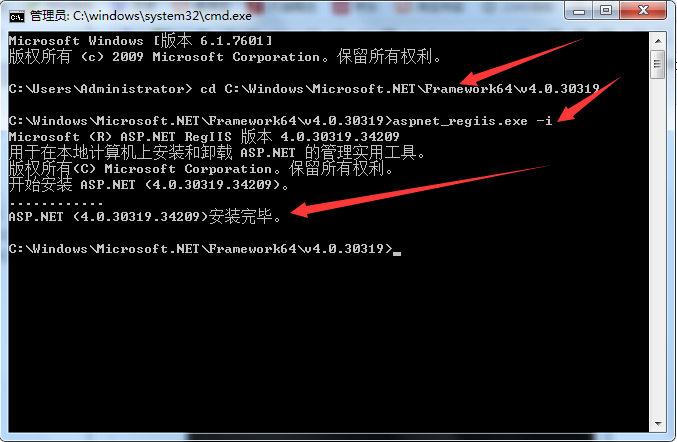
三、ASP.NET V4.0 安裝方法



 註:如果文章有什麼遺漏或錯誤,希望讀者留言方便更改! ~
註:如果文章有什麼遺漏或錯誤,希望讀者留言方便更改! ~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多.NET發佈網站詳細步驟相關文章請關注PHP中文網!




