本篇主要介紹float屬性:定義元素朝哪個方向浮動。
1. 頁面版面方式:介紹文件流程、浮動層以及float屬性。
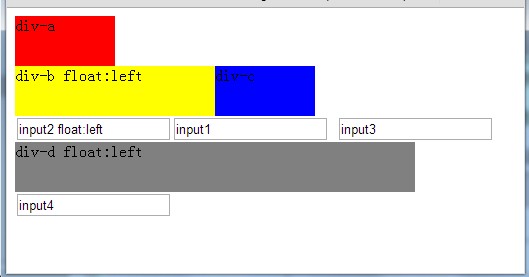
2. float:left :介紹float為 left 時的版面方式。
3. float:right :介紹float為 right 時的佈局方式。
4. 相鄰元素含有float屬性:介紹相鄰元素含有float屬性時的佈局方式。
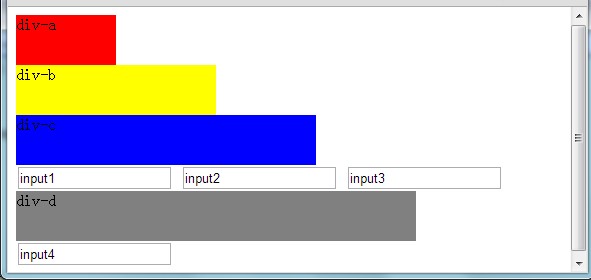
頁面佈局方式,主要包含:文件流程、浮動層、float屬性。
HTML頁面的標準文檔流(預設版面)是:從上到下,從左到右,遇塊(區塊級元素)換行。
浮動層:給元素的float屬性賦值後,就是脫離文檔流,進行左右浮動,緊貼著父元素(預設為body文本區域)的左右邊框。
而此浮動元素在文檔流空出的位置,由後續的(非浮動)元素填充上去:塊級元素直接填充上去,若跟浮動元素的範圍發生重疊,浮動元素覆蓋塊級元素。內聯元素:有空隙就插入。
① left :元素向左浮動。
② right :元素向右浮動。
③ none :預設值。
④ inherit :從父元素繼承float屬性。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
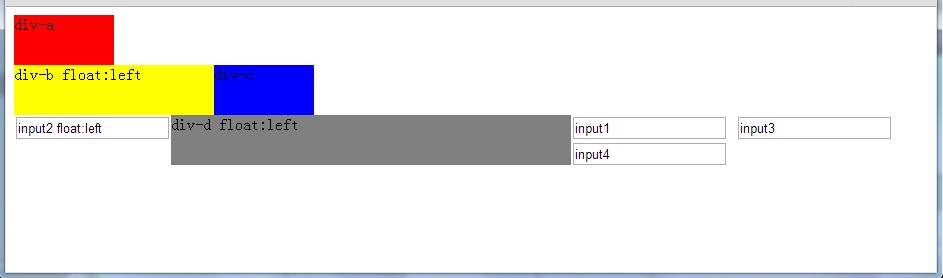
p-d 新增:float:left
 ② 瀏覽器的寬度"夠長"時
② 瀏覽器的寬度"夠長"時
| 塊級元素(a) | 塊級元素(b) | |||||||||
| 內聯元素(b) | b會緊跟在a的後面。並根據自身內聯元素的特點,是否換行。 | |||||||||
| 內聯元素(a) | 塊級元素(b) | |||||||||
| 內聯元素(b) | b會緊跟在a的後面。並根據自身內聯元素的特點,是否換行。 | |||||||||
| b會填充a遺留下來的空間,若a會和b發生重疊(父容器寬度減少),a的圖層在上面。 | 內聯元素(b) | |
| 內聯元素(a) | 塊級元素(b) | |
| 內聯元素(b) | ||




