作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
接下來,就是教學。採用逐句翻譯。
Hello and welcome to another tutorial here on trendyTUTS.com. For today I will create a trendy and colorful wordpress layout in Photoshop。 explain step by step how you can create a similar wordpress layout in Photoshop.
大家好,歡迎來到trendyTUTS.com 訪問本教學。今天我將用Photoshop創造出時尚多彩的wordpress佈局。如果您在想重新設計你的博客,您可以按照本教程。我將在Photoshop中一步一步講解,您就可以據此建立類似的wordpress佈局。
Please note that in this tutorial I will explain only how to design this layout in Photoshop but I will not cover the conversion PSD to XHTML.
請注意在本在此設計教學佈局,但我不會講解如何將該PSD轉換為XHTML。
To create this tutorial I have used:
•The basic tools from Photoshop (Rectangle Tool – mostly)
•Some vector icons from ourourshop ? (大多是矩形工具)
我們的免費提供的一些向量圖示
Let's start the tutorial. Open phootshop and create a new document. Dimensions: 1020 x 1710px
開啟photoshop,並建立一個新文件。尺寸: 1020 x 1710px
Select paint Bucket Tool and fill your document with #d9cb9e.
(90,22,231,77)
,顏色: #d9b94c ;前面的長方形(74,38,231,77)
,顏色: #fed95d 。用文字工具寫"trendyTUTS",然後應用如下圖層樣式:
Here's my result for logo:
side I will create the search bar. Select Rectangle Tool and create 2 similar shapes. Dimensions 324x24px. For the back one I have used this color: #455352 and for the top one, this color: #738483.
下一步我將在右邊建立搜尋列。選擇矩形工具,建立 2個矩形。尺寸 324x34px。後面的長方形(530,54),顏色: #455352 ;前面的長方形(526,60),顏色: #738483 。
Having Rectangle Tool selected I will create again 2 more shapes . Dimensions: 51x34px. For the back shape I have used this color: #962418 and for the top one, this color: #dc3522. With type tool I will add some text, and here is my result for the search bar
再用矩形工具建立2個矩形,尺寸:51x34px。後面的長方形(862,54),顏色: #962418 ;前面的長方形(856,60),顏色:#dc3522 。用文字工具添加一些文本,下面是我做的搜尋列的樣子

Step 2 – Creating the navigation
First I select Rectangle Tool and I navigation
First I select Rectangle Tool and I willigation
First I select Rectangle Tool and I will create 4 back shape I have used this color: #738483 and for the top one: #374140. For the top one I will apply this layer styles:
步驟2——創建導航
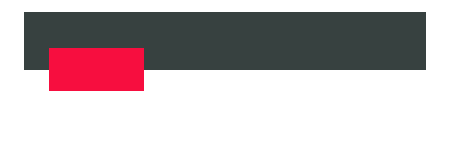
Next I will select Rectangle Tool and I will create this red shape: #dc3522
接下來我將選擇矩形工具,建立紅色的長方形:#dc3522。
Then I will select Pen Tool and I will create this triangle (in order to create a nice 3d effect for our red shape). Color use for this triangle: #962418
,然後用鋼筆工具962418 建立直角三角形(以便使我們紅色的矩形有好的3d 效果)。
如下圖所示:
With type tool I will add the links for navigation. Here is my final result:
用文字工具添加導航連結的文字。下圖是最後的結果:
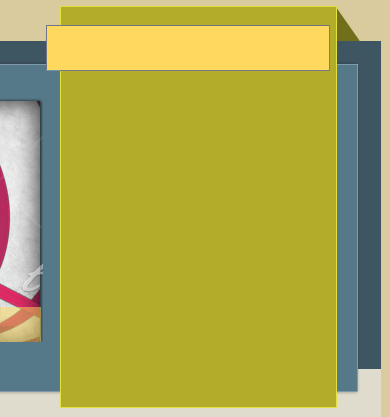
Step 3 - Creating the featured area
First I will select Rectangle Tool and I will create
First I will select Rectangle Tool and I will createFirst I will select Rectangle Tool and I will create First I will select Rectangle Tool and I will create First I will selectone slubirst Featured Area and the second one (white one) will be used later for the content area.步驟3-創建特色的區域首先我將選擇矩形工具,將創建2個矩形。第一個(淺藍(#3e5662)的那個) 將用於特色區(60,260,925,328),第二個(白色的
(#dfdccd)那個) 稍後將用於內容區域
(60,588,925,973)。 

You should have something like this:
你應該完成如下的樣子:

on
les at the bottom. Basically we will integrate a jquery slideshow when we will code this template in XHTML. I remember you that you can download this template and you will be able to acces the PSD to XHTML tutorial on if tutorial m接下來在左側新增圖像並使用橢圓工具在底部建立3個圈。基本上,當我們編碼此模板到XHTML時,我們將使用jquery進行幻燈片放映。我允許你下載此模板,當你將成為高級成員時,您能夠獲得該PSD模版轉換到XHTML的教學。



,顏色: # fed95d

And again with Pen Tool I will make a triangle to create a nice 3d look. Color used: # 9d873e 達到的鋼筆外觀。用顏色: # 9d873e
 With Type Tool I will add the text and some banner ads (becausethis area is for advertisment)
With Type Tool I will add the text and some banner ads (becausethis area is for advertisment)
y橫幅廣告(因為這個區域是為廣告)
最終的特色區域如下:

Step 4 – Creating the content area
First I will select Rectangle Tool and I will create this shape. Dimensions: 925X417px, color create this shape. Dimensions: 925X417px, colors f選擇矩形工具,建立矩形(37,626)。尺寸: 925X417px、 顏色: # ece9df
 With Rectangle Tool I will create this red shape. Dimensions: 606x45px, color: #5352: #33657536x45px 的矩形尺寸: 606x45px、 顏色: # dc3522
With Rectangle Tool I will create this red shape. Dimensions: 606x45px, color: #5352: #33657536x45px 的矩形尺寸: 606x45px、 顏色: # dc3522
 和剛才一樣,我用鋼筆工具再次創造好的3d 外觀。顏色: # 9a291c,然後用文字工具加上標題:
和剛才一樣,我用鋼筆工具再次創造好的3d 外觀。顏色: # 9a291c,然後用文字工具加上標題:
(426,669) 。外形尺寸: 178x39px,顏色: #374140 。
。外形尺寸: 178x39px,顏色: #374140 。
。
Then I will add an image and with type tool I will add some text
然後我將添加圖像和用文字工具添加文字🜎
(530,988, 78,37),顏色: # dc3523
,並使用鋼筆工具繪製陰影,顏色: # 9a231b
,達到好的3d外觀。在此按鈕上,用文字工具寫"See more"
在右邊將重新建立一個側邊欄。將使用和建立特色區域上的側邊欄相同的步驟。再次使用矩形工具(以建立垂直矩形(665,626,275,440),顏色: #d9b94c ,描邊: #e4e041 ;和水平矩形(650,654,283,45),顏色: #918d2222
。
With some image and Type Tool I will add the content for the sidebar.
一些圖像和文字將添加到內容區域的側邊欄。

In the same way I will create another post on our wordpress layout and at the bottom I will create a pagination
Here is bottom I will create a pagination
Hereres my f建立另一塊內容區域並在底部建立分頁(分頁的顏色: # d9b94c , # 374140)。 在右邊的側邊欄的左側添加三角形的陰影,顏色:# 737029 。
這裡是我的內容區域的最終結果:

Step 4 – Creating the footer
Well to create the footer 4 – Creating the footer
Well to create the 腳on the right side, using Rectangle Tool I will create 2 shapes and using some icons from the free pack I will add a twitter and an rss icon.
Here is my final result for Footer
Here is my final result for Footer創建頁腳很容易。首先我會新增的logo(之前在上方做的logo)、 在右側使用矩形工具建立2個矩形
(直接複製logo區域的兩個矩形,然後移到右側的合適位置,修改寬度為原來的250%,後面的矩形顏色: # 3e5662 ;前面的矩形顏色: # 557989 。 )和從免費包使用一些圖標,我添加一個twitter 和rss 圖標。
這裡是我最終頁腳
最終的版面如何
這是一個容易讓人困惑的地方。貌似PS中無法精確調整矩形的大小,在自由變形工具中,寬度和高度的調整都是以百分比的形式出現。其實,這是讓它給唬住了,在寬度和高度的文字方塊裡直接輸入精確的值就可以了,只不過要帶上單位px。如果只有數字,沒有單位,預設的單位是百分比,這就悲劇了。
例如:我要精確調整矩形(40,40,120,50),則如下顯示調整即可。

2、該教程的logo的簡化製作
在該教程中,logo的製作是兩個矩形(在本教程中,類似的兩個矩形還有好幾個地方)。其實,只要一個矩形,然後添加投影就能達到相同的效果。
a、用長方形工具增加一個長方形,(74,38,231,77),顏色: #fed95d
b、在這個矩形上加上樣式,投影的顏色: #d9b 投影


3、三角陰影的製作
在教學中多次提到製作三角形的陰影,以達到好的3d效果。在教學裡三角形陰影的製作,基本上都是利用鋼筆工具。這是一個仁者見仁智者見智的問題。有些人鋼筆工具用的很純熟,絲毫不覺得困難。有些人(筆者也是)用不好鋼筆工具,自己就再摸索了一個比較方便的三角形陰影的製作。
a、如下圖,先用長方形工具建好兩個長方形

b、點中前面紅色的圖層,CTRL+J,複製該圖層
c、對複製好的圖層自由變換,如下圖:

d、對變換好的圖層移到黑色的圖層的後面,並修改成深紅色。如下圖:

和教學中的陰影效果不相上下吧。
更多PS網頁設計教程I——在Photoshop中創建時尚多彩的wordpress佈局 相關文章請關注PHP中文網!




