也可以改變寬高,可以透過設定 display: block; 來達到效果。當 display 的值設為 block 時,元素將以區塊級形式呈現;當 display 值設為 inline 時,元素將以內聯形式呈現。
若既想讓元素在行內顯示,又能設定寬高,可以設定:display: inline-block;
登入後複製
HTML 程式碼是依序執行的,一份無任何 CSS 樣式的 HTML 程式碼最終呈現的頁面是根據元素出現的順序和類型排列的。塊級元素就從上到下排列,遇到內聯元素則從左到右排列。在這種無樣式的情況下,元素的分佈叫普通流,元素出現的位置應該叫正常位置(這是我瞎起的),同時所有元素會在頁面上佔據一個空間,空間大小由其盒模型決定。
盒模型
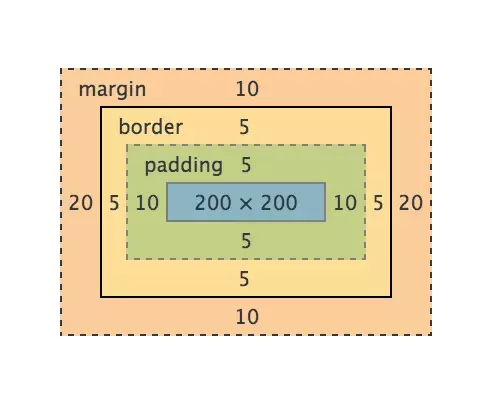
頁面上顯示的每個元素(包括內聯元素)都可以看作一個盒子,即盒模型( box model )。請看 Chrome DevTools 裡的截圖:
可以顯而易見的看出盒模型由 4 部分組成。從內到外分別是:content -> padding -> border -> margin
登入後複製
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
登入後複製
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}登入後複製
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
登入後複製
宽度 = width(200px) + margin(20px * 2) = 240px;
登入後複製
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}登入後複製
無寬度—— 絕對定位(position: absolute;) 元素無寬度—— 浮動(float) 元素
它們在頁面上的表現均不佔據空間(脫離普通流,感覺像浮在頁面上層一樣,移動它們不影響其他元素的定位)。這就牽涉到另外兩個核心概念 position 和 float。
position
position 這個屬性決定了元素將如何定位。它的值大概有以下五種:

具體效果可以參考w3school的實例,或是自己寫一下就懂了。
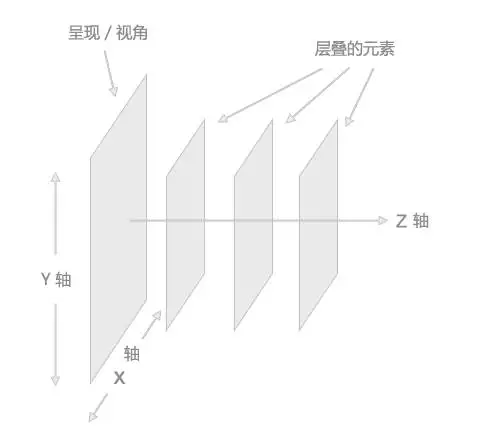
每個網頁都可以看成是由一層一層頁面堆疊起來的,如下圖所示。

position 設定為 relative 的時候,元素依然在普通流中,位置是正常位置,你可以透過 left right 等來移動元素。會影響其他元素的位置。 而當一個元素的 position 值為 absolute 或 fixed 的時候,會發生三件事:
把該元素往 Z 軸方向移了一層,元素脫離了普通流,所以不再佔據原來那層的空間,還會覆蓋下層的元素。
該元素將變為區塊級元素,相當於給該元素設定了 display: block;(給一個內聯元素,如 ,設定 absolute 之後發現它可以設定寬高了)。
如果該元素是塊級元素,元素的寬度由原來的 width: 100%(佔據一行),變為了 auto。
由此觀之,當 position 設定為 absolute 或 fixed,就沒必要將 display 設為 block 了。而且如果你不想覆蓋下層的元素,可以設定 z-index 值 達到效果。
float
float 顧名思義,就是把元素浮動,它的取值一共有四個:left right none inherit,光看名字就懂了,無需多言。
最初的 float 只是用來實現文字環繞圖片的效果,僅此而已。而現在 float 的應用已不只這個,前輩們也是寫了無數博文來深入淺出的講解它。
我就不班門弄斧寫原理了,只說說 float 的幾個要點就行了:
只有左右浮動,沒有上下浮動。
元素設定 float 之後,它會脫離普通流(和 position: absolute; 一樣),不再佔據原來那層的空間,還會覆蓋下一層的元素。
浮動不會對該元素的上一個兄弟元素有任何影響。
浮動之後,該元素的下一個兄弟元素會緊貼到該元素之前沒有設置float 的元素之後(很好理解,因為該元素脫離普通流了,或者說不在這一層了,所以它的下一個元素當然要補上它的位置)。
如果該元素的下一個兄弟元素中有內聯元素(通常是文字),則會圍繞該元素顯示,形成類似“文字圍繞圖片”的效果。
下一個兄弟元素如果也設定了同一方向的 float,則會緊跟在該元素之後顯示。
該元素將變成區塊級元素,相當於為該元素設定了 display: block;(和position: absolute; 一樣)。
這裡還有個東西,就是廣為人知的──清除浮動。具體的方法五花八門,可以看這篇:那些年我們一起清除過的浮動,我就不多說了。
更多CSS的最核心概念相關文章請關注PHP中文網!




