PHP文件代碼【我是以PHPCMS來做實例】
在phpcmsmodules文件夾下添加了一個mobile的文件夾【模組】;在該模組下添加一個index.php文件,代碼如下:
/**
public function test()
{
//載入資料庫模型
$mb_start_db = pc_base::load_model('mb_h_model') start);
$data = ('pic1, pic2,pic3');
$res = $mb_start_db->get_one($where, $data);
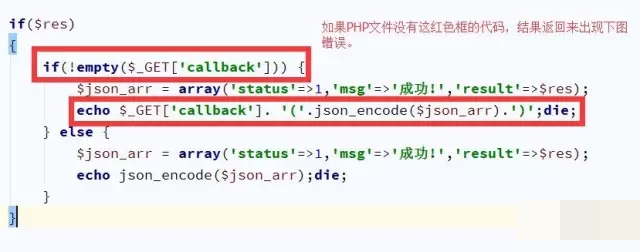
if($res ['callback'])) {
$ json_arr = array('status'=>1,'msg'=>'成功!','result'=>$res);
echo $_GET['callback']。 ')';die;
} else {
$json_arr = array('status'=>1,'msg'=h >','stat ); echo json_encode($json_arr); die;
}
}
}
這是完整的程式碼
**/
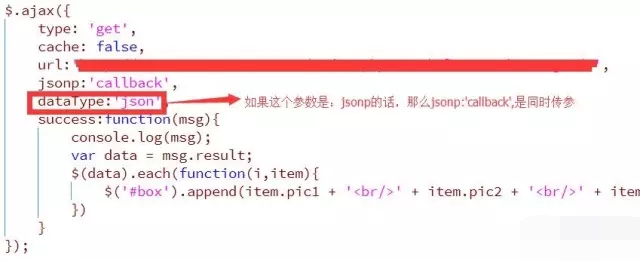
註::上面的程式碼有一個$_GET['callback'],這個就是jsonp一個參數;
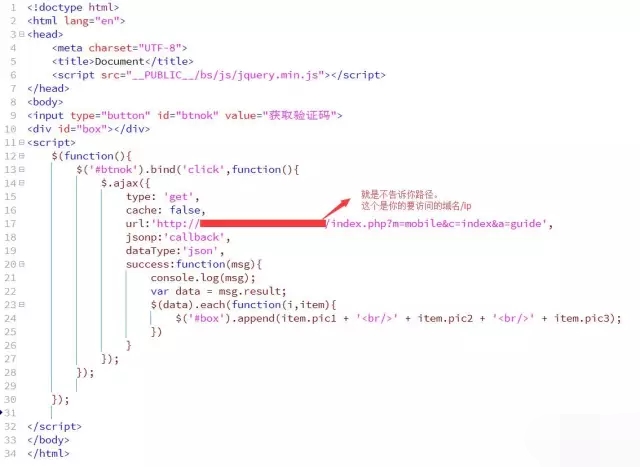
再看看HTML5頁面的程式碼:



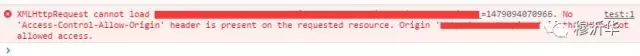
header("Access-Control-Allow-Origin:*");
*號表示所有網域都可以存取
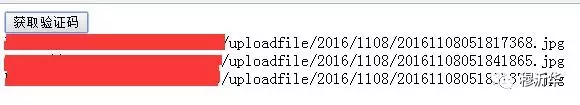
加了以上程式碼,最終的效果如下圖:



2 jax請求的時候使用jsonp,然後在PHP接收和返回的時候也帶上jsonp的數據;
2、只提供給支持HTML5的瀏覽器使用,只需要在PHP的頭部加上如下這兩句話即可
header("Access-Control-Allow-Method:POST,GET");
更多PHP+AJAX實作跨域的方式相關文章請關注PHP中文網!




