demo
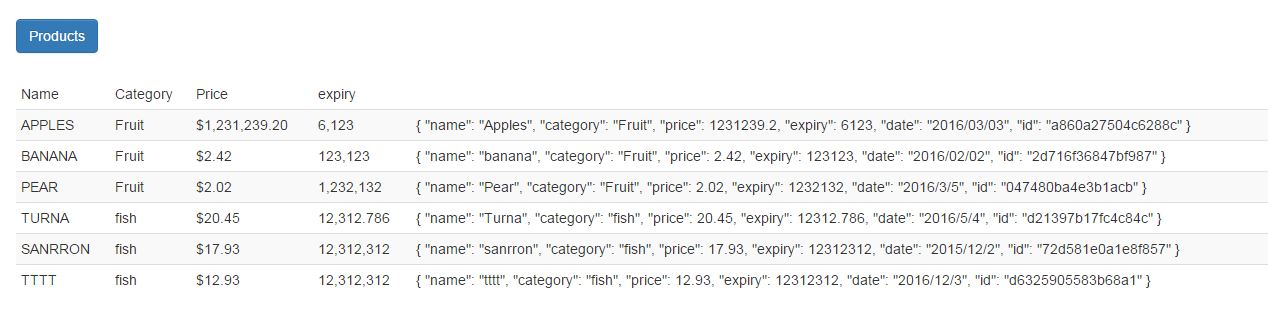
這是整個範例demo
1、filter.js檔案
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
}); 這裡我把引入的服務作為一個常數,這樣寫的好處是我便於修改。
對於如何使用$http 服務,請參考我的AngularJs(三) Deployed 使用
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
〜樣
 1、單一資料的過濾
1、單一資料的過濾
2、對集合進行操作。
一、 對資料進行操作使用比較簡單,如demo上所示,在{{item | currency}} 等,就可以進行格式化。
currency:「f" 就可以是價格過濾成英鎊。
單一資料的過濾器 想過濾的資料格式,在過濾器後使用 :在對應的格式字元。
number: 表示資料小數位保留位,
二: 集合過濾,從集合中過濾出一定的數量。
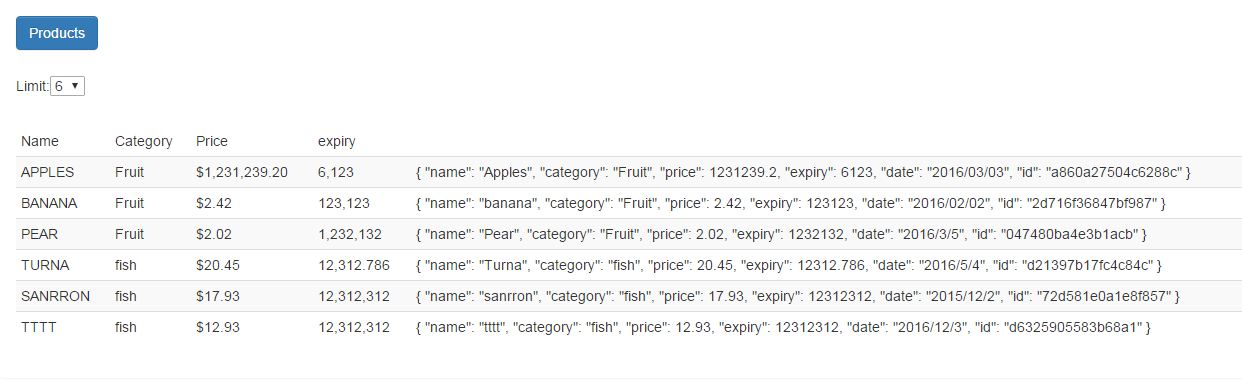
在基本demo中我加入這樣:
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
在寫函數必須寫在 success中,因為採用非同步獲取json資料。
limit :就可以調節在頁中顯示的數量。
Create filter
 AngularJs有兩種過濾器,首先我們可以建立對單一資料進行格式的過濾器,例如:輸出的字串首字母大寫。
AngularJs有兩種過濾器,首先我們可以建立對單一資料進行格式的過濾器,例如:輸出的字串首字母大寫。
先說如何定義個過濾器: 過濾器是透過module.filter 創建的,創建的一般格式為:
angular.module("exampleApp")//表示獲取一個模組。 filter是在模組下建立的。
.filter("labelCase", function () { //接收兩個參數,第一個參數表示過濾器的名字,第二個是一個工廠函數
return function (value, reverse) { / /回傳一個工人函數,對坐對應的濾波處理。文件中的。預設的參數也可以不寫,就會預設給Null值或undefined。的函數,就像limitTo一樣。
在自訂過濾器時,發現有個過濾器已經定義了,我不想重複定義,怎麼辦,我們還可以利用一創建的過濾器進行創建。 ) 呼叫的是skip過濾器,因為他回傳的是一個函數,所以我們能繼續傳參。




