前言
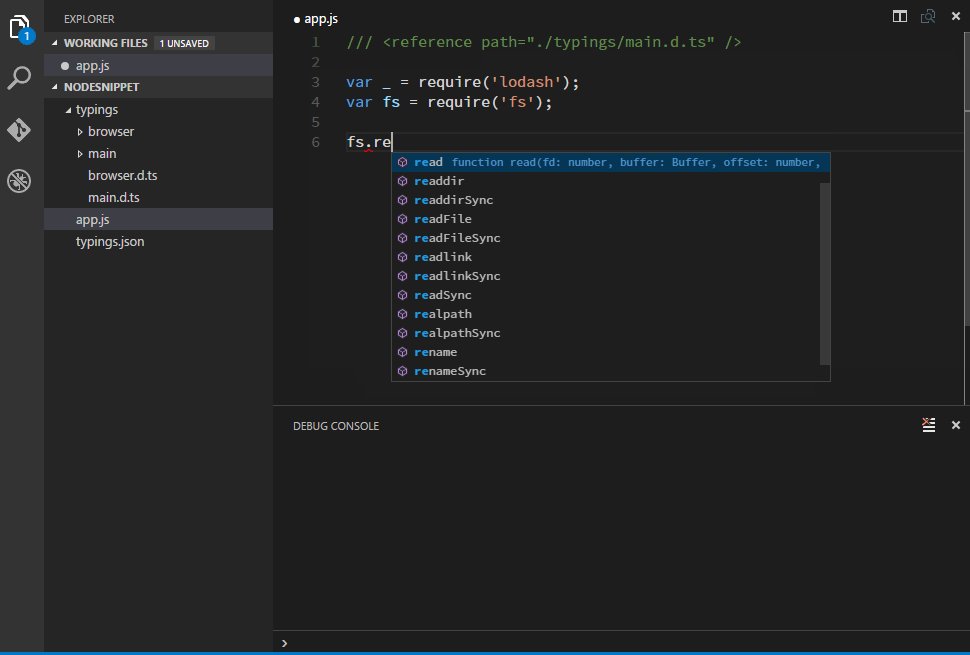
相信大家都知道在IDE中程式碼的智慧提示幾乎都是標配,雖然有些文字編輯器也有一些簡單的提示,但這是透過程式碼片段提供的。功能上遠遠不能和IDE比較。不過最近興起的文字編輯器的新銳 Visual Studio Code 可以透過 Typings 來對 JavaScript 實現智慧提示功能,對於一個文字編輯器來說,這一點很難得。所以Visual Studio Code 特別適合用來寫JavaScript(Node.js)程式; 同時,如果我們需要寫一些嘗試性的小程式碼片段,例如:Lodash.js 某個函數的小Demo,因為我們不想研究一個函數的使用方式而去使用IDE新建一個項目,這時候Visual Studio Code 就是一個非常好的選擇,而且它同樣可以運行和調試JavaScript 程式碼(依賴於Node.js),並且還包含非常方便的程式碼提示功能。
從這點來說,我覺得Visual Studio Code 已經算得上是個精悍的小型IDE了。
透過NPM安裝Typings
透過NPM 我們可以輕鬆的安裝Typings ,在命令列輸入:
npm install -g typings
安裝完成後,在指令列中輸入:
typings --version
安裝完成後,在指令列中表示輸入:
typings 工具安裝完成了:
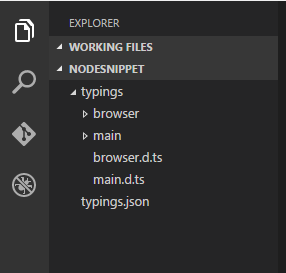
typings install dt~node --global --save typings install lodash --save
該包沒有使用 --global 安裝失敗時

typings search exampleName
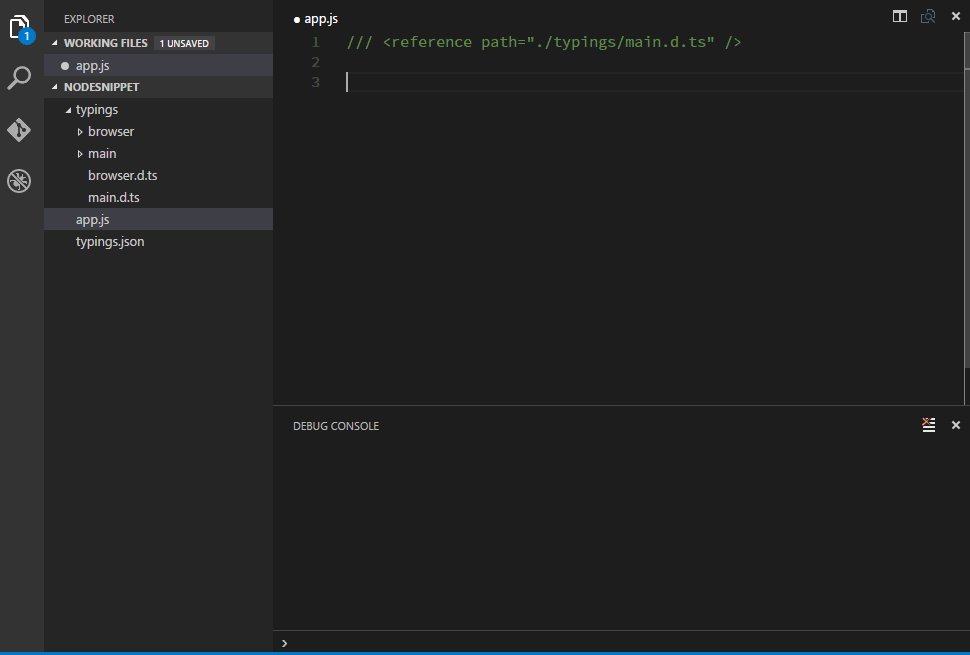
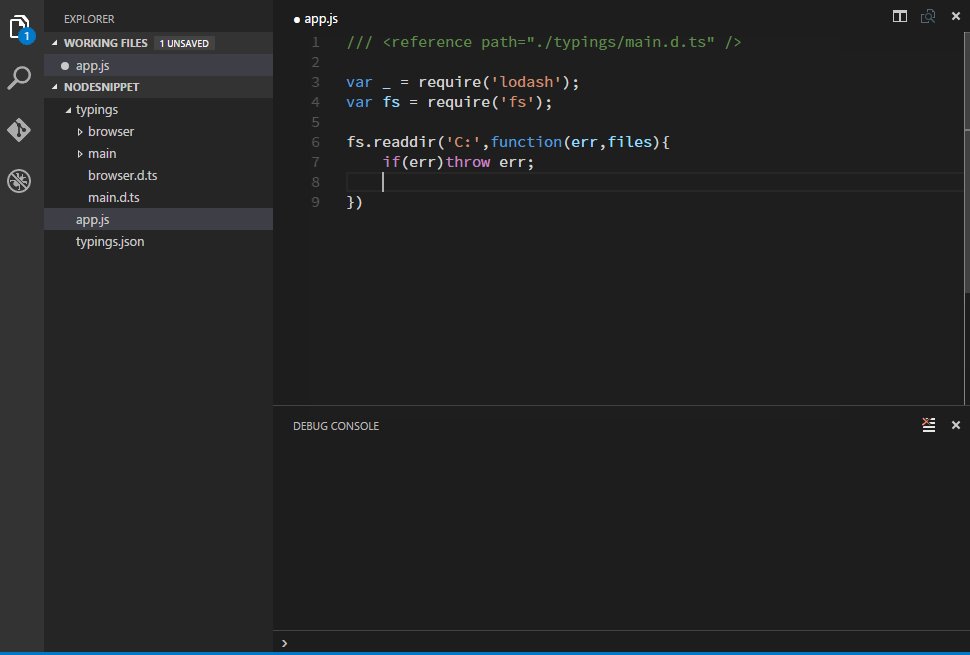
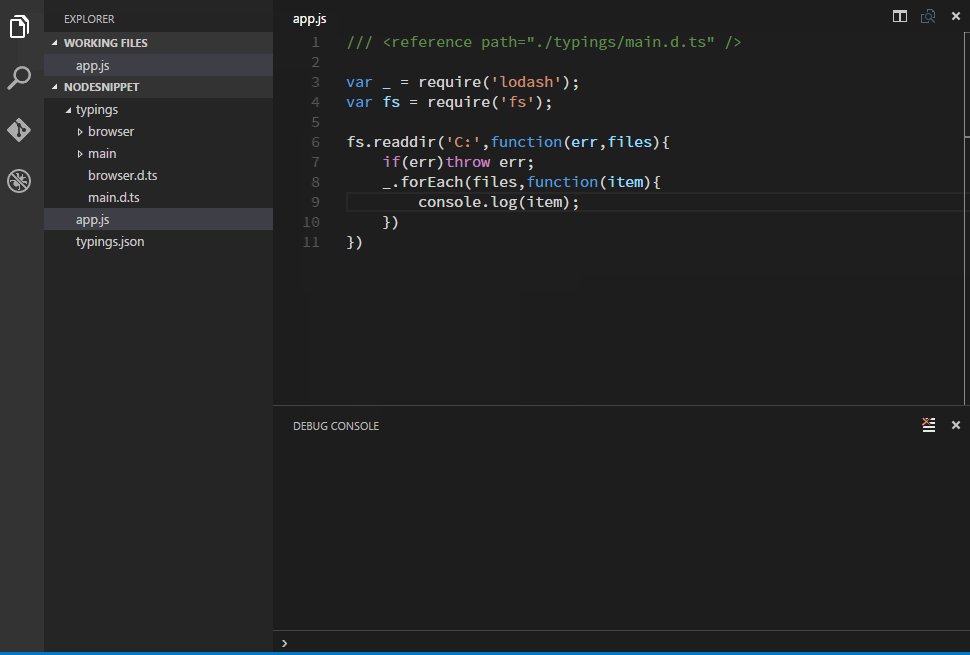
/// <reference path="./typings/index.d.ts" />
第二種是在專案所在目錄(在這裡是NodeSnippet資料夾中)增加一個名為jsconfig.json的空檔案。

npm rm -g tsd
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install lodash




