一、準備工作:
首先,確保你本地已經安裝好了node環境。
然後,我們進行影像編輯操作需要用到一個Node.js的函式庫:images。
這個庫的位址是:https://github.com/zhangyuanwei/node-images,作者定義它為 “Node.js輕量級跨平台圖像編解碼庫” ,並提供了一系列介面。
我們要做的首先是安裝images庫:
npm install images
二、直接上DEMO:
步驟如下:
step1:文件夾結構

step2:JS代碼
var images = require('images'); var path = require('path'); var watermarkImg = images('water_logo.png'); var sourceImg = images('source.png'); // 比如放置在右下角,先获取原图的尺寸和水印图片尺寸 var sWidth = sourceImg.width(); var sHeight = sourceImg.height(); var wmWidth = watermarkImg.width(); var wmHeight = watermarkImg.height(); images(sourceImg) // 设置绘制的坐标位置,右下角距离 40px .draw(watermarkImg, sWidth - wmWidth - 40, sHeight - wmHeight - 40) // 保存格式会自动识别 .save('saveimg.png');
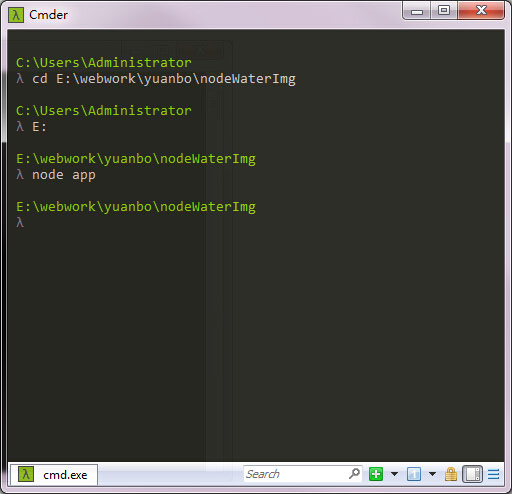
step3:運行node app命令

step4:運行node命令後,文件夾結構如下圖

step5:最終生成的加水印圖片

以上所述是小編給大家介紹的使用Node.js為圖片加浮水印的方法,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多使用Node.js為圖片加浮水印的方法相關文章請關注PHP中文網!




