調試JavaScript程式時,有時需要列印函數呼叫的棧信息,這可以透過使用console.trace()來實現。以下面的程式碼為例:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
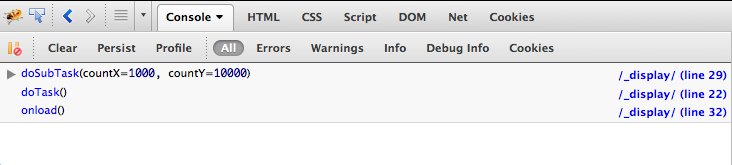
doTask();在doSubTask()函數的執行結尾處插入了一行console.trace()語句,這將在偵錯控制台中列印該處的函數呼叫堆疊資訊。例如,在Firebug控制台中是這樣的:

Firebug控制台中,console.trace()不僅會列印函數呼叫堆疊訊息,同時也會顯示函數呼叫中各參數的值。
瀏覽器支援
console.trace()與console.log()一樣,在有調試工具的瀏覽器上支援較好,各大瀏覽器均支援此功能。
更多JavaScript中的console.trace()函數介紹相關文章請關注PHP中文網!




