匿名函數是一種在運行時動態宣告的函數。它們之所以被稱為匿名函數是因為不同於普通函數,它們並沒有函數名。
匿名函數是透過函數表達式而不是函數宣告語法定義的。你可以在任何可以放置表達式的地方利用函數表達式來建立一個新函數。例如你可以定義一個新函數,作為一個函數呼叫的參數或作為另一個物件的屬性。
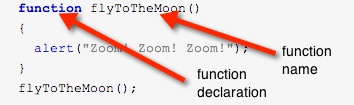
以下是一個典型的命名函數:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();以下是同樣的例子但此時是作為匿名函數被創建:
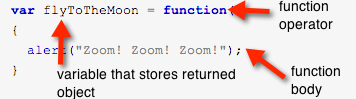
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon(); 在javascript中兩種最常用的創建函數方式是利用函數宣告語法和函數表達式。匿名函數是透過函數表達式建立的。
如果function關鍵字出現在其他地方,則很可能是被用作函數表達式:
當函數表達式被呼叫時,它會建立一個新的函數物件並傳回它。這裡是一個創建函數並將其賦給一個名為flyToTheMoon的變數的例子:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}flyToTheMoon();
匿名函數在運行時被創建
匿名函數在運行時被創建
匿名函數在運行時被創建任一可以放置表達式的地方。例如,你可以在一個變數被賦值時運用函數表達式,在一個參數被傳遞到函數或在一個return語句中運用函數表達式。這是可能的,因為函數永遠是在運行時被呼叫的。
函數宣告語法不一樣。它們運行在任何其他程式碼被執行之前,因為函數在被程式碼呼叫之前不需要聲明。函數宣告語法不能被用來建立匿名函數,因為它們要求函數有一個名字。函數宣告語法利用函數名在將其作為一個變數新增至目前作用域。
匿名函數不需要函數名稱
這似乎有點奇怪,因為你要怎麼樣才能呼叫沒有名字的函數呢?這是行得通的,因為函數名稱與保存函數物件的變數有點不同。 被函數宣告語法建立的函數永遠有一個函數名稱和一個完全一樣的函數變量,因為函數宣告語法會自動的建立這個變數:function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();在先前的例子中,那個保存了函數物件的變數跟函數的名字是一樣的,但其實不需要這樣:var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();
為什麼需要名字?
函數的名字可以被用來從函數的內部呼叫自身。這在遞歸函數中很有用。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();這對於調試也有用,因為你可以在呼叫堆疊中看到函數的名字。通常在呼叫堆疊中匿名函數看起來都一樣。如果你面臨一個很噁心的調試情形,有時候給感興趣的函數一個名字可以讓問題變得清晰。
不需要為匿名函數設定名字只是為了方便,畢竟很多情況下函數的名字並不重要。大多數情況下匿名函數和有名函數都可以很好地完成多數任務。
由函數表達式建立的函數有時非常有用。




