這篇文章主要介紹了jQuery中DOM節點的刪除方法,文中介紹的很詳細,內容包括empty()的基本用法、remove()的有參用法和無參用法、empty和remove區別、保留資料的刪除操作detach()以及detach()和remove()區別,需要的朋友可以參考借鏡。
前言
相信大家都知道,要移除頁面上節點是開發者常見的操作,jQuery提供了幾種不同的方法用來處理這個問題。下面本文就進行一個詳細的介紹,有興趣的朋友們一起來看看吧。
一、empty
empty 顧名思義,清空方法,但是與刪除又有點不一樣,因為它只移除了 指定元素中的所有子節點。
這個方法不只移除子元素(和其他後代元素),同樣移除元素裡的文字。因為,根據說明,元素裡任何文字字串都被看做是該元素的子節點。如果我們透過empty方法移除裡面div的所有元素,它只是清空內部的html程式碼,但是標記仍然留在DOM中,透過empty移除了目前div元素下的所有p元素但是本身id=test的div元素沒有被刪除。
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
})二、remove
remove與empty一樣,都是移除元素的方法,但是remove會將元素自身移除,同時也會移除元素內部的一切,包括綁定的事件及與該元素相關的jQuery資料。
例如一段節點,綁定點擊事件,如果不透過remove方法刪除這個節點其實也很簡單,但是同時需要把事件給銷毀掉,這裡是為了防止"記憶體洩漏",所以前端開發者一定要注意,綁了多少事件,不用的時候一定要記得銷毀。透過remove方法移除div及其內部所有元素,remove內部會自動操作事件銷毀方法,所以使用使用起來非常簡單
remove表達式參數:
remove比empty好用的地方就是可以傳遞一個選擇器表達式式用來過濾將被移除的匹配元素集合,可以選擇性的刪除指定的節點,我們可以透過$()選擇一組相同的元素,然後透過remove()傳遞篩選的規則,如:$(" p").filter(":contains('3')").remove()。
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>empty和remove區別
用到移除指定元素的時候,jQuery提供了empty()與remove([expr])二個方法,兩個都是刪除元素,但是兩者還是有刪除元素,但是兩者還是有刪除元素區別
empty方法
嚴格地講,empty()方法並不是刪除節點,而是清空節點,它能清空元素中的所有後代節點
empty不能刪除自己本身這個節點
remove方法
該節點與該節點所包含的所有後代節點將同時被刪除
提供一個篩選的表達式,用來指定刪除已選取合乎
三、detach
如果我們希望臨時刪除頁面上的節點,但是又不希望節點上的資料與事件遺失,並且能在下一個時間段讓這個刪除的節點顯示到頁面,這時候就可以使用detach方法來處理detach從字面上就很容易理解。讓一個web元素託管。即從目前頁面中移除該元素,但保留這個元素的記憶體模型物件。
官方解釋:這個方法不會把符合的元素從jQuery物件中刪除,因而將來可以再使用這些符合的元素。與remove()不同的是,所有綁定的事件、附加的資料等都會保留下來。 $("div").detach()這句話會移除對象,只是顯示效果沒有了。但是記憶體中還是存在的。當你append之後,又重新回到了文件流程。就又顯示出來了。
當然這裡要特別注意,detach方法是JQuery特有的,所以它只能處理透過JQuery的方法綁定的事件或資料
透過 $("p").detach()刪除所有的P元素元素之後,在透過append把刪除的p放到頁面上,可以透過點擊文字測試,事件沒有遺失
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>detach()和remove()區別
JQuery是一個很大強的工具庫,在工作中開發中,可是有些方法還是因為不常用到,或是沒有註意到而被我們而忽略。 remove()和detach()可能就是其中的一個,可能remove()我們用得比較多,而detach()就可能會很少了
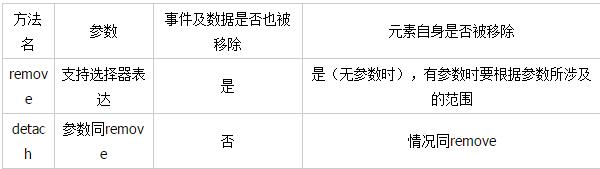
透過一張對比表來解釋2個方法之間的不同

remove:移除節點
無參數,移除自身整個節點以及該節點的內部的所有節點,包括節點上事件與資料
有參數,移除篩選出的節點以及該節點的內部的所有節點,包括節點上事件與資料
detach:移除節點
detach:移除節點
移除的處理與白
總結
🎜🎜以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或工作能帶來一定的幫助,如果有疑問大家可以留言交流。 🎜



