接觸JavaScript這門語言也就很長的時間了,但從來沒有系統的去了解這麼語言。趁現在剛畢業以及某些原因無心工作的情況下去系統的了解一下這麼語言,也想透過這麼語言養成寫博客的習慣,因為我認為這是一件對程式設計師來說很神聖又很光榮的事情。
1.1背景
相信很多初學者都被遺忘或混淆的就是JavaScript的官方命名:ECMAScript。 2015年6月17日,ECMAScript 6發表正式版本,即ECMAScript 2015。
1.2語法
常規語法省略
重點強調:
1.原始值和物件:原始值包括布林值、數字、字串、null、和undefined。其他的值都是物件。兩者之間最主要的差異在於它們的比較方式:每個物件都有唯一的識別且只等於自己。
var obj1={};
var obj2={};
alert(obj1 === obj2);
//false
alert(obj1===obj1);
//true
var prim1=123;
var prim2=123;
alert(prim1===prim2);
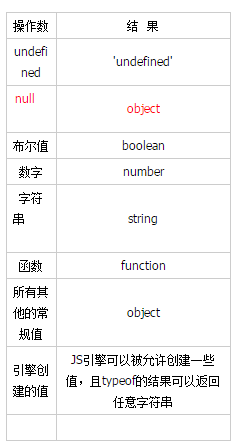
//true2.使用typeof和instanceof對值分類。
typeof

3.布林值:
假值:undefined,null,false,-0,NaN,''
二元邏輯運算子:JavaScript中的二元邏輯運算子是短路的。如果第一個運算數就是足以確定結果的話,則不會對第二個運算數做評估。與(&&):如果第一個運算數是假值,則回傳它。或(||):如果第一個運算數是真值,則回傳它。
4.IIFE:
引入新的作用域。作用:去除閉包(函數以及它所連接的周圍作用域中的變數)所造成的無意共享。
例:
var result=[];
for(var i=0;i<5;i++)
{
result.push(function(){return i;});//(1)
}
console.log(result[1]()); //5 (not 1)
console.log(result[3]()); //5 (not 3)標記為(1)的這行回傳值總是i的當前值,而並非函數被建立時的值。在循環結束之後,i的值為5,所以數組中所有的函數都會回傳這個數值。如果想要標記(1)這行的函數獲得當前i值的一個快照,就可以使用IIFE.
for(var i=0;i<5;i++)
{
(function (){
var i2=i;
result.push(function(){return i2});
}()
) ;
}此上都是在整理過程中以前未註意或沒有了解到的部分知識,寫在此處做知識點的補充之用。
以上這篇JavaScript基礎重點(必看)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多JavaScript基礎重點(必看)相關文章請關注PHP中文網!




