在學習的過程中總會一次次的冒出以前囫圇吞棗的地方,以下將今天學到的一下知識點記錄下來方便以後查看。
JavaScript中的資料型別
簡單(基本)資料型態:Number、String、Boolean、Undefined、Null
複雜(引用)資料型態:Object、Array、Date、function等
下面)資料型別與複雜(引用)資料型態的差異:
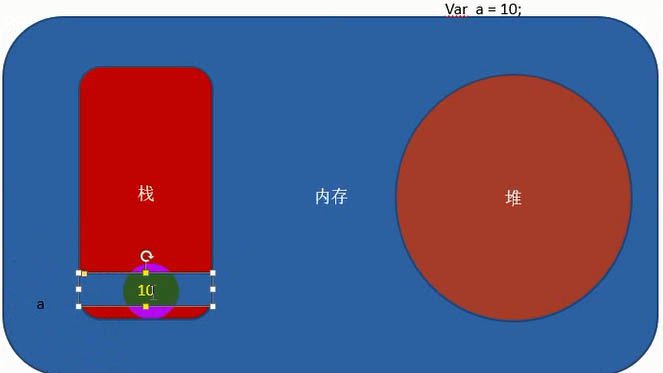
簡單資料型別:在堆疊內直接儲存值,如下圖所示

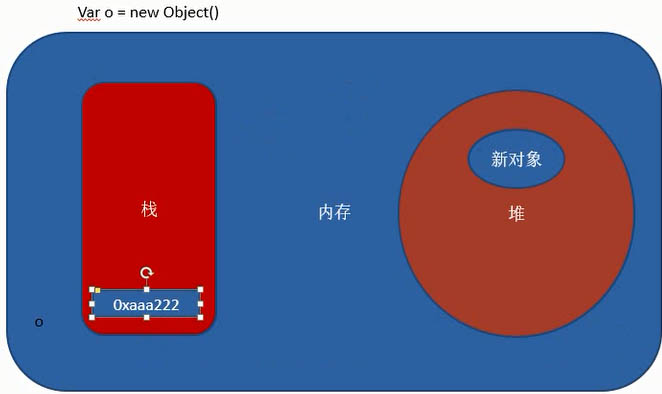
複雜資料型別:在堆疊內儲存引用,如圖

在了解以上兩種資料類型的儲存方式之後可以區分兩者的不同,可透過做以下的練習:
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//产生新的对象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1JavaSript中的變數提升,function聲明以及變數先看以下以下的一道面試題目:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}在沒有學習之前我會直接回答為10,現在學習JavaScript中的預編譯概念知道了var關鍵字的提升概念以及function的聲明概念知道了以上程式碼與下面程式碼等量:
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用户 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();以上程式碼等同於以下程式碼:
//问题:为什么会出现下面的错误?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}以上程式碼等同於以下程式碼:
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}可以看到因為function在等號再看號會回報「Uncaught TypeError:fnName is not a function」錯誤。
了解變數的作用域可以看以下程式碼:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}對於var a=b=c=20; 這類連續賦值,在局部作用域內只會對a再聲明,而b、c的作用域為全域作用域。所以只有全域作用域內的a報錯為"Uncaught ReferenceError: a is not defined"。
以上這篇JS基礎隨筆(菜鳥必看篇)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
🎜更多JS基礎隨筆(菜鳥必看篇)相關文章請關注PHP中文網! 🎜



