微信小程式圖片邊框問題解決
在最開始對網頁進行構建的時候,我們並不知道網站中需要放置那些特定的圖片,所以我們往往會放置一個空的img標籤,但是這樣的話,圖片標籤因為沒有src的值,所以網站中會顯示出來一個黑色的邊框,
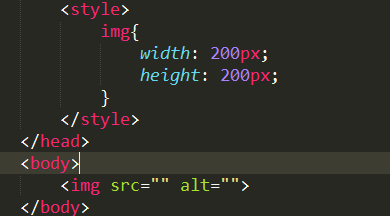
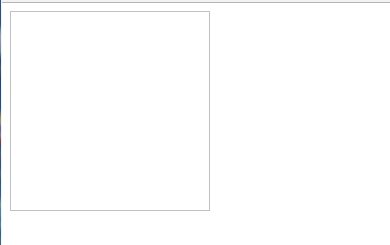
其程式碼及效果顯示如下:


在這裡就解決黑色邊框,並提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
在這裡就解決黑色邊框,提出兩種解決方案:
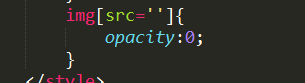
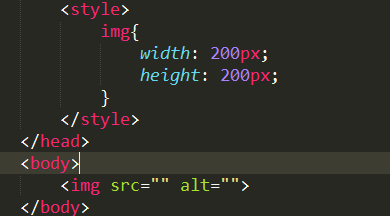
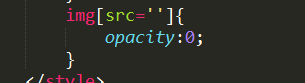
🎜 1.設定圖片的opacity:0;🎜🎜🎜🎜🎜2.放置一個其他的塊標籤代替img標籤,因為在這裡img只是起到佔位的功能,所以可以使用其他的標籤替代,在使用的時候,在換回img標籤。 🎜🎜以上就是微信小程式 圖片邊框解決方法的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)! 🎜🎜🎜🎜