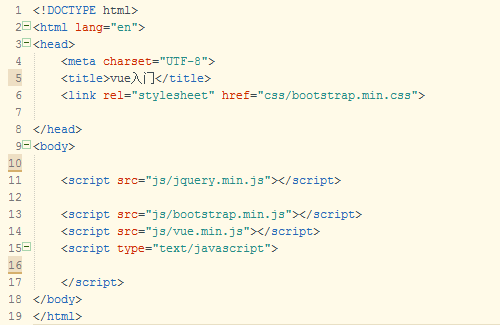
先在頁面引入vue.js以及其他需要用到的或可能要用到的插件(這裡我多引用了bootstrap和jquery)

引用的時候需要注意文件的路徑,準備工作這樣基本就完成了,以下正式開始入門。
vue.js最重要的一個特點就是雙向資料綁定也就是我們常說的MVVM:Model-View-ViewModel。我們要實現雙向綁定首先當然要有“雙向”,這裡vue.js為我們提供了View層和Model層。 View層就是在HTML中的程式碼,Model層則是Javascript程式碼。
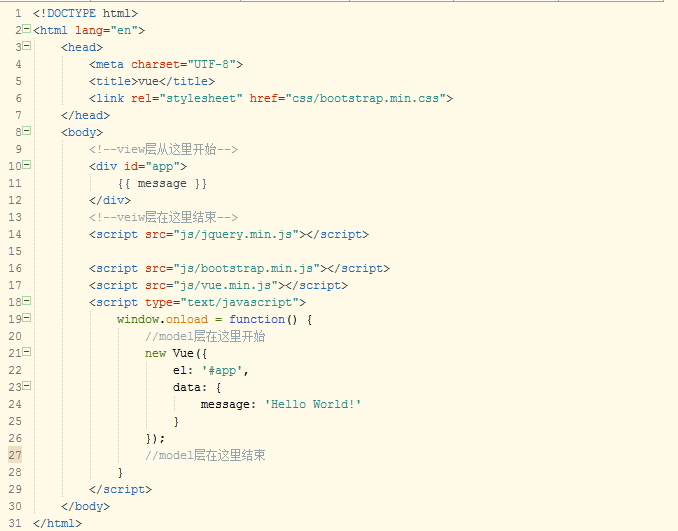
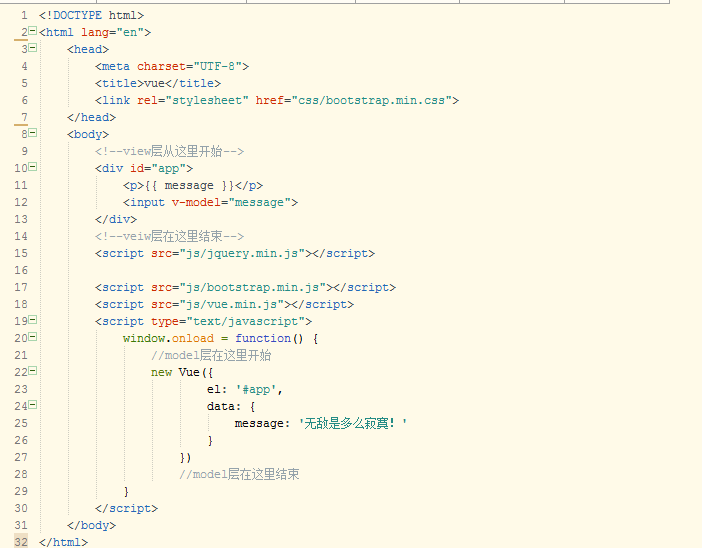
下面是一個最基礎的實例

程式碼中標註了view層與model層的起始位置和結束位置。
在view層中我們需要建立一個標籤來顯示model層中程式運行的結果,並且我們要為這個標籤新增一個類別或ID,這個實例中我為一個div標籤新增了一個名為app的ID。
model層中是我們要執行的程式碼,首先我們要建立一個新的Vue對象,而對像中的el對應的值是我們先前在view層中所建立的標籤的類名或ID名(這個標籤就是vue對象的作用範圍),data對應的值又是一個對象,這個對像中的鍵是我們在view層中「{{}}」裡的程式碼,而值則是顯示的結果。
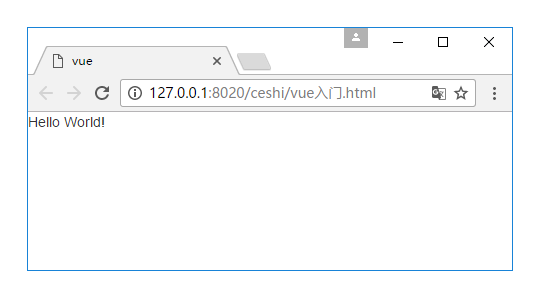
下圖為運行後的結果

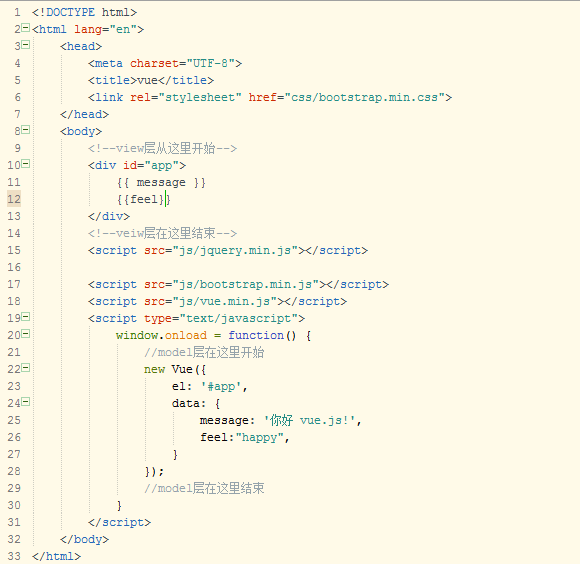
為了方便理解,在下面的程式碼中我修改了message的值並在data中新增了一個鍵值對

這是實例修改後這是實例修改後的運行結果

對比實例1與實例2的程式碼和運行結果,相信大家可以更清楚的了解vue.js最基本的工作原理。
下面我們將對資料進行雙向綁定

在這個實例中我們新增了一個input標籤,這個input標籤中有一個名為v-model的屬性。我們可以清楚的看見v—model屬性的值與我們在p標籤「{{}}」內的值以及data中的鍵名一樣,這就是我們實現雙向綁定的關鍵。
下面是實例3運作的結果。

上邊為p標籤顯示的內容,下邊是input標籤的內容,這時我們就可以透過修改input的內容來改變p標籤裡的內容,至此我們就完成了最基礎的雙向綁定操作。
以上所述是小編給大家介紹的Vue.js雙向綁定操作技巧(初級入門),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多Vue.js雙向綁定操作技巧相關文章請關注PHP中文網!




