簡要教學
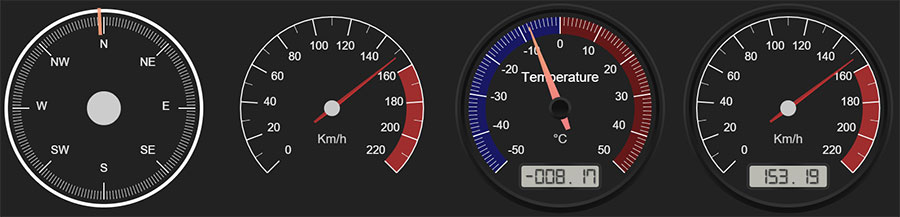
canvas-gauges是一款基於HTML5 Canvas的儀表板外掛程式。此儀錶板插件使用純js來驅動動畫,可以製作圓形和線性的儀錶板組件。

安裝
可以透過npm來安裝此儀錶板插件
$ npm install canvas-gauges
使用方法
在頁面中引入gauge.min.js檔案。
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML結構
使用一個
<canvas id="demo"></canvas>
初始化外掛
你可以透過js來初始化該儀錶板插件。例如:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})也可以直接在HTML程式碼中使用data-*屬性來設定儀表板。上面的js程式碼等效於:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>關於該canvas儀表板的詳細參數介紹和API,請參考https://canvas-gauges.com/documentation/api/
canvas-gauges儀表板插件的github位址為:https://github.com/Mikhus/canvas-gauges
以上就是基於HTML5 canvas的儀表板插件的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




