簡要教學
CanvasClock是一款基於Canvas的純js時鐘外掛程式。此js時鐘插件可以透過設定參數來產生15種不同外觀的時鐘。它使用純js來製作,沒有使用任何css程式碼和外部依賴。

使用方法
在頁面引入canvas_clock.js檔案。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML結構
使用一個HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初始化外掛
可以透過下面的方法來建立一個預設的時鐘。
clock = {};也可以在建立的時候傳入設定參數。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};然後你可以透過
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
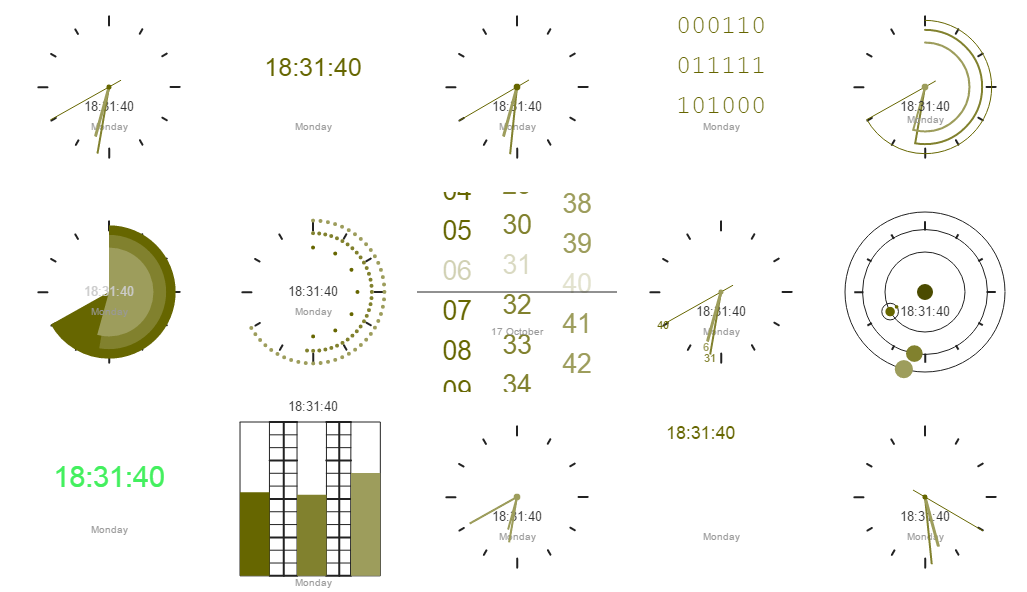
下面都是可用的時鐘:
clock_conti
clock_digital
clock_normclock_digital




