本文實例為大家分享了Java流佈局圖形介面編寫程式碼,供大家參考,具體內容如下
package jisuanqi;
import java.awt.*;
public class MyFrame extends Frame{
//继承Frame类
public MyFrame() {
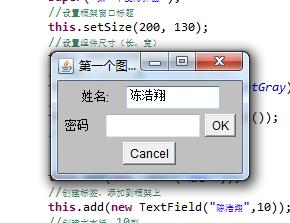
super("第一个图形界面");
//设置框架窗口标题
this.setSize(200, 130);
//设置组件尺寸(宽,高)
this.setLocation(300, 240);
//设置组件的显示位置
this.setBackground(Color.lightGray);
//设置组件的背景颜色
this.setLayout(new FlowLayout());
//设置的容器布局为流布局,居中
this.add(new Label("姓名:"));
//创建标签,添加到框架上
this.add(new TextField("陈浩翔",10));
//创建文本行,10列
this.add(new Label("密码"));
this.add(new TextField(10));
//创建10列的文本行
this.add(new Button("OK"));
//创建按钮
this.add(new Button("Cancel"));
//创建按钮
this.setVisible(true);
//是否显示框架窗口,必须在添加组件后
}
public static void main(String[] args) {
new MyFrame();
}
}
第一次寫圖形介面的源代碼,小小的激動啊。

流佈局的圖形構造方法預設為居中排列;
對齊常數:
LEFT(0):左對齊
CENTER(1):居中
RIGHT(2):
CENTER(1):居中
RIGHT(2):211385):右對齊




