1.背景介紹
在網絡相簿應用中用戶查看照片是最樸素的需求,當網絡比較慢的時候查看照片等待的時間是比較長的,用戶體驗會很差。
2.現況
現在載入照片的方法主要有一下兩種:
(1)最原始的方式在html頁面直接用img標籤載入顯示照片。此方法在網路速度比較慢或要顯示的照片比較大的時候會頁面出現空白的等待過程,並且不能開始給用戶看到照片大概的情況,用戶體驗比較不好
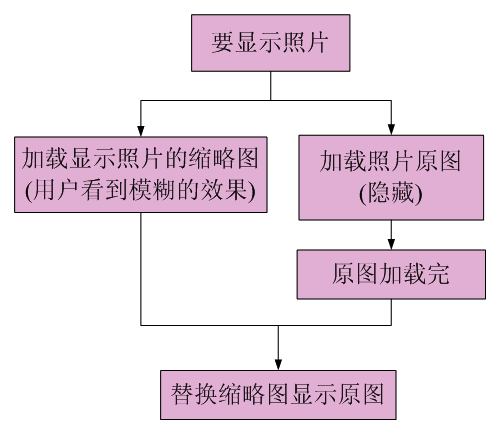
(2)在html頁面先用img標籤載入顯示照片的縮圖,同時用javascript隱藏的載入照片的原圖,等照片大圖載入完成後再將原圖顯示到頁面中。以下是流程圖:

3.我們的解決方案
QQ相簿最近做的一些優化方法解決了上訴兩個方法的缺點和滿足了用戶查看照片的需求:第一時間看到照片大概情況和盡可能快的看到清晰的原圖。此方法使用縮圖和原圖同時載入並疊加顯示,先載入縮圖並拉大顯示,大圖疊加在縮圖上面同時載入。縮圖很小通常很快就能給使用者看到照片模糊的效果,大圖載入過程中從上往下逐步覆蓋縮圖,這樣使用者就可以看到載入過程中的大圖。
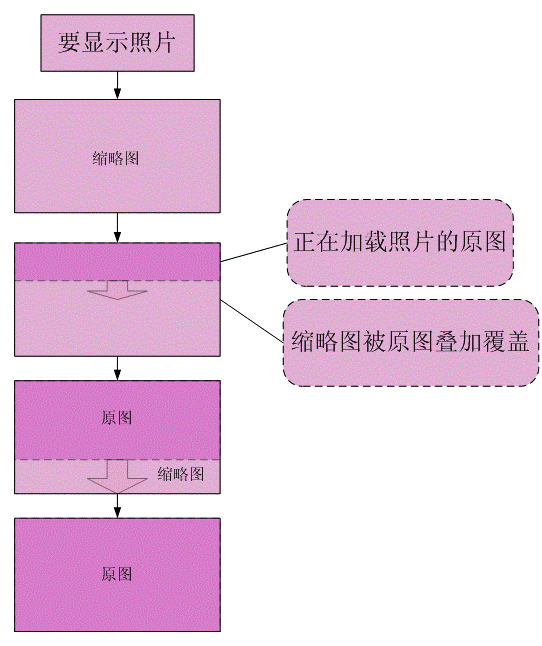
(1)示例圖

如上如所示,本方法的處理步驟是:
1).獲取照片縮圖和原圖的URL,獲取照片的長和寬;加載
2).並顯示照片縮圖,將縮圖按照片的長和寬拉伸顯示,這時用戶看到的是模糊的效果;
3).加載並顯示照片原圖,將原圖疊加在縮圖上面顯示,原圖載入多少就顯示多少,沒有載入的還是顯示縮圖,逐步將縮圖覆蓋掉,原圖在載入的過程中使用者看到的是照片從模糊到清晰的漸變效果。
4).原圖載入完後,原圖已經全部將縮圖覆蓋,這時用戶看到的是真實的原圖。此時可隱藏縮圖防止縮圖幹擾PNG或GIF等透明效果的圖片顯示。
(2)範例程式碼
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="small_url" style="max-width:90%"/ alt="Javascript實作圖片載入從模糊到清晰顯示的方法" >
<!--原图叠加在小图上面-->
<img src="big_url" style="max-width:90%"/ alt="Javascript實作圖片載入從模糊到清晰顯示的方法" >
</div>更多Javascript實作圖片載入從模糊到清晰顯示的方法相關文章請關注PHP中文網!




