文件上傳現在都是很常見的了,可以上傳文件,上傳頭像等,不同的瀏覽器「文件上傳」有不同的效果
先看下火狐瀏覽器的效果是這樣的:

再看下IE瀏覽器是這樣的:

還有很多其他的瀏覽器,就不一一的查看效果了,那麼這個上傳是怎麼實現的呢?
一、文件上傳功能
(1)第一是要有這個上傳頁面了
首先是要寫表單元素了(其中就有處理頁面“關於上傳的處理了,其中有些規則可以寫”,還有傳輸方式,再就是一個重要的屬性,因為是檔案上傳,所以要有這個屬性:enctype="multipart/form-data")再就是關於按鈕了,表單決定之後,就是裡面的內容,檔案上傳自然按鈕的類型是「file」;然後就是「上傳」按鈕了,這個要用到提交,所以按鈕類型要用「submit」的,程式碼如下:
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
先看下效果:

先看下效果:
先看下效果:
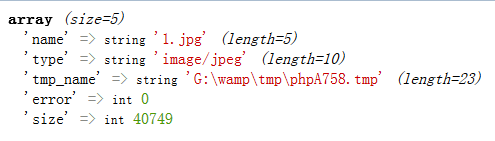
var_dump($_FILES["file"]); //输出传过来的值
注意:因為下面會用到這張圖中的信息,在這個我先起個名字(array),便於下面用到時講述不清楚
不難看出數個二維數組:其中有文件的名稱,類型,保存位置,錯誤信息和文件的大小,這樣其實文件就會臨時的保存在伺服器上了
上傳檔案時有4項注意項目:
1.控制上傳檔案的類型
2.控制上傳檔案的大小
3.防止檔案名稱重複
〜 3.1修改已儲存的檔案名稱3.11使用者名稱+時間戳記+隨機數字+檔案名稱
3.12流水號
3.2使用資料夾
21/21215 月
知道了這四項注意項(也相當於步驟),那麼就開始一步一步的寫入處理頁面就可以了(1)在輸出時,可以看到不是有一項是「錯誤」項嘛,首先可以判斷下是否傳輸有誤if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span><input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
<div id="uploadPreview"></div>
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}
這只是一個簡單的上傳預覽,上傳到文件中的處理頁面還沒寫,改天補上完整的上傳圖片代碼看下選中圖片的效果

這樣,文件上傳和圖片預覽就結束了,這兩個結合一下就可以做出圖片的上傳了,過後我會繼續補充完整的~~~
更多使用php完成常見的文件上傳功能相關文章請關注PHP中文網!




