本文實例講述了jquery+thinkphp實作跨域抓取資料的方法。分享給大家供大家參考,具體如下:
今天做一個遠端抓取資料的功能,記得jquery可以用Ajax遠端抓取,但不能跨域。再上網找了很多。但我覺得還是來個綜合的,所以我現在覺得有點把簡單問題複雜化了,但至少目前解決了:
跨域抓取資料到本地資料庫再異步更新的效果
我實現的方式:jquery的$.post發送資料到伺服器後台,在由後台的PHP代碼執行遠端抓取,存到資料庫ajax返回資料到前台,前台用JS接受資料並顯示。
//远程抓取获取数据
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'> </span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});上面的jquery程式碼還算四樓比較清楚的,糾結我的就是那個json資料的接收
json = eval("(" + $data + ")");
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。其實這個都還是前台,跨域抓取是用php的擴展simple_html_完成的(不清楚的可以上網搜一搜,基於PHP5開發的)
把遠端的頁面抓取到本地。
import("@.ORG.simple_html_dom");
//thinkphp内导入扩展,你要把网上下载的代码改名为simple_html_dom.class.php放到APPNAME\Lib\ORG的目录下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //远程抓取了
$ret = $html->find('center',0)->plaintext; //返回数据了。上面的程式碼只是核心程式碼,simple_html_dom擴充的還有很多功能。自己去了解吧。
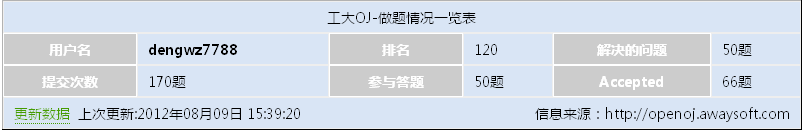
回傳的資料是一個字串,再用正規表示式去篩選需要的資料就了 下面是效果圖

希望本文所述對大家基於ThinkPHP框架的PHP程式設計有所幫助。
更多jquery+thinkphp實作跨域抓取資料的方法相關文章請關注PHP中文網!




