
AjaxControlToolKit--TabContainer控制的介紹收藏
1. Introduction:
Tab本身就應該是個以頁籤形式顯示組織網頁內容的一個控制項。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的載體,而每個TabPanel可以像標準的Panel控件一樣,成為其它一些ASP.NET控件的容器。 TabPanel透過它的三部分結構HeaderText, HeaderTemplate和ContentTemplate屬性來指定它的內容。
TabContainer控制項具有維持目前頁面狀態的能力。當頁面發生刷新後,最新被選中的Tab將被保持其選中的狀態;此外每個Tab的可操作屬性頁可以保持。
2. Properties:
TabContainer屬性:
a. ActiveTabChanged(Event): 當選取的Tab被改變的時候觸發的事件(伺服器端事件)。
b. OnClientActiveTabChanged: 當選取的Tab改變時觸發的客戶端腳本事件。
c. CssClass - 被用來定義其客戶表現的Css Class 樣式,它具有預設的Tab 主題樣式,但是也可以根據實際需要進行修改
d. ActiveTabIndex - 初始化被設定為選取的Tab
e. Height -其中Tab 的高度(不包括其標題欄)
f. Width - 其中Tab 的寬度
g. ScrollBars - 是否顯示捲軸條,可設定為、None、Horizontal、Vertical、Both 或Auto
TabPanel屬性:
a. Enabled - 是否顯示該Tab 頁,該屬性可以在客戶端腳本中改變
b. OnClientClick - 當被點擊時觸發的客戶端腳本事件名稱
c. HeaderText - Tab 標題
d. HeaderTemplate - 一個TemplateInstance.Single ITemplate用來其定義標題
e. ContentTemplate - 一個TemplateInstance.Single ITemplate 用來其定義內容
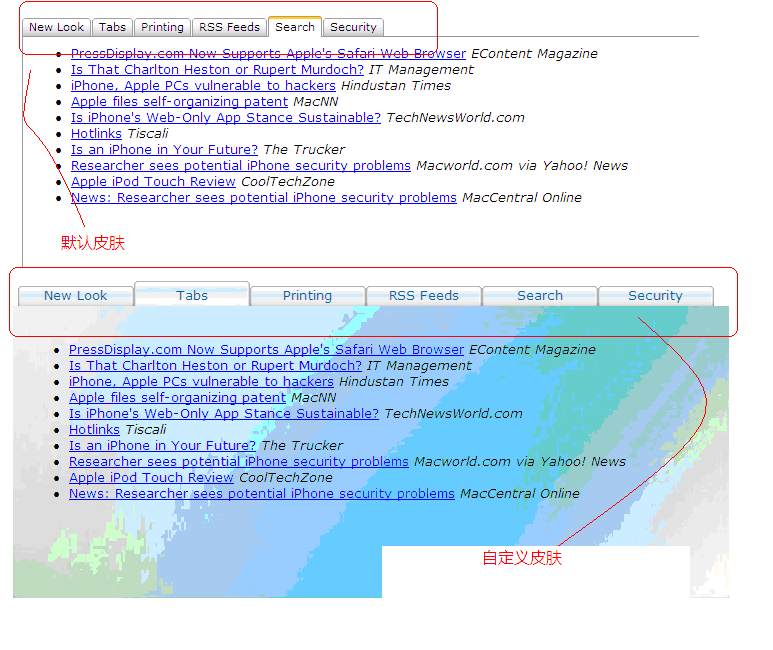
特別需要注意的是CssClass可以設定為你自訂格式的CSS,假如你的CssClass為Customer,需要自訂的Css屬性有以下這些:
Tabs Css classes
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那麼自訂的header的Css就叫做;Customer.ajax_tab_header{…}/
在下面的例子中將會介紹幾個自訂的Css樣式。
3. Example:
和以前每個控制項一樣,我們需要先建立一個ajaxtoolkit模版:
第一步: 建立一個ajaxtoolkit模板:

起個項目名字叫做AjaxControlToolK
第二步: 編輯default.aspx頁面,
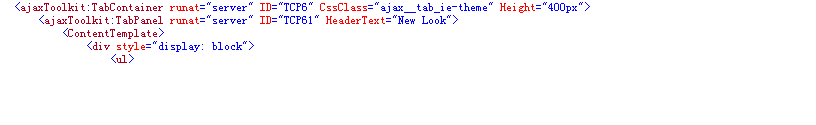
首先需要在form的scriptmanager下方拖入一個TabContainer控件,然後設定它的屬性:

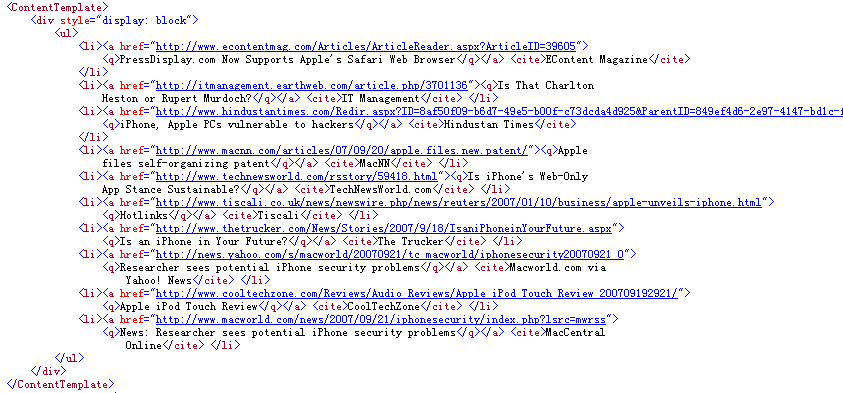
可以看出來每個tabcontainer中需要有tabpanel Panel的屬性中設定headertext,也就是這個tab的名字,然後每個panel中需要ContentTemplate來顯示內容,隨便填點顯示的內容。

接著再增加幾個tabpanel, 下面的每個tabpanel的內容這裡可以拷貝上面的內容。
因為我在這裡設定了CssClass屬性,所以控制項會重載這個Css而不是用預設的那個Css樣式。
第三步:我們需要建立一個Css檔來存放自訂的tab樣式。
右鍵project,點擊'Add New Item',建立一個叫做stylee.css檔案, 然後在default.aspx檔案的




