樹形結構
樹形結構有多種形式和實現方式,zTree可以說得上是一種比較簡潔又美觀的且實現起來也相對簡單。 zTree是一個依靠jQuery實現的多功能「樹插件」。它最大的優點是配置靈活,只要id與pid的值相同就可形成一個簡單的父子結構。再加上免費開源,使用zTree的人越來越多。
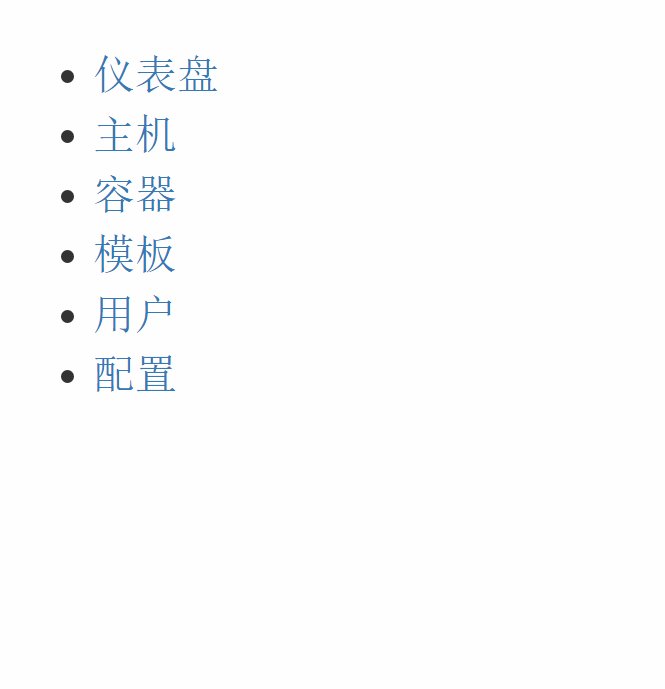
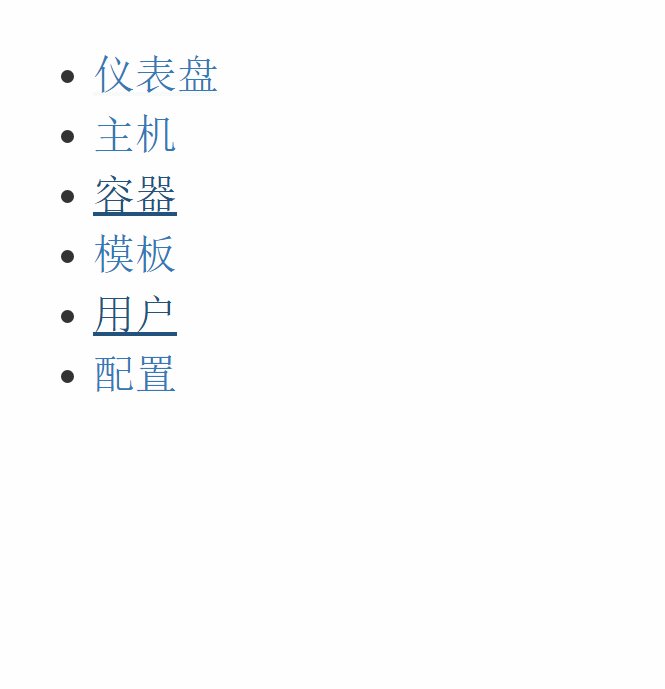
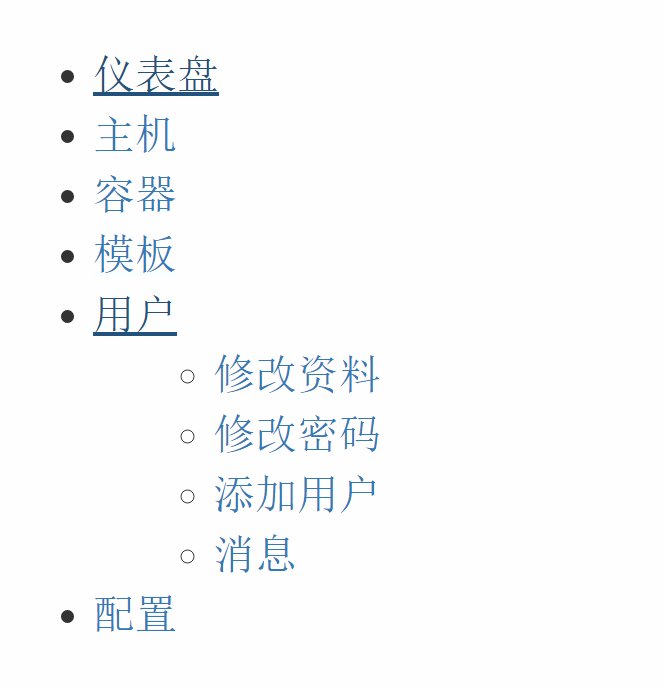
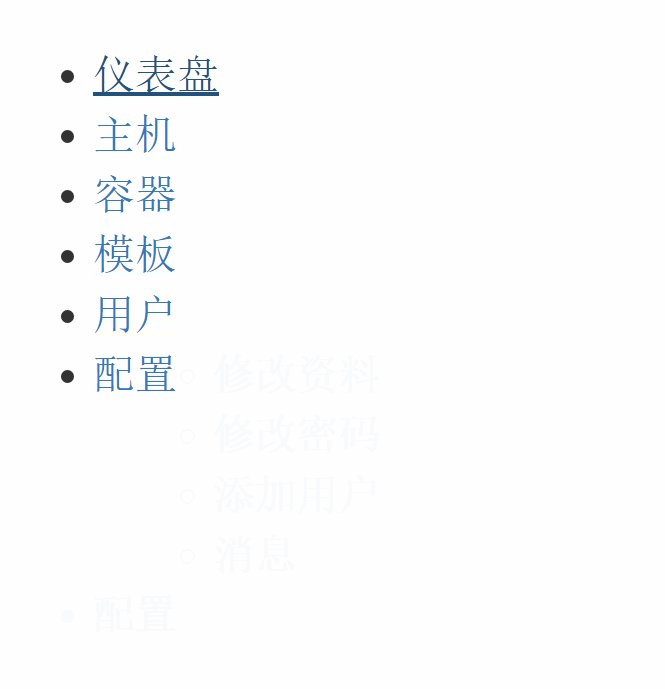
效果圖如下

首先你需要知道AngularJS的雙向資料綁定是什麼才可以更好的理解下面的程式碼,想了很久才想出用下面的程式碼來實現左側選單樹形結構
要實現上面的功能你需要操作以下步驟:
在HTML標籤內添加ng-app,讓AngularJS掌管整個HTML文檔
<html lang="en" ng-app="myApp">
myApp是我自己創建的模組
的標籤如下
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);



