DrawerLayout元件同樣是V4套件中的元件,也是直接繼承於ViewGroup類,所以這個類別也是一個容器類別。
抽屜選單的擺放和佈局透過android:layout_gravity屬性來控制,可選值為left、right或start、end。透過xml來佈局的話,需要把DrawerLayout當作父容器,群組介面佈局作為其第一個子節點,抽屜佈局則緊跟著當第二個子節點,這樣就已經把內容展示區和抽屜選單區獨立開來,只需要分別為兩個區域設定內容。 android提供了一些實用的監聽器,重載相關的回呼方法可以在選單的互動過程中書寫邏輯業務。
使用DrawerLayout可以輕鬆的實現抽屜效果,使用DrawerLayout的步驟有以下幾點:
1)在DrawerLayout中,第一個子View必須是顯示內容的view,並且設定它的layout_width和layout_height屬性是match_parent .
2)第二個view是抽屜view,並且設定屬性layout_gravity="left|right",表示是從左邊滑出還是右邊滑出。設定它的layout_height="match_parent"
eg:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
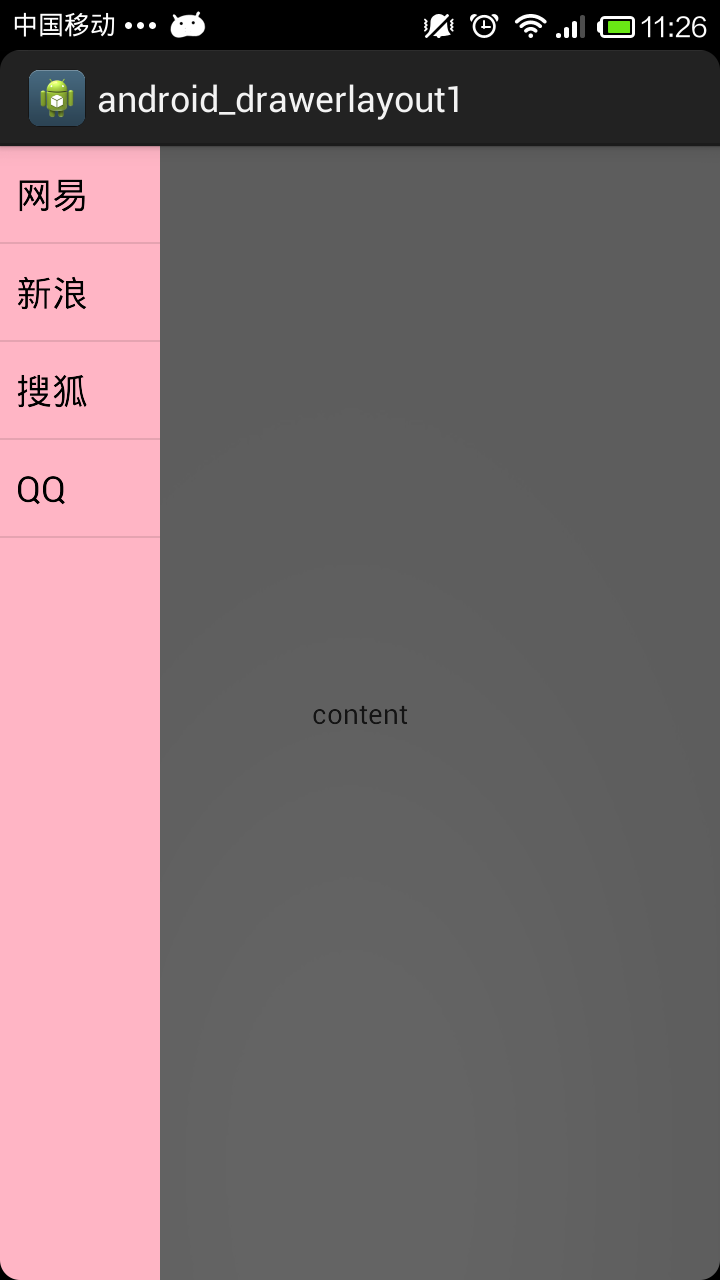
實現的效果:

以上所述是小編給大家介紹的Android組件之DrawerLayout實現抽屜選單的相關知識,希望對大家有所相關的知識幫助。
更多Android組件之DrawerLayout實現抽屜選單相關文章請關注PHP中文網!




