本文實例講述了Zend Framework基本頁面佈局方法。分享給大家供大家參考,具體如下:
Zend Framework 的頁面佈局模組——Zend_Layout——既可以跟 MVC 一起使用,也可以單獨使用。本文只討論與 MVC 一起使用的情況。
1、版面腳本
在 application/views 下建立一個 layouts 的資料夾。主佈局腳本 layout.phtml 程式碼如下:
doctype('XHTML1_STRICT') ?> headTitle() ?> headLink()->appendStylesheet("/styles/main.css"); // add more links ... ?> headLink() ?>
partial('header.phtml') ?> | partial('leftcolumn.phtml') ?> | layout()->content ?> |
除了 layout.phtml 之外,還需要編寫 header.phtml,leftcolumn.phtml,footer.phtml,以及 main.css 等檔案。
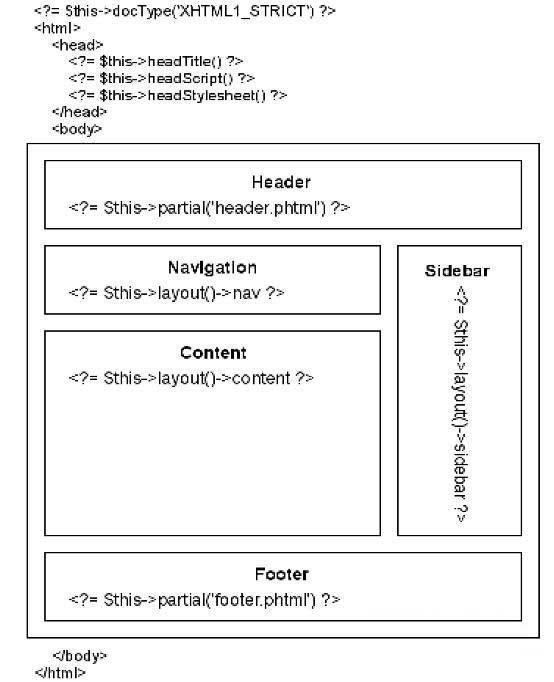
Zend Framework 的文檔中以一個視圖表示了頁面佈局的應用。

2、設定頁面佈局
在MVC 下設定頁面佈局非常簡單,編輯html/index.php,加入下面兩行程式碼:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
$this->_helper->layout->setLayout('new_layout');
public function init() { parent::init(); $this->_helper->layout->setLayout('new_layout'); }




