angular提供了一個可以複製物件的api——copy(source,destination),它會對source物件執行深拷貝。
使用時需要注意下面幾點:
如果只有一個參數(沒有指定拷貝的物件),則傳回一個拷貝物件
如果指定了destination,則會深拷貝物件複製給destination
如果指定了destination,則會深拷貝物件複製給destination
如果是null或undefined,那麼會直接回傳source
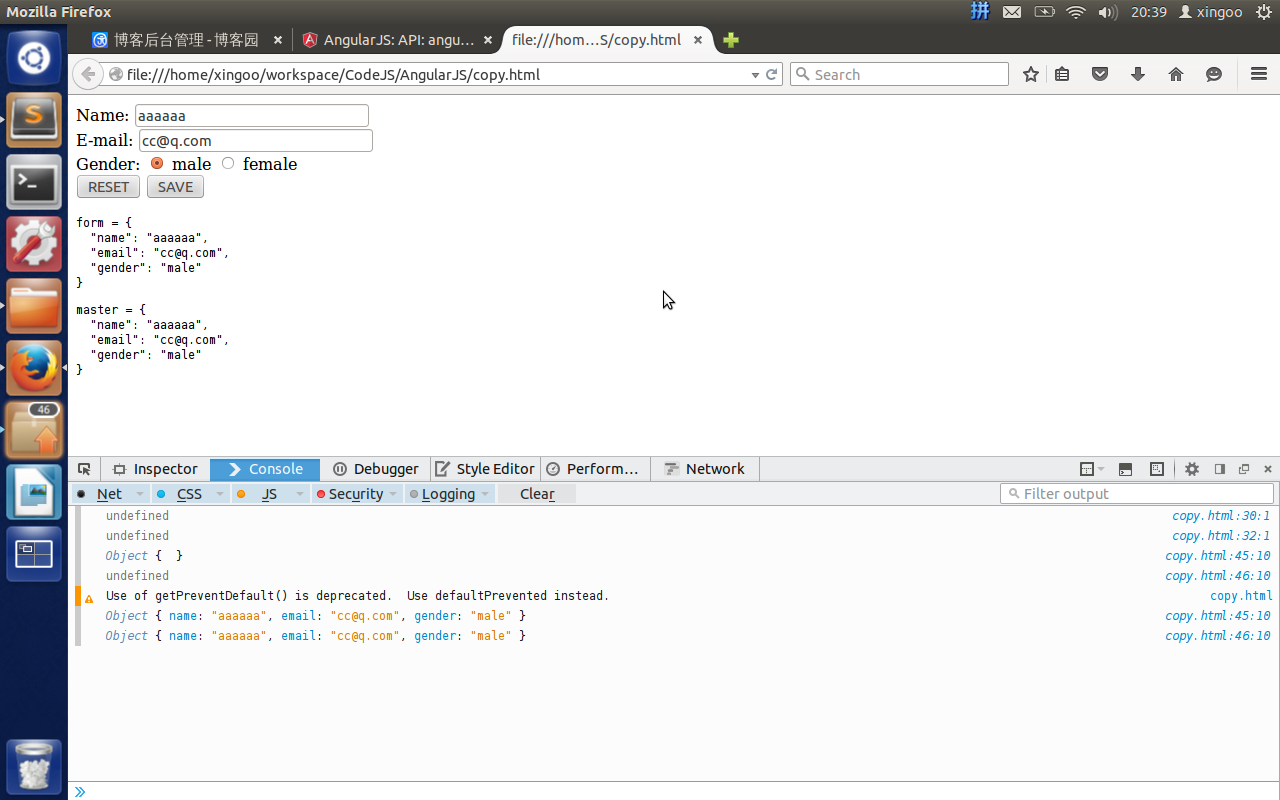
下面看看使用範例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="copyExample">
<div ng-controller="ExampleController">
<form novalidate class="simple-form">
Name: <input type="text" ng-model="user.name" /><br />
E-mail: <input type="email" ng-model="user.email" /><br />
Gender:
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female
<br />
<button ng-click="reset()">RESET</button>
<button ng-click="update(user)">SAVE</button>
</form>
<pre class="brush:php;toolbar:false">form = {{user | json}}
master = {{master | json}}