實現方法:用到了高山來客的bigfileupload組件,用高山來客的方法,彈出一個模式窗口,然後不停刷新獲取進度,始終覺得體驗感不好,於是想到用jquery來實現無刷新進度顯示,因為提交頁面後, 不能讓其刷新頁面,而是要不斷地通過ajax獲取progress.aspx返回的進度信息,所以用到了jquery.form的ajaxform提交。 ajaxform提交後如果執行提交後的事件,例如在資料庫插入記錄,還在調試中。
1、用到了jquery 的progressbar 、form、MultFile及相關元件
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script> <script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script> <!--FORM--> <script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script> <!--上传文件--> <script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script> <!--进度条--> <script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script> <!--对话框--> <!--我的JS --> <link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" /> <script src="../gadget/JS/uploadfile.js" type="text/javascript">

2.uploadfile.js程式碼如下:
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
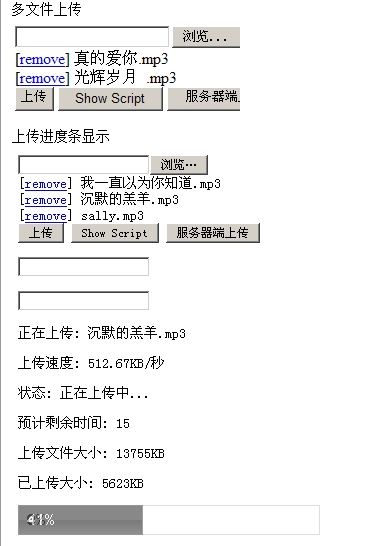
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}3:progress.aspxre:progress.aspx能夠正常運行,那上傳文件後,我如何執行其它操作,研究完了再發
以上所述是小編給大家介紹的Jquery和BigFileUpload實現大文件上傳及進度條顯示,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多Jquery和BigFileUpload實現大檔案上傳及進度條顯示相關文章請關注PHP中文網!




