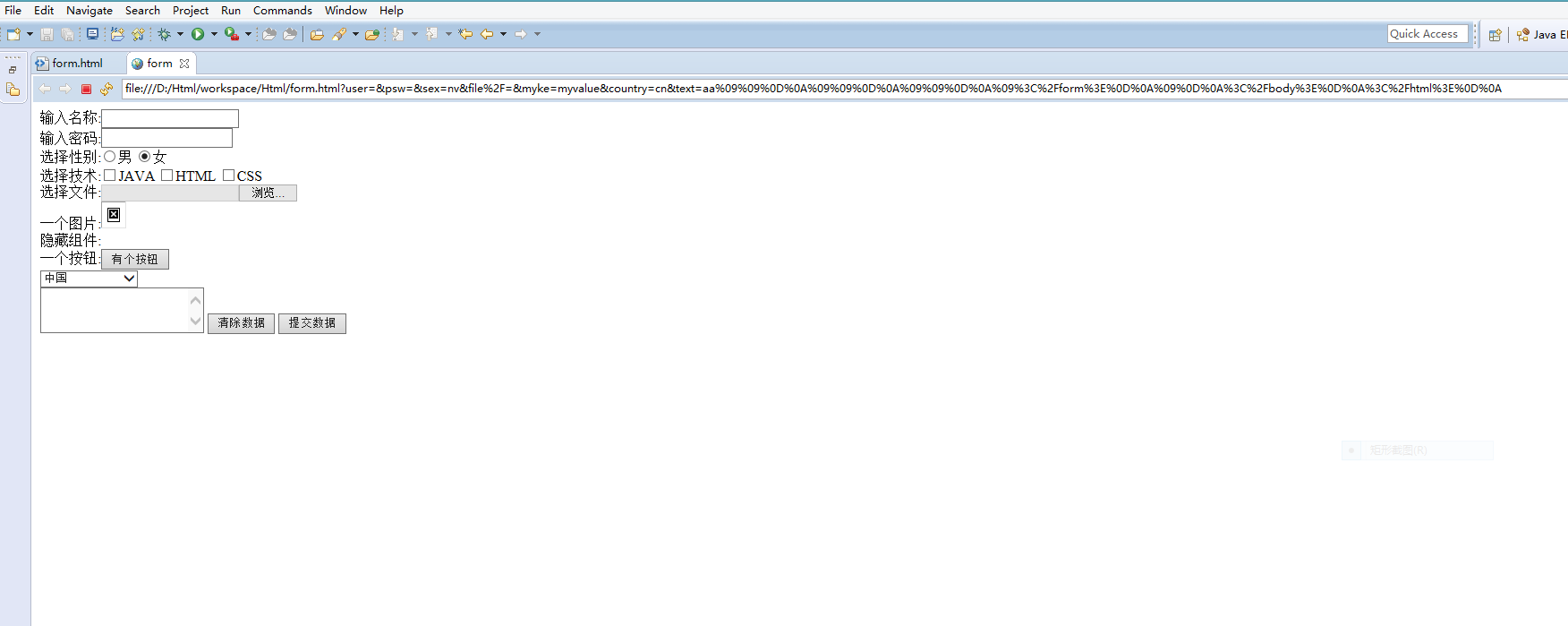
表單標籤:
<form>
表單標籤式最常用的標籤,用於與伺服器端的互動
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
文字方塊 text。輸入的文字訊息直接顯示在方塊中。
密碼框 password。輸入的文字以原點或星號的形式顯示。
單選框 radio。如:性別選擇。
複選框 checkbox。如:興趣選擇
隱藏欄位 hidden。在頁面上不顯示,但在提交時的時候也隨其他內容一起提交。
提交按鈕 submit。 用於提交表單中的內容。

以上是Html學習(8) - 表單元件:input和select的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




