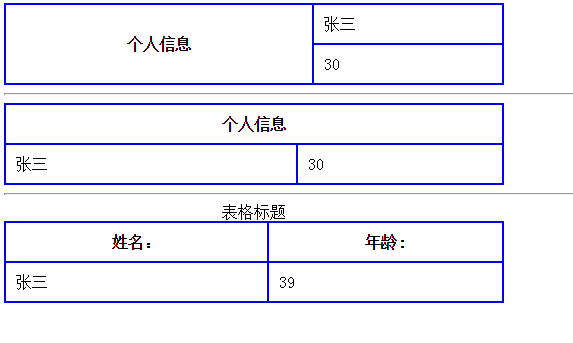
表格標籤
組成:
標題標籤:
<caption>
,提供標題給表格。
表頭標籤:
<th>
,一般對表格的第一行或第一列進行格式化,就是粗體顯示。
行標籤:
<tr>
單元格標籤:
<td>
,加在行標籤裡面。在行中加入儲存格。
[code]
table
| 个人信息 | <td>张三 <tr> <td>30
|---|
| 个人信息 | <tr> <td>张三 <td>30
|---|

以上就是Html學習(4)- 表格標籤的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




