下面說說相對定位
設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
簡單的說,相對定位就是根據他自身定位,他的坐標點就是他自身div的左上角
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
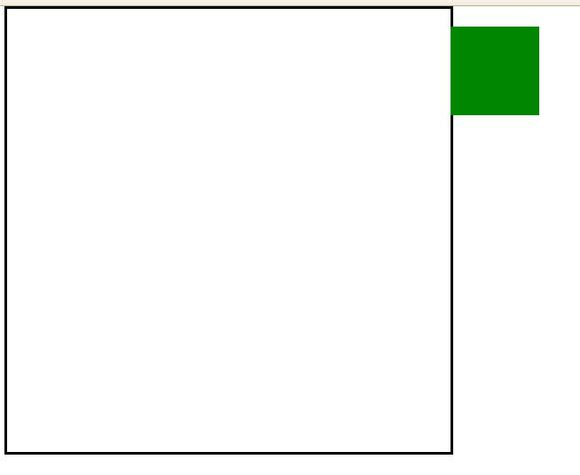
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
可以看出相對定位是根據自身來定位,而且不會受父div的約束
有人可能會問,他以前的位置在哪裡?又如何根據自身定位的
把position: relative;去掉則就是他以前的位置
如果父層定義絕對定位或相對定位會怎樣呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>你會發現沒有變化
也就是說,相對定位不管父層是普通的div,還是浮動或者絕對定位和相對定位,對其本身移動無任何影響,他只以自己左上角坐標點移動,這點是獨立的
但是,父層的改變會影響到他原來的位置,他是根據原來位置的左上角來移動,然後到一個新的位置,所以說父層如何移動的話,那麼他也會對應的移動
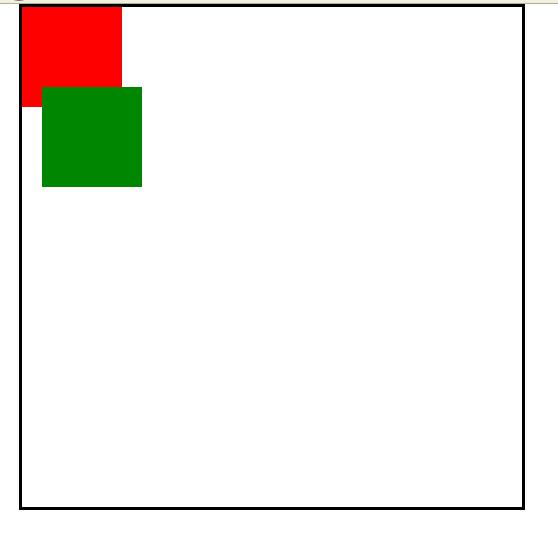
當相對定位div碰到普通div
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
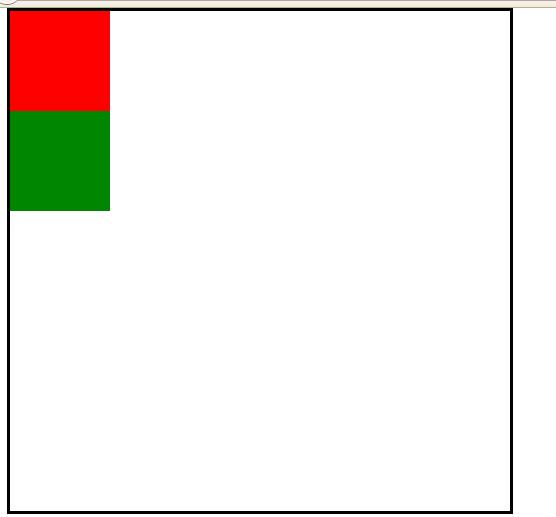
綠色是相對定位div,可以看出,如果不給相對定位div定義座標(也就是top,left),他跟普通div是沒兩樣的,同樣的遵循地面的流模式,地上的div也看的到他,如果紅色是浮動div,那麼他也會像普通div看不到浮動div,從而去紅色那區域
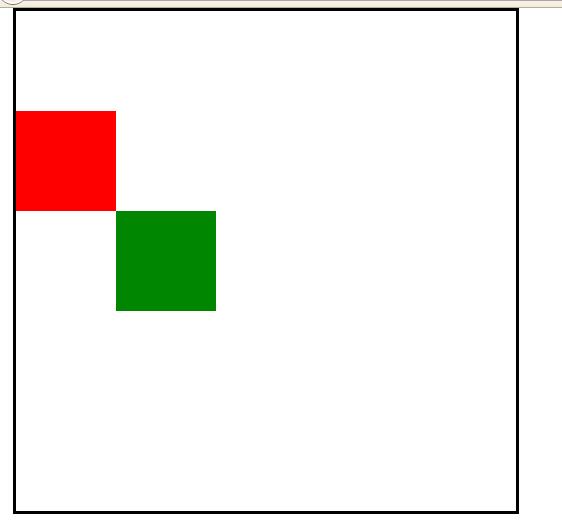
如果給他定義座標
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
可以看出他可以覆蓋紅色區域,這跟絕對定位是一樣的
也就是說,沒定義坐標之前,他是沒起飛的,跟普通div一樣
定義了坐標之後,他就起飛了,而且是飛艇
這裡多說一下,如果絕對定位一開始沒定義坐標,他就在瀏覽器左上角或者父層(要定義絕對或相對定位)的左上角,它是一直在空中的,不會佔用地上的區域
而相對定位起飛後跟絕對定位是一樣的,可以在空中自由移動,不必遵循流,只是他們兩個取的坐標起始點不同而已
但是相對定位沒起飛就是普通div,佔據地上的區域,遵循流
起飛後,他原來的區域(就是沒起飛的時候的位置)還得保留的,不會讓普通div和浮動div給佔了
就是起飛的時候告訴網頁:「老子起飛後還要看到我原來的位置是空的,別讓其他層給我佔了! !移動在下面,紅色也不會去佔用那塊區域

<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
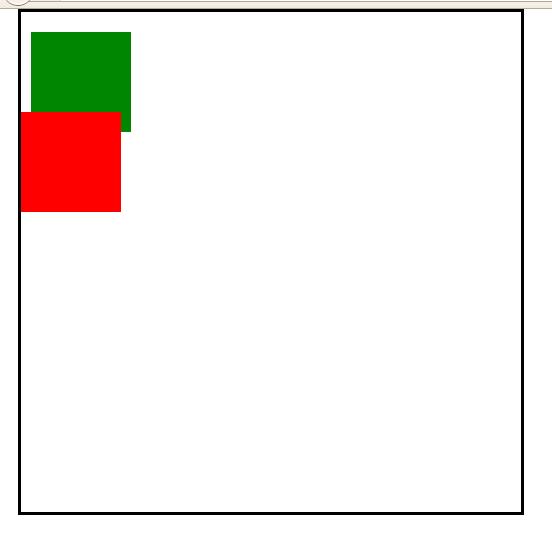
紅色的沒起飛,綠色的起飛了,但綠色的在紅色下面,這說明沒在紅色下面,這說明沒定義座標的相對定位div並不絕對等於普通div,當兩個相對定位一起出現時,最後出現的會覆蓋前面的,這跟絕對定位是一樣的,綠色在空中,紅色的地面,由於紅色最後出現,所以綠色覆蓋紅色的部分要透明化
 一樣的,紅色在上面
一樣的,紅色在上面
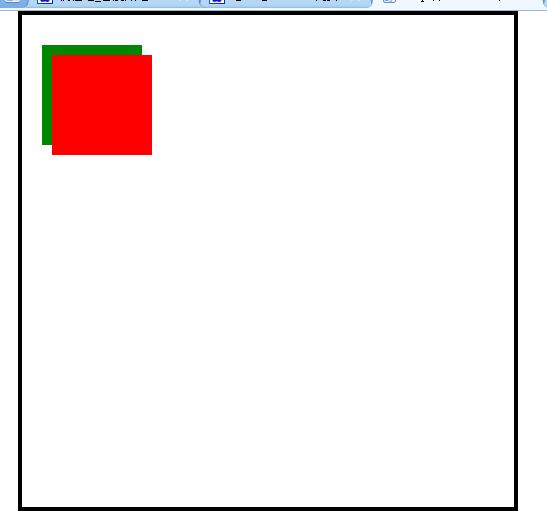
他們同樣可以用z-index設定層疊順序,相對定位遇到相對定位也一樣
下面在說說固定定位fixed ;根據這個設定top left
 百度貼吧右下角
百度貼吧右下角
回傳頂端就是用的固定定位
position 屬性值的意義:
static (預設就是這個)
元素框正常產生。區塊級元素產生一個矩形框,作為文件流程的一部分,行內元素則會建立一個或多個行框,置於其父元素中。
relative
元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所佔的空間仍保留。
absolute
元素框從文件流完全刪除,並相對於其包含區塊定位。包含區塊可能是文件中的另一個元素或是初始包含區塊。元素原先在正常文件流程中所佔的空間會關閉,就好像元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
fixed
元素框的表現類似於將 position 設為 absolute,不過其包含區塊是視窗本身。
下面總結一下
普通div--地面遵循地面流模式
浮動div--空中遵循空中流模式都同一高度
定位div--空中不遵循流模式比浮動div要高並非都同一高度
在頁面佈局中,一般把大框(最父層)定義成相對定位,但不給坐標,這樣他可以遵循流模式,居中什麼的都很方便,而大框裡面就用絕對定位了,這樣就可以隨著大框移動而移動
但用不用定位也不是必須的,喜歡用margin也可以,但肯定沒絕對定位&相對定位方便
網頁佈局的發展
table定位---margin定位---絕對&相對&固定定位
好了,差不多把最主要的講完了,現在截幾張圖片參考下吧